Electronでデスクトップアプリケーションを開発してみる:チュートリアル編
はじめに
今回はElectronを使ってみました。デスクトップアプリケーションを開発してみたいなと思っています。他のソフトウェアのほうが良いかもしれませんが、とりあえずお試しです。
JavaScriptやNode.jsの知識が必要になります。Node-REDのノードを作成するのに勉強中なので、ちょうどいいタイミングです。
環境構築については頻繁にエラーが起きるので、いつもログをホームページに残しています。今回も実行できないことがありました。バージョンアップデートなどの影響ですかね...
▼環境設定についてはこちら。私はWindows環境で実行しています。
https://www.electronjs.org/ja/docs/latest/tutorial/tutorial-prerequisites
Electronをとりあえず試したい方には、後述するfiddleで実行するのが簡単でお勧めです。
Electronのセットアップ
▼ここではこちらのページに沿って進めます。
https://www.electronjs.org/ja/docs/latest/tutorial/tutorial-first-app
まずはnpmの初期化と、Electronのインストールを行います。
▼コマンドはこちら。npm initを実行すると設定について聞かれますが、設定せずに進めます。
mkdir Electron && cd Electron
npm init
npm install electron --save-dev
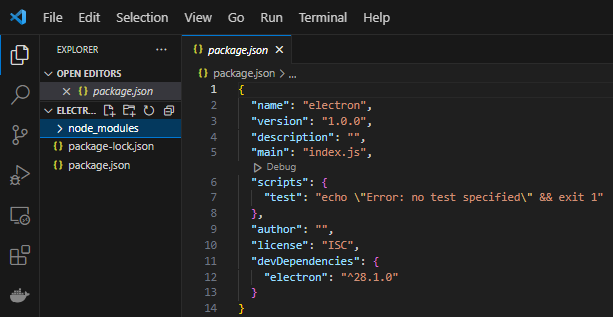
▼VSCodeでフォルダを開きました。

main.jsファイルを作成して、プログラムを追加します。
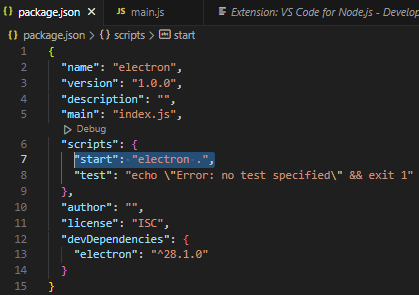
console.log('Hello from Electron 👋')package.jsonのscriptsに、以下の1行を追加します。

▼package.jsonのscriptsについては、こちらが参考になります。
https://qiita.com/righteous/items/e5448cb2e7e11ab7d477#scripts
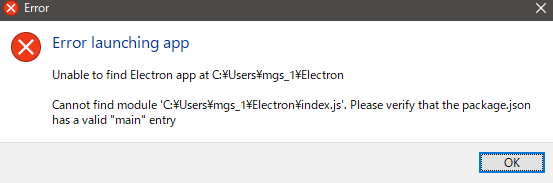
さて、このままチュートリアルに沿って以下のコマンドを入力するとエラーが出ます。
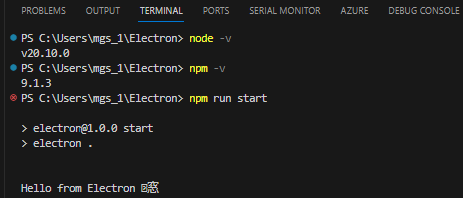
npm run start
▼index.jsが見つからないというエラーですね。

先程のコマンドでは、package.jsonの"main"に指定されているプログラムが実行されます。しかし、package.jsonの”main”はindex.jsになっています。チュートリアルではmain.jsになっていますね。
ファイル名をindex.jsに変更すれば解決します。
▼VSCodeのターミナルで実行してみました。文字化けしていますが、ちゃんと表示されています。

アプリケーションを実行する
先ほどはターミナルに文字を表示させましたが、次はアプリケーションとして実行させます。
▼以下のファイルをindex.htmlとして保存します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta
http-equiv="Content-Security-Policy"
content="default-src 'self'; script-src 'self'"
/>
<meta
http-equiv="X-Content-Security-Policy"
content="default-src 'self'; script-src 'self'"
/>
<title>Hello from Electron renderer!</title>
</head>
<body>
<h1>Hello from Electron renderer!</h1>
<p>👋</p>
</body>
</html>▼以下のプログラムをindex.jsとして保存します。チュートリアルとはファイル名が異なるのでご注意ください。
const { app, BrowserWindow } = require('electron')
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
})先ほどのコマンドを再度実行してみましょう。
npm run start
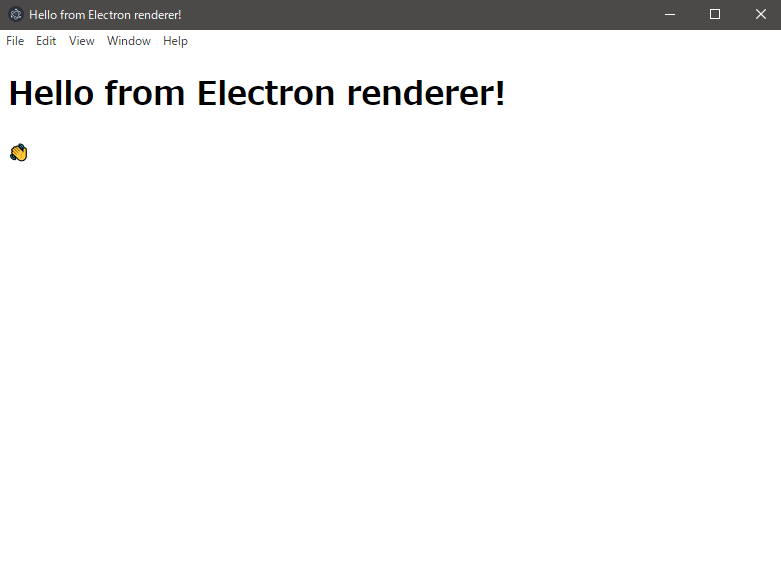
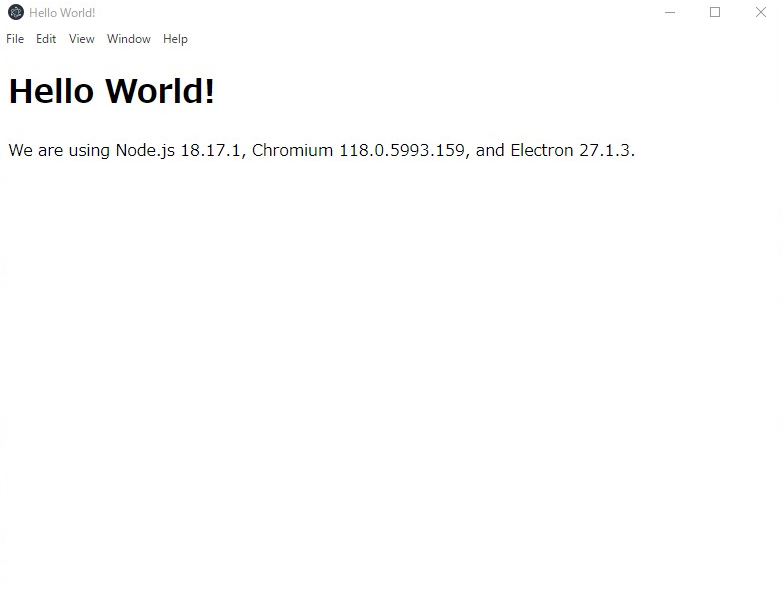
▼アプリケーションとして実行されました!お馴染みのメニューもありますね。

▼プログラムの詳しい解説は、チュートリアルのページに書かれています。
ダークモードサンプルを試してみる
ボタンを押すとダークモードになるサンプルがあったので、試してみました。先程とは別のmain.jsを用意して、実行できるようにします。
▼サンプルはこちら。
https://www.electronjs.org/ja/docs/latest/tutorial/dark-mode
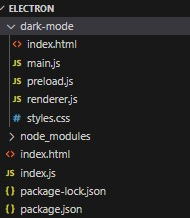
ダークモード用にフォルダを作成して、必要なプログラムを配置しました。
▼ファイルの構成はこんな感じ

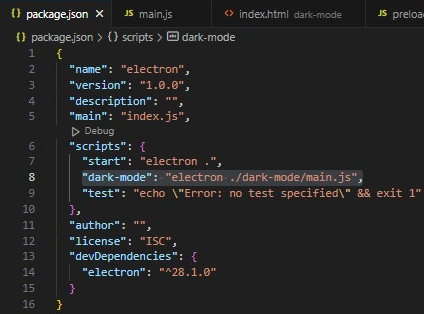
コマンドで実行するため、package.jsonのscriptsに追加します。
▼ダークモード用のコマンドを追加しました。main.jsのパスを指定しています。

この状態で以下のコマンドを実行すると、アプリケーションが起動します。
npm run dark-mode
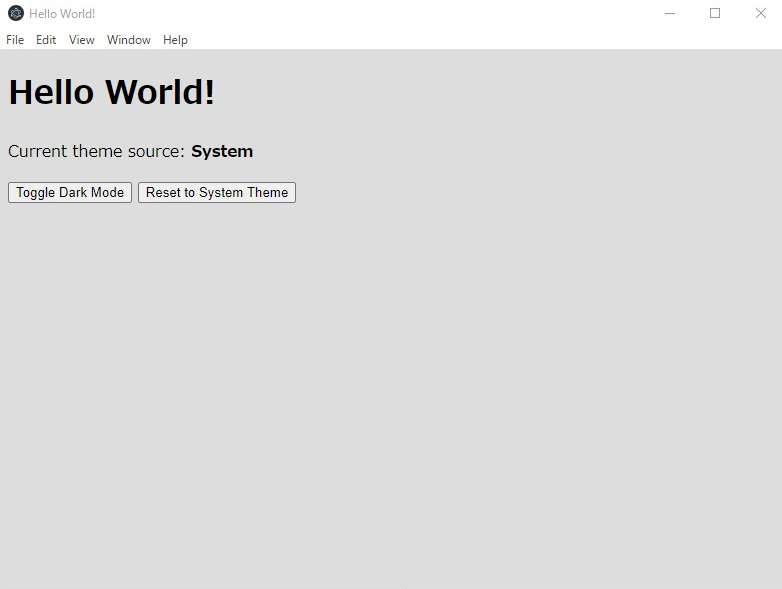
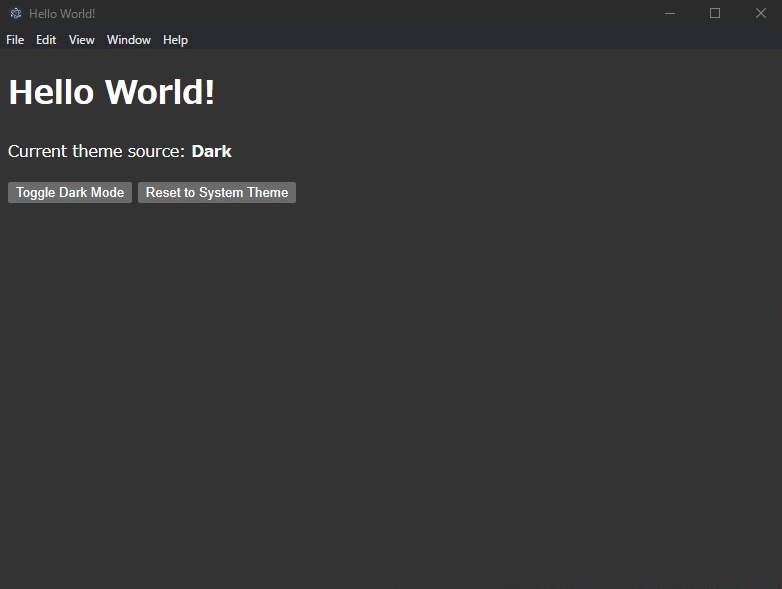
▼実行されたアプリケーションの画面はこちら。ボタンを押すと、ダークモードになりました。


fiddleを使ってみる
ElectronのGitHubのページで紹介されていた、fiddleをインストールしてみました。Electron用の開発環境ですね。
▼こちらからダウンロードできます。
https://github.com/electron/fiddle
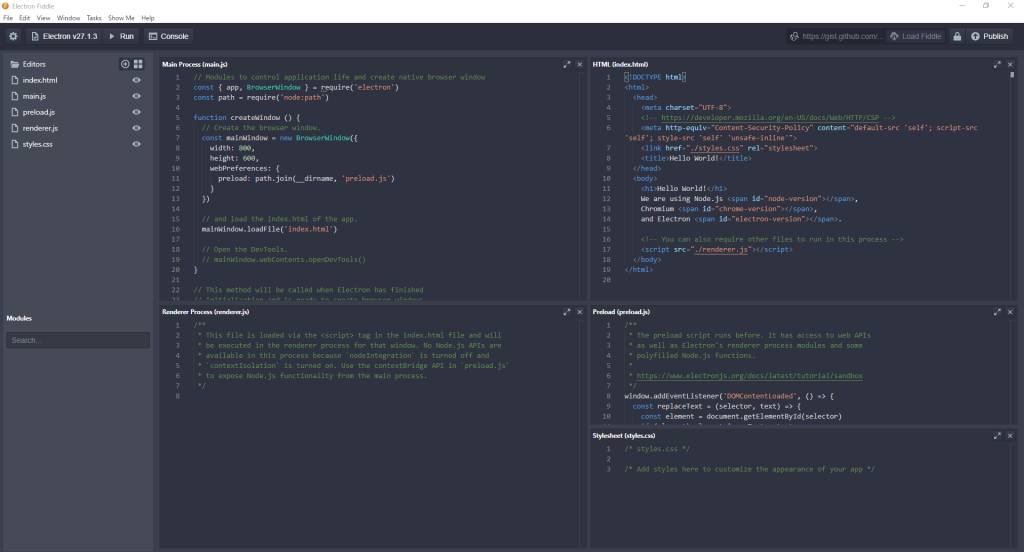
▼起動するとエディタが開きます。必要なファイルが分割して表示されていますね。

▼Runを選択すると、アプリケーションが実行されました。

VSCodeでも十分開発できそうですが、こちらでも簡単に実行できそうです。
最後に
まだ最低限のプログラムしか試していませんが、簡単に構築できました。HTMLやCSSについては詳しくないのですが、入力欄を設けたり、ボタンで選択できるようにしてみたいなと思っています。
BluetoothやHIDのサンプルがあったのですが、マイコンとも連携できるのでしょうか。いろいろ試してみようと思います。


