Raspberry Pi Zero 2を使ってみる その3(1.3inch LCD HAT、至近距離での撮影)
はじめに
今回は要望がありまして、Raspberry Piで利用できるWaveshareの1.3inch LCD HATにカメラの映像を映してみました。
至近距離で撮影するとのことだったので試してみたのですが、レンズと対象がぎりぎり接触しないぐらいの距離でも映っていました。また、1.3inchという小さいディスプレイでも表示されていました。
▼以前の記事はこちら
使用する部品
SSH接続でコマンドを実行できるので、外付けディスプレイやキーボード、マウスが無くてもセットアップできました。もちろん、ディスプレイに接続してGUIで操作することもできます。
▼SSH接続については、以下の記事をご覧ください。
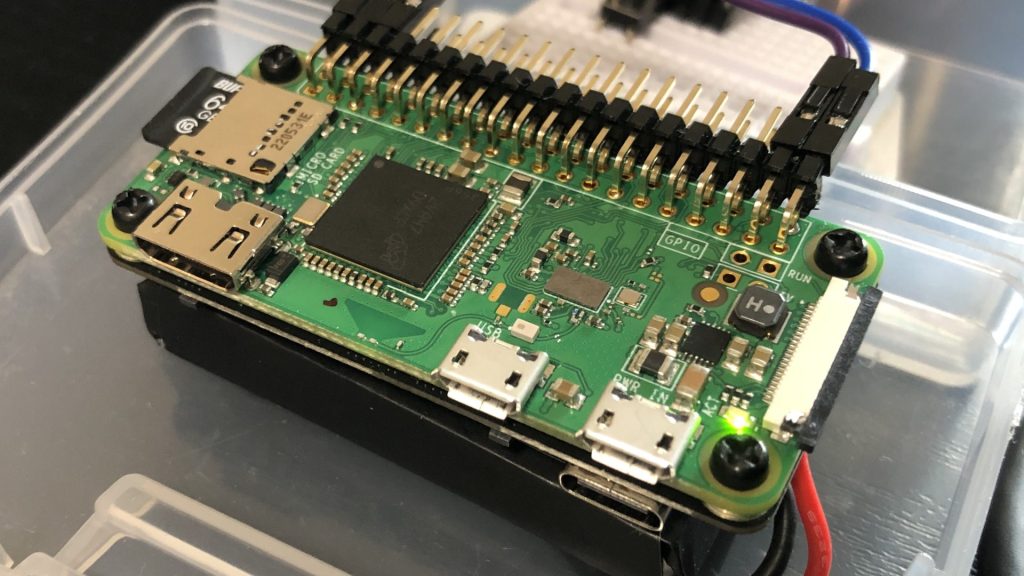
Raspberry Pi Zero 2 Wを使用するのですが、まだ在庫が少ない印象です。
▼この記事を執筆している10月頃の時点では、Raspberry Pi Shopに在庫があるようでした。
https://akizukidenshi.com/catalog/g/g117398
https://raspberry-pi.ksyic.com/main/index/pdp.id/849,850,851/pdp.open/849
▼Amazonは少し高額ですが、在庫はあります。
▼OSを書き込むためのSDカードも必要です。
Zero 2 Wは結構熱を持つので、動作が不安定になるようであれば冷却する必要があります。
▼普段はこちらのヒートシンクをつけています。
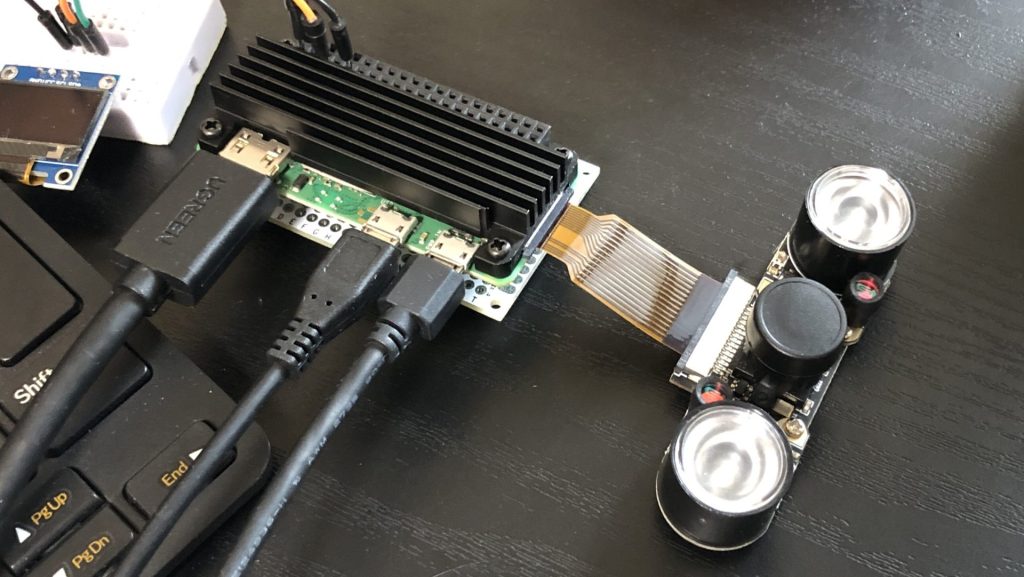
▼カメラは以前使用したことがあるものを使用しました。
https://www.digikey.jp/ja/products/detail/seeed-technology-co-ltd/114992264/12396940
▼こちらと同じようなタイプです。
▼こちらの記事でも使用しています。
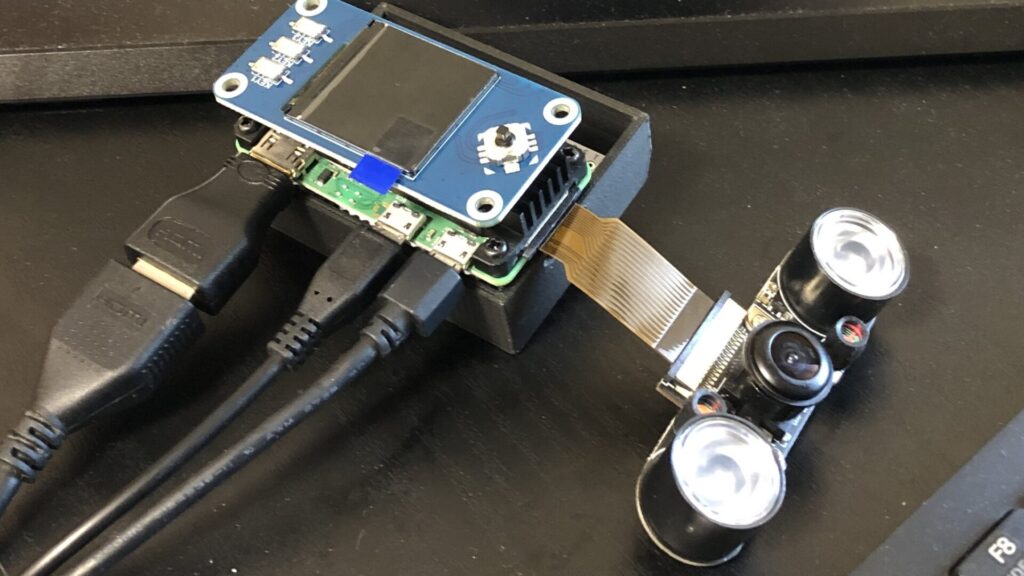
今回のメインはWaveshareの1.3inch LCD HATを使用することです。
▼こちらのディスプレイです。
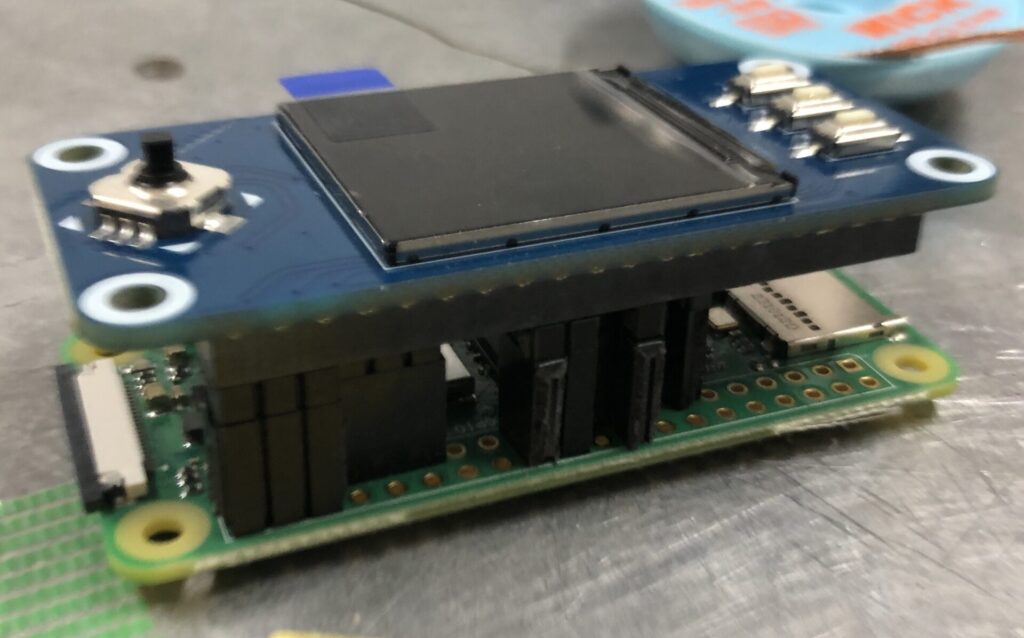
HATは積み重ねるようにして取り付けるので、ヒートシンクを取り付ける際は注意が必要です。
▼ピンソケット+ピンヘッダでちょうどいいぐらいの高さでした。

なお、今回は以前使っていたものとは別のRaspberry Pi Zero 2 Wを使っています。
▼必要なピンだけはんだ付けしておきました。


OSのバージョンに関する問題
今回はディスプレイとカメラのセットアップを行うのに、3つのOSを試しました。
OSのバージョンや、32-bitか64-bitで、使用できる機能が異なっていました。どのバージョンにも対応できるというわけではないようです。
1.3inchの ディスプレイにデスクトップ画面を表示したいのであれば、この時点でBullseyeの32-bitを選択してください。
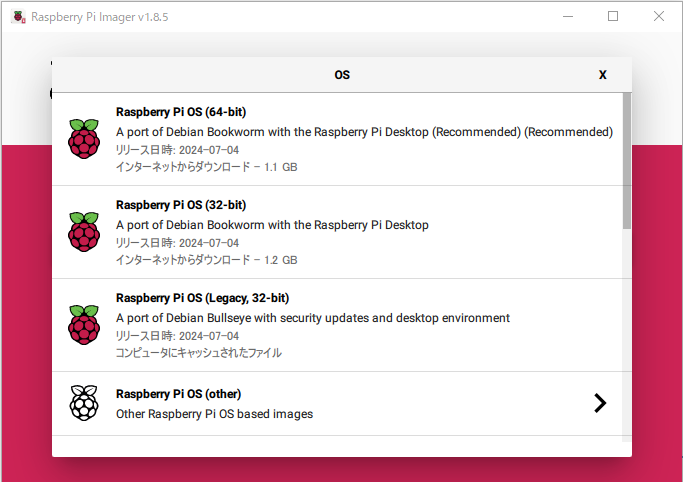
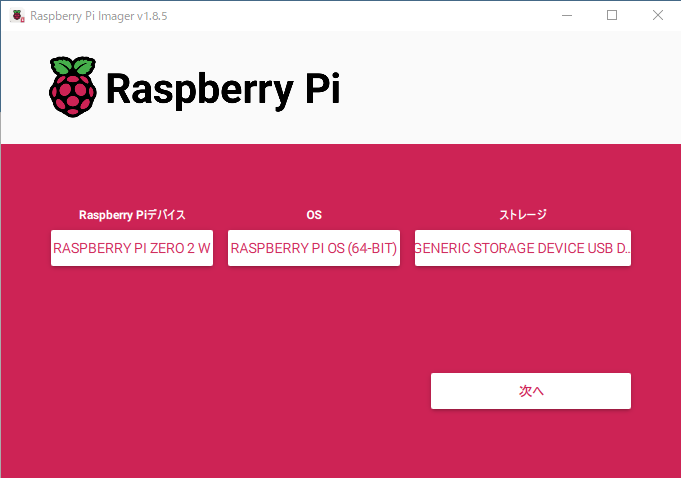
▼Bookwormの64-bitと32-bit、Bullseyeの32-bitを試しました。

▼デバイスはRaspberry Pi Zero 2 Wです。

デスクトップ画面を表示しないのであれば、Bookwormでも使えました。ソフトウェア側で対応していない部分があるようです。
▼以下のページを参考にディスプレイのセットアップを行ったのですが、OSのバージョンに関する記述がいくつかありました。
https://www.waveshare.com/wiki/1.3inch_LCD_HAT
PS: If you are using the system of the Bullseye branch, you need to change "apt-get" to "apt", the system of the Bullseye branch only supports Python3.
If you use bookworm system, only the lgpio library is available, bcm2835 and wiringPi libarary cannot be installed or used. Please note that the python library does not need to install, you can directly run the demo.
FBCP is currently not compatible with 64-bit Raspberry Pi system, it is recommended to use 32-bit system.
https://www.waveshare.com/wiki/1.3inch_LCD_HAT
▼ディスプレイ用のドライバのREADMEにも、現状では32-bitのみで動作すると書かれていました。
https://github.com/juj/fbcp-ili9341?tab=readme-ov-file#raspbian--32-bit-only
▼64-bitでの問題について、以下のページで報告されていました。
https://github.com/juj/fbcp-ili9341/issues/43
1.3inch LCD HATのセットアップ
SPIの有効化
Waveshareのページを参考に、設定を行いました。
▼こちらのページです。
https://www.waveshare.com/wiki/1.3inch_LCD_HAT
raspi-configでSPIを有効にしておきます。
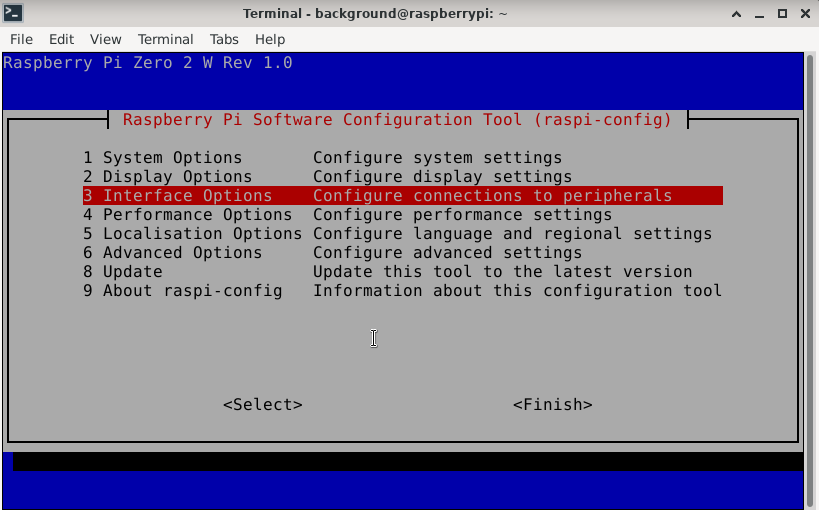
sudo raspi-config▼Interface Optionsを選択します。

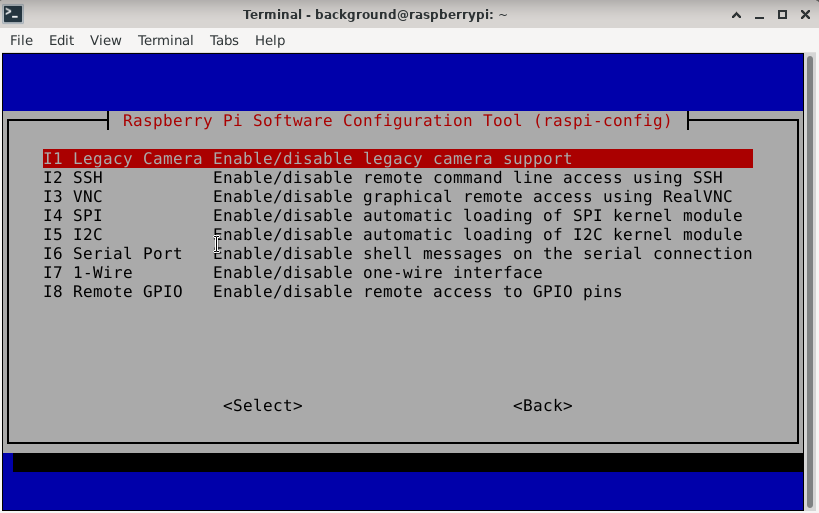
▼SPIの選択肢を選んで、有効化します。

sudo rebootで再起動してから、この後のコマンドを実行していきます。
Bookwormの場合
ライブラリをインストールするのですが、Bookwormだとlgpioだけ利用できます。
▼フォルダを作成して、そこにインストールしました。
cd ~
mkdir lgpio
cd lgpio
wget https://github.com/joan2937/lg/archive/master.zip
unzip master.zip
cd lg-master
sudo make install サンプルをダウンロードするのですが、7z x 1.3inch_LCD_HAT_code.7z -r -o./1.3inch_LCD_HAT_codeだと実行できなかったので変更しています。
cd ~
mkdir waveshare
cd waveshare
wget https://files.waveshare.com/upload/b/bd/1.3inch_LCD_HAT_code.7z
7z x 1.3inch_LCD_HAT_code.7z
sudo chmod 777 -R 1.3inch_LCD_HAT_code
cd 1.3inch_LCD_HAT_codePythonのデモプログラムを実行してみました。
cd python
python main.py
python key_demo.py▼main.pyを実行すると、文字や図形が表示されました。

▼少し時間が経って、画像が表示されました。小さいディスプレイですが、ここまできれいに表示されるんですね。

▼key_demo.pyを実行すると、ジョイスティックとボタンの入力に対応するものが表示されました。

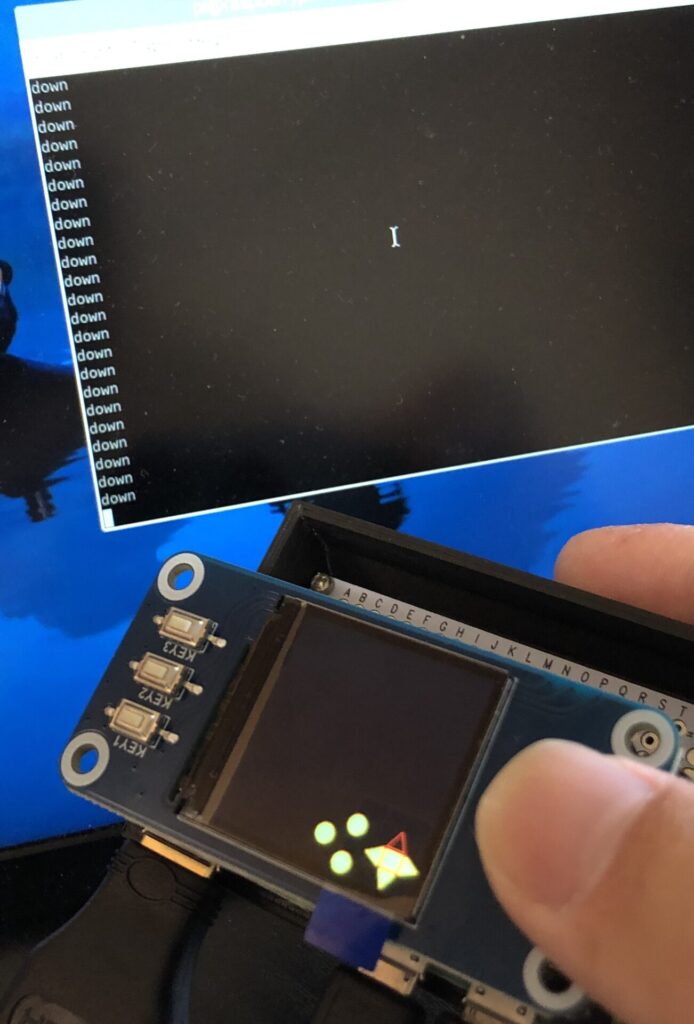
▼ジョイスティックやボタンを入力すると、対応したものが出力されました。

Bullseyeの場合
Bullseyeでは利用できるライブラリが多いので、インストールするものも増えています。
waveshareフォルダを作成して、必要なものはそこにダウンロードしました。
cd ~
mkdir waveshare
cd waveshareBCM2835をインストールします。
wget http://www.airspayce.com/mikem/bcm2835/bcm2835-1.71.tar.gz
tar zxvf bcm2835-1.71.tar.gz
cd bcm2835-1.71/
sudo ./configure && sudo make && sudo make check && sudo make install WiringPiをインストールします。最後のgpio -vを実行すると、バージョンが表示されていました。
cd ~/waveshare
git clone https://github.com/WiringPi/WiringPi
cd WiringPi
./build
gpio -vlgpioをインストールします。
cd ~/waveshare
mkdir lgpio
cd lgpio
wget https://github.com/joan2937/lg/archive/master.zip
unzip master.zip
cd lg-master
sudo make install Pythonとパッケージをインストールします。
sudo apt-get update
sudo apt-get install python3-pip
sudo apt-get install python3-pil
sudo apt-get install python3-numpy
sudo pip3 install spidev サンプルをダウンロードするのですが、Bookwormのときと同様に、7z x 1.3inch_LCD_HAT_code.7z -r -o./1.3inch_LCD_HAT_codeだと実行できなかったので変更しています。
cd ~/waveshare
wget https://files.waveshare.com/upload/b/bd/1.3inch_LCD_HAT_code.7z
7z x 1.3inch_LCD_HAT_code.7z
sudo chmod 777 -R 1.3inch_LCD_HAT_code
cd 1.3inch_LCD_HAT_codeこの時点で以下のコマンドを実行し、Pythonのデモプログラムを実行できることを確認しました。
cd python
sudo python main.py
sudo python key_demo.pyここからはデスクトップ画面をディスプレイに表示するための設定を行います。
まずはFBCPドライバをインストールします。
cd ~/waveshare
sudo apt-get install cmake -y
sudo apt-get install p7zip-full -y
wget https://files.waveshare.com/upload/f/f9/Waveshare_fbcp.7z
7z x Waveshare_fbcp.7z
mkdir build
cd build1.3inch_LCD_HATに対応したコマンドを実行しました。
cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_1INCH3_LCD_HAT=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 ..他にも必要なものはaptでインストールして、コマンドを実行しました。
sudo apt install libraspberrypi-dev raspberrypi-kernel-headers
make -j
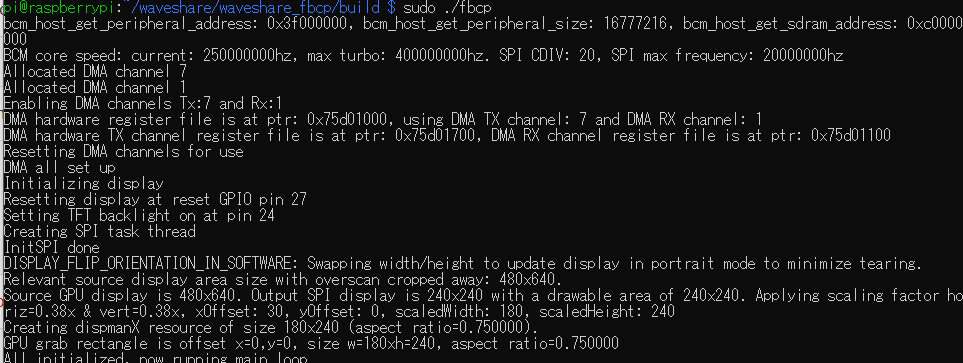
sudo ./fbcp▼実行後、ターミナルにいろいろ表示されました。

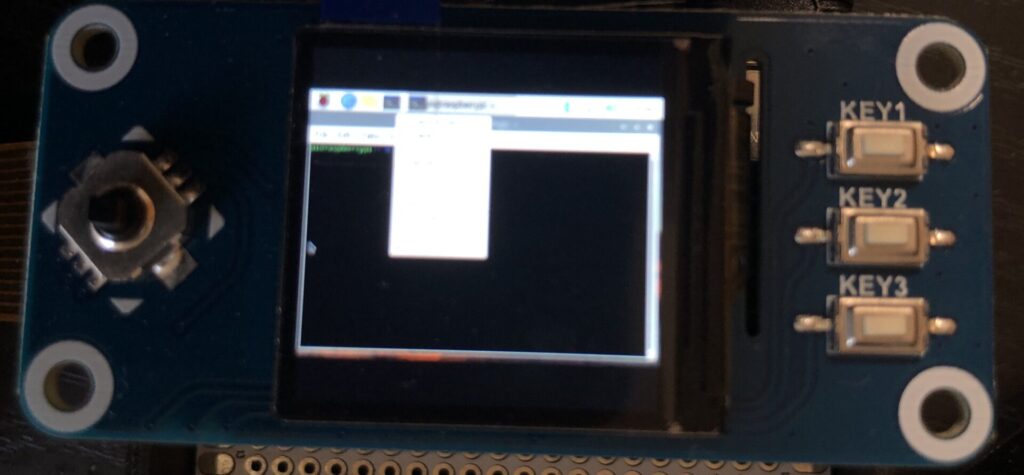
▼ディスプレイも表示されました。このままだとさすがに文字やアイコンが小さいです。

ここからはRaspberry Piが起動したときに画面が表示されるようにしたり、ディスプレイの設定を行ったりします。
以下のコマンドを実行し、/etc/rc.localファイルのexit 0の前にfbcp&を追加しました。
sudo cp ~/waveshare/build/fbcp /usr/local/bin/fbcp
sudo nano /etc/rc.local次にドキュメントだと /boot/config.txtを編集するように書かれていたのですが、OSによっては場所が変わっているようです。その場合、ファイルにアクセスすると/boot/firmware/config.txtに移動していると書かれていました。
Bullseyeでは以下のコマンドで/boot/config.txtを編集しました。
sudo nano /boot/config.txt以下の5行を追加しました。
hdmi_force_hotplug=1
hdmi_cvt=300 300 60 1 0 0 0
hdmi_group=2
hdmi_mode=87
display_rotate=0その後、再起動してみました。
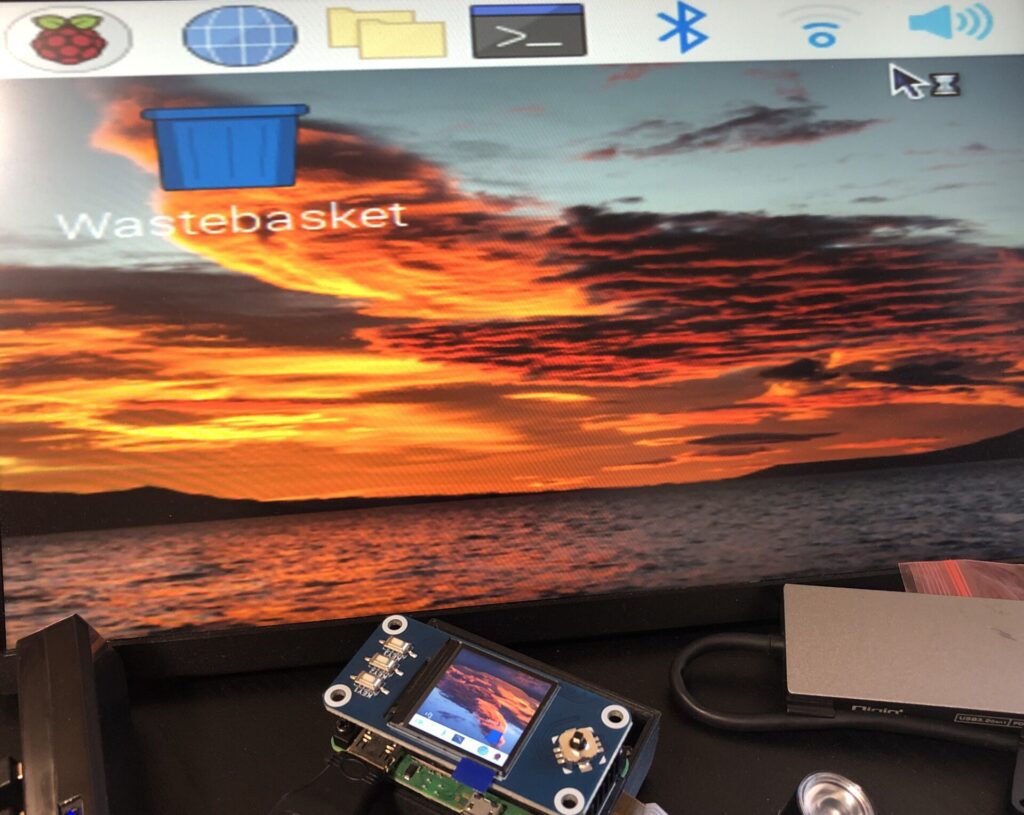
sudo reboot▼起動時にディスプレイが表示されました!アイコンのサイズもいい感じです。モバイルモニターにも画面が表示されました。

起動時にアナログスティックをマウスのカーソルとして利用するには、以下のコマンドでlocal.desktopファイルを作成する必要があります。必要なものをダウンロードして実行しました。
cd ~/waveshare
sudo apt-get install python3-xlib
sudo pip3 install PyMouse
sudo pip3 install unix
sudo pip3 install PyUserInput
wget http://www.waveshare.net/w/upload/d/d3/Mouse.7z
7z x Mouse.7z
sudo python3 mouse.pycd ~/.config
mkdir autostart
cd autostart/
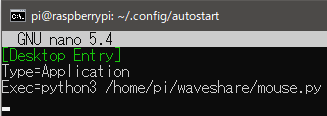
sudo nano local.desktop以下の3行を書き込みました。
[Desktop Entry]
Type=Application
Exec=python3 /home/pi/waveshare/mouse.py
▼起動時にマウスのカーソルを操作することができました!

カメラの映像をディスプレイに映してみる
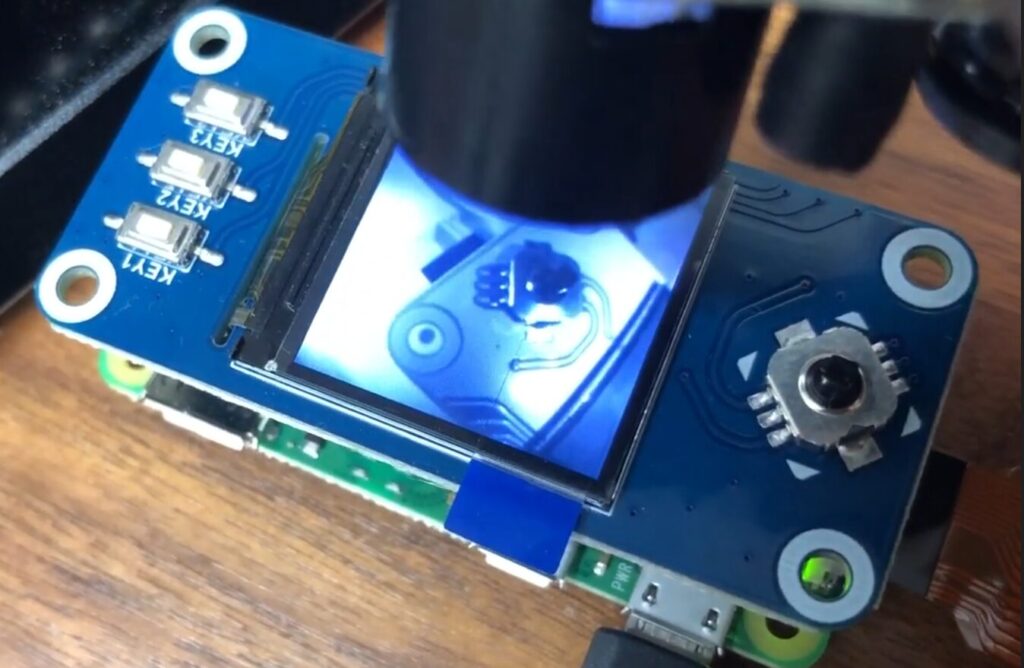
カメラの映像をディスプレイに表示してみました。今回はレンズを近接撮影用に調整しています。レンズを回すと調整できます。
▼暗視用の赤外線投光器を取り付けた状態での撮影の様子。意外とレンズが近くても撮影できていました。
カメラのフラットケーブルを映したときは、レンズがフラットケーブルに反射して映っているようでした。
▼基板のパターンがはっきりと映っていました。

▼暗視用の赤外線投光器を取り外した状態での撮影の様子。さすがに暗いとほとんど映りません。
最後に
至近距離でも意外とはっきり撮影することができました。ちょっとした拡大鏡みたいな感じでしょうか。
この後撮影した画像を確認すると、画像が歪んでいることが分かりました。今まで歪みについて意識したことが無かったのですが、至近距離だとその影響が現れやすいのかもしれません。なお、歪んでいた画像はPythonのOpenCVで補正することはできました。
画像さえ表示できれば、ディスプレイが小さいのでデスクトップ画面を表示する必要はあまりないのかな?と思います。後は開発しやすいかどうかですね。