Node-RED MCU用のノードを作成してみる その1(LINE Notify)
はじめに
以前の記事にて、ハッカソンで使っていたNode-RED関連の情報について紹介しました。その後もNode-REDで作成したフローをマイコンに書き込める、Node-RED MCUを使っていろいろと試しています。
Node-RED MCUは、Node-REDにすでに用意されているノードが何でも使えるわけではありません。対応しているノードしか使えないのですが、無いなら作ればいいのです。そこで、今回はノードを作成してみることにしました。
実際にLINE Notify用のノードを作成してみました。コードはGitHubにも公開しています。私自身まだまだ経験が浅いので、不備などがあればご指摘をいただけると幸いです。
▼ありがたいことに、Node-RED User Group Japanの方々が日本語でノードの開発に関するページを用意してくれています。こちらが非常に参考になりました。
https://nodered.jp/docs/creating-nodes/
▼以前の記事はこちら
▼Protopediaにも作品を紹介しています。
https://protopedia.net/prototype/4716
▼Node-REDとNode-RED MCUの簡単な紹介はこちら
サンプルノードを追加してみる
※今回はRaspberry Piの環境で実行しています。ユーザー名はpiとしていますが、適宜変更してください。
▼Raspberry Pi 400を使っています。
node-red-mcuのリポジトリには、examplesのフォルダにlower-caseノードが用意されています。これはノードを作成する際のサンプルです。通常のNode-REDのノードを作成するときも、lower-caseがサンプルになっています。
ローカル環境にノードをインストールするときは、以下のコマンドを用います。
cd .node-red
sudo npm install パッケージのパス
この場合のパッケージのパスは「node_modules/@ralphwetzel/node-red-mcu-plugin/node-red-mcu/examples/lower-case」でした。長いので、タブ補完を活用してください。
▼「ノードモジュールをローカルでテストする」の項目にも書かれていました。
https://nodered.jp/docs/creating-nodes/packaging
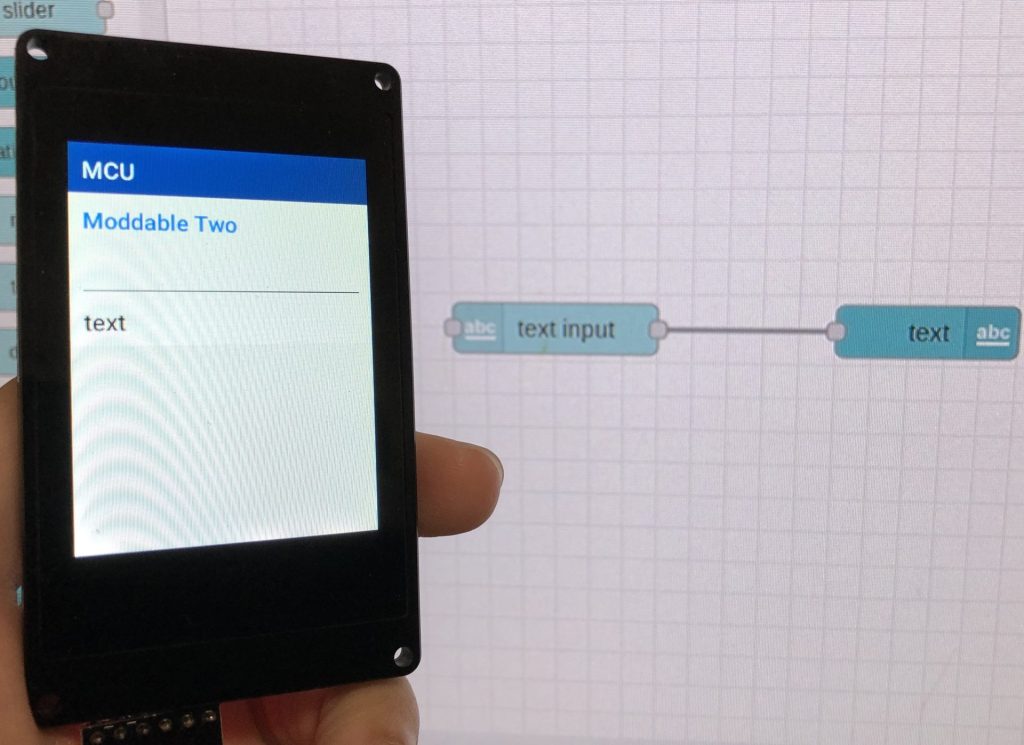
▼実際にMCUのタブに追加されています。文字列を大文字から小文字に変換することができます。

自作ノードを作成する
冒頭でも触れましたが、Node-REDの「ノードの開発」のページに情報がまとめられています。
▼ノード開発に関するページ
https://nodered.jp/docs/creating-nodes/
今回はLINE Notify用のノードを作成してみました。
▼LINE Notify API Documentはこちら
https://notify-bot.line.me/doc/ja/
主に必要なファイルは以下の四つです。lower-caseフォルダが参考になります。
- package.json:.jsファイルがどこにあるのかを示します。
- manifest.json:ノードをビルドする際に取り込むために必要です。
- .htmlファイル:Node-RED上で表示するときの設定を記述します。
- .jsファイル:ノードでの処理を記述します。
通常のノードを作成する場合との違い
Node-RED MCU用のノードを作成する上で、Node-RED用のノードを作成する場合とは異なる点があります。
credentialsの扱いについて
通常のノードでは、パスワードなどの資格情報はcredentialsとして扱われます。これはフローを書き出す際に含まれないので、フローを安全に共有することができます。
その影響で、Node-RED MCUでビルドするときも含まれません。マイコンに資格情報を保存したいときは、credentials以外のプロパティとして扱う必要があります。フローを第三者と共有する場合などにおける、資格情報の扱いには十分に気を付けてください。
https通信などで資格情報を保存するために回避策も用意されているのですが、credentials以外で扱うのが簡単だと思います。
▼こちらで議論されていました。現状ではflows.jsにflows_cred_mcu.jsonをマージすることで回避されています。
Credentials in configuration nodes · Issue #28 · ralphwetzel/node-red-mcu-plugin · GitHub
manifest.jsonについて
ビルドする際にノードが含まれるよう、node-red-mcu/node_types.jsonにmanifest.jsonのパスを記述する必要があります。これはlower-caseノードが参考になります。後でノードをインストールするときに編集してみましょう。
なお、manifest.jsonが適切に設定されていない場合は、ビルドするときにmanifest.jsonが見つからないというエラーが出ます。
自作ノードをインストールする
今回はGitHubに作成したリポジトリをRaspberry PiのDesktopにインストールします。
パブリックnpmリポジトリに公開してインストールすることもできるのですが、普段開発するときに使っているGit/GitHubを利用しています。
▼GitHubのリポジトリはこちら
https://github.com/404background/node-red-mcu-line-notify
以下のコマンドでDesktopにリポジトリをインストールします。
cd Desktop
git clone https://github.com/404background/node-red-mcu-line-notify.git
npmコマンドでパッケージをインストールします。
cd ..
cd .node-red
sudo npm install /home/pi/Desktop/node-red-mcu-line-notify
また、lower-caseノードと同様に、node_types.jsonファイルにmanifest.jsonのパスを追加する必要があります。nanoコマンドでファイルを編集します。
cd node_modules/@ralphwetzel/node-red-mcu-plugin/node-red-mcu
sudo nano node_types.json
今回はDesktopにあるので、以下の行を追加します。lower-caseの下に追加するのが分かりやすいかと思います。
"mcu_linenotify": "/home/pi/node-red-mcu-line-notify/manifest.json",
記入後にCtrl + sで保存、Ctrl + xで終了します。念のためNode-REDを再起動しましょう。
sudo systemctl restart nodered.service
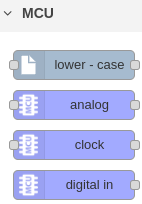
▼MCUタブに追加されました。

LINE Notifyノードを使ってみる
▼LINE Notifyを使うにあたってアクセストークンが必要なので、以下のページから発行してください。
https://notify-bot.line.me/ja/
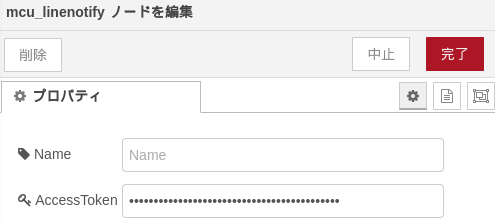
▼LINE Notifyノードの中身はこんな感じ。アクセストークンを設定してください。

http requestノードと一緒に使うのですが、https通信を行うためにCA証明書を設定する必要があります。どの証明書が必要なのかは実行してみるとエラー文に表示されます。
まずは以下のフローを実行してみましょう。
- text inputノード:文字入力を受け付ける
- mcu_linenotifyノード:LINE Notifyのアクセストークンを設定する
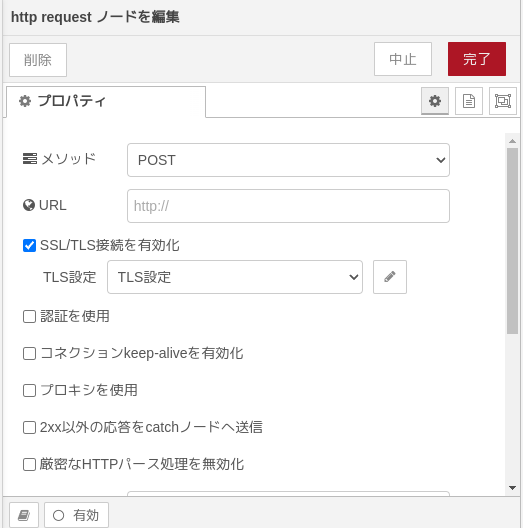
- http requestノード:メソッドはPOSTで、SSL/TLS接続を有効化してください。
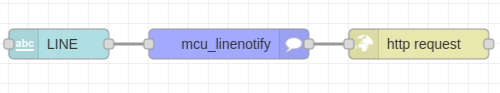
▼フローはこちら

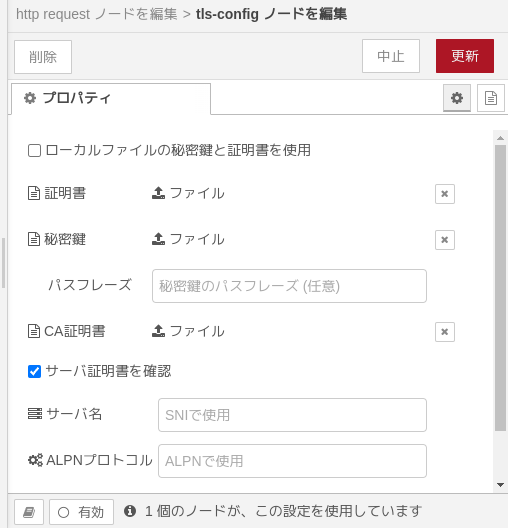
▼http requestノードの中身はこんな感じ。

▼私の場合は以下のエラーが出ました。
/home/pi/moddable/modules/files/resource/Resource.c (44) # Break: Resource not found: ca215.der!
この場合「ca215.der」が必要と書かれていますが、「ca215.pem」を設定します。
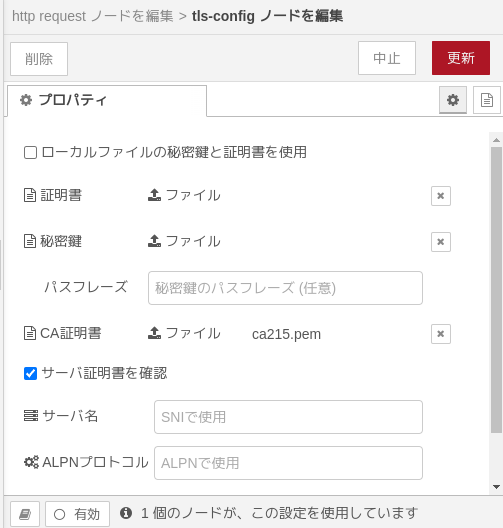
▼http requestノードのCA証明書の欄からファイルをアップロードします。

/home/pi/moddable/modules/crypt/data-pemに.pemファイルが揃っています。その中から選びます。
▼設定するとこんな感じ

これで再度Buildすると、送信できるようになるかと思います。
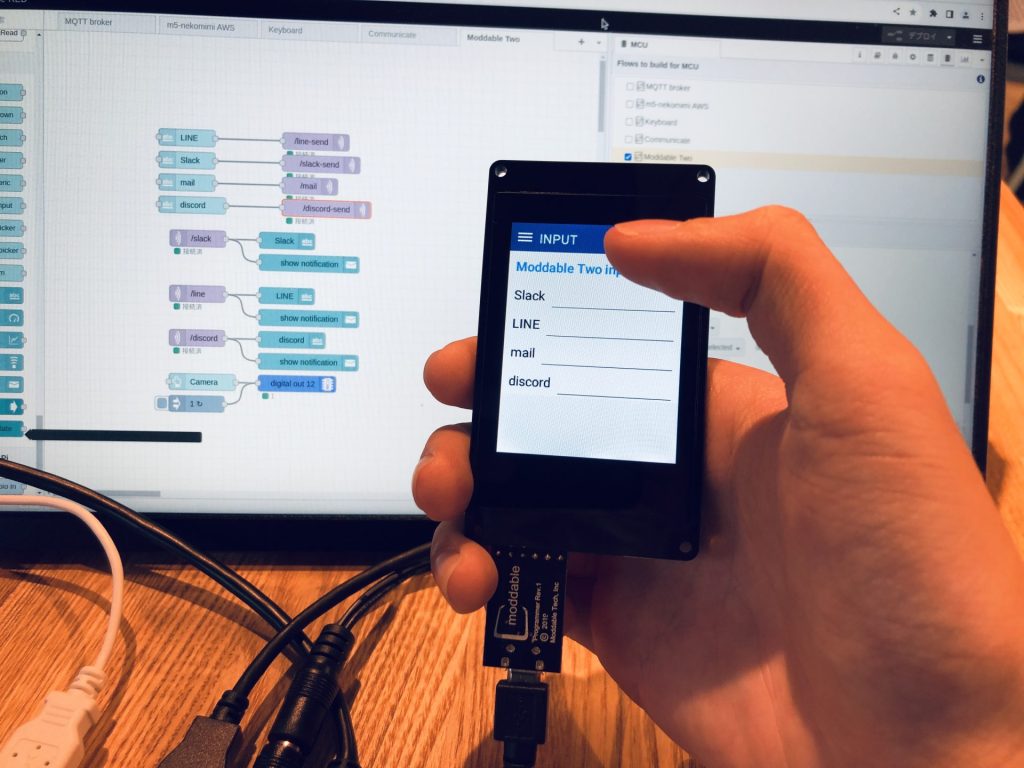
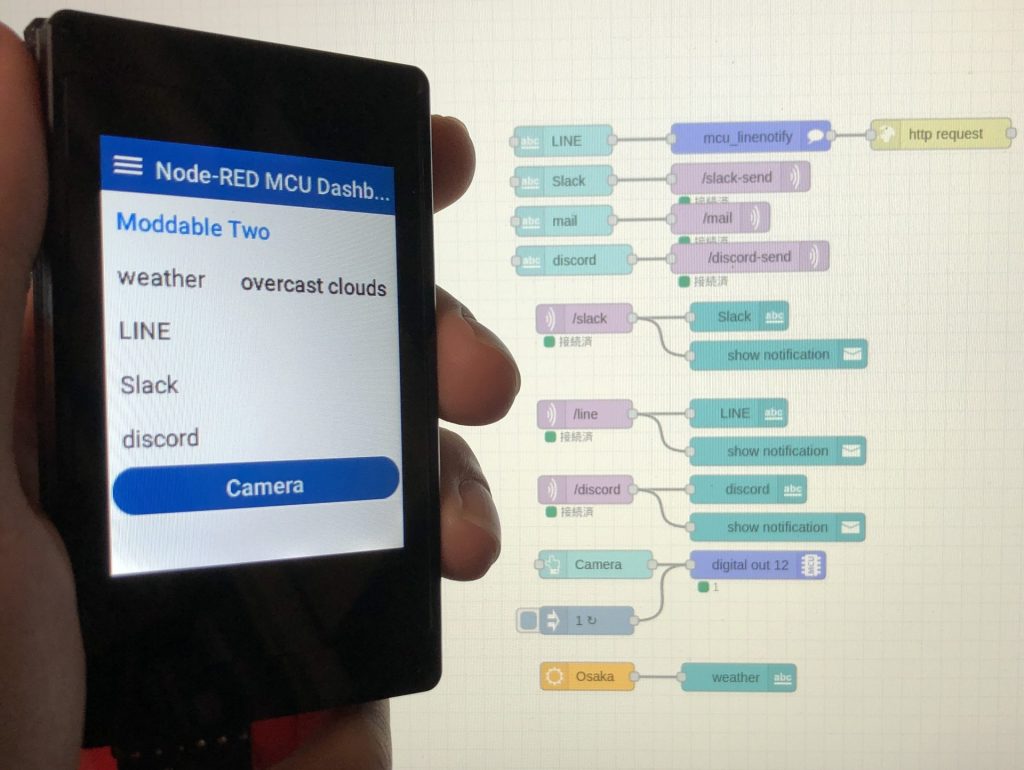
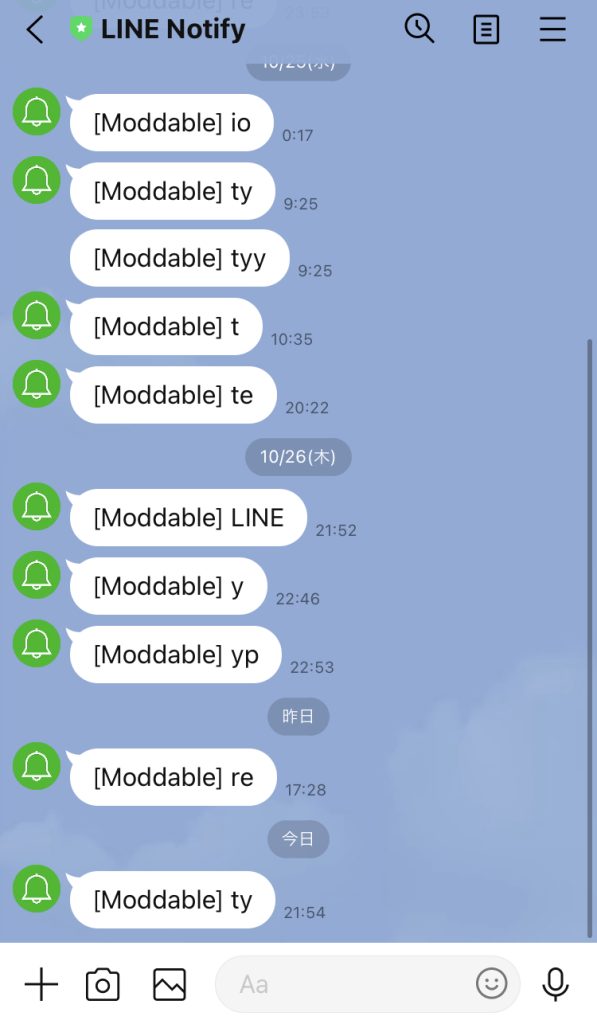
▼ハッカソンで作っていたものに追加するとこんな感じ。


最後に
ノードの作成といっても、今回はメッセージを処理するぐらいのことしかしていません。さらにModdable側のプログラムも読み込んで、マイコンを扱えるようになりたいですね。HID機能を使ったキーボード用のノードが欲しいなと思っているところです。
余談ですが、普段はマイコンでC/C++、機械学習とAIでPython、ソフトウェア開発でJavaを使っていて、今回はJavaScriptとjsonファイルを扱ったわけですが、バッククオーテーションを使うことがあるというのにびっくりしました。シングルクォーテーションじゃないの!?っていう。URLに変数を入れるときに少しだけ困りました...
趣味的ロボット研究所をもっと見る
購読すると最新の投稿がメールで送信されます。