Chatbot UI 2.0を使ってみる その1(Windows、Ollama、ローカルでの実行)
はじめに
今回はChatbot UI 2.0を使ってみました。
Chatbot UI 1.0を使ったことは無いのですが、2.0からはファイルのアップロードがサポートされたようです。ローカル環境でChatGPTのような画面でLLMとやり取りすることができます。
▼以前の記事はこちら
関連情報
▼Chatbot UIのサイトはこちら
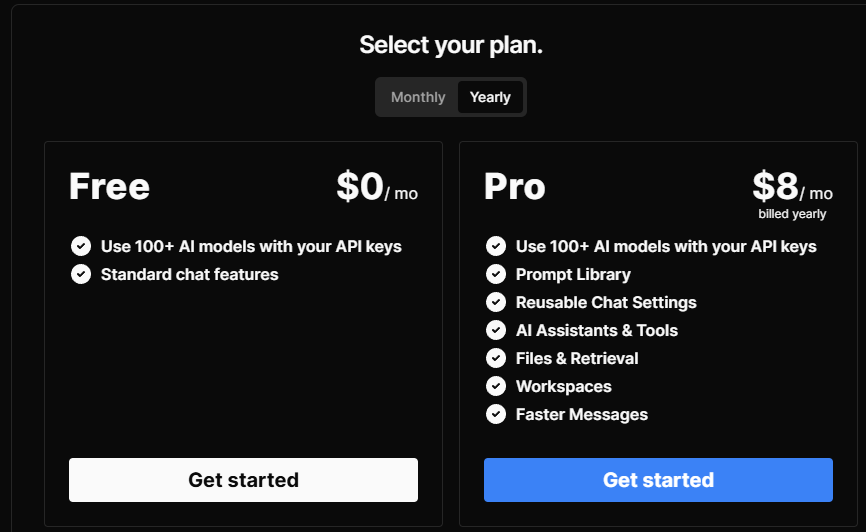
▼ブラウザでも利用できるようです。

▼APIキーは設定する必要があるようでした。今回は利用しません。

▼GitHubのリポジトリはこちら。MITライセンスで公開されています。
https://github.com/mckaywrigley/chatbot-ui
▼Demo動画が投稿されていました。
環境を構築する
▼PCは10万円ぐらいで購入したゲーミングノートPCを利用しています。Windows 11の環境です。
▼Chatbot UIのGitHubのリポジトリはこちら
https://github.com/mckaywrigley/chatbot-ui
READMEを読みながら進めていると、ローカルでの実行なのかクラウドでの実行なのか分からず、ややこしくなってしまいました。ローカルでのセットアップについて書かれた記事を読みながら進めると、環境を構築できました。
▼以下の記事が参考になりました。
https://bou7254.com/posts/chatgpt-clone-ui-v2-local-setup
まずはChatbot UIのリポジトリをクローンして、インストールを行いました。
git clone https://github.com/mckaywrigley/chatbot-ui.git
cd chatbot-ui
npm installDockerもインストールする必要があります。私はCVATの環境構築を行ったときにインストールしたことがあります。
▼Windowsの場合、こちらからDocker Desktopをインストールできます。
https://docs.docker.com/desktop/setup/install/windows-install
▼以下の記事でインストールしたことがあります。
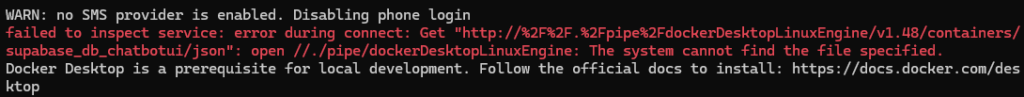
この後、Docker Desktopを起動していないとエラーが起きていたので、起動しておきました。
▼Docker Desktop is a prerequisite for local development.と表示されました。

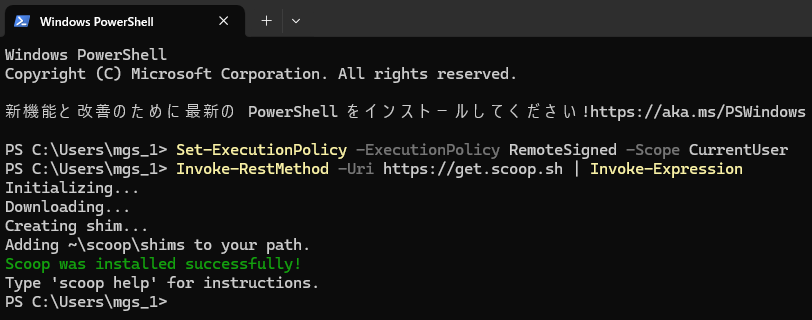
scoopコマンドでSupabase CLIをインストールするのですが、Scoopがインストールされていませんでした。PowerShellを開いて、以下のコマンドでインストールしました。
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser
Invoke-RestMethod -Uri https://get.scoop.sh | Invoke-Expression▼問題なくインストールされました。

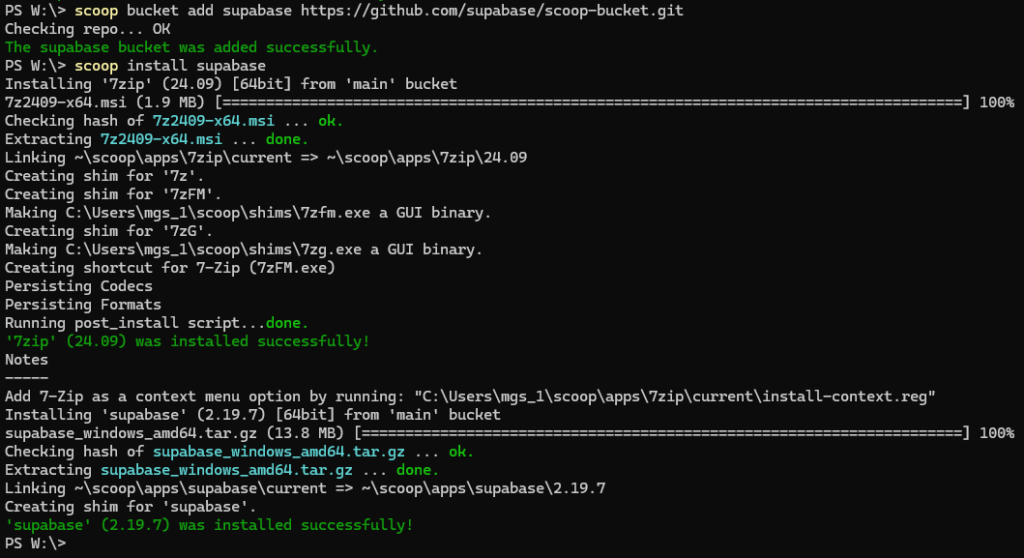
scoopコマンドでsupabaseをインストールしました。
scoop bucket add supabase https://github.com/supabase/scoop-bucket.git
scoop install supabase▼こちらも問題なくインストールされました。

Ollamaもインストールします。
▼こちらからダウンロードできます。
https://github.com/ollama/ollama
▼以下の記事でもインストールしたことがあります。
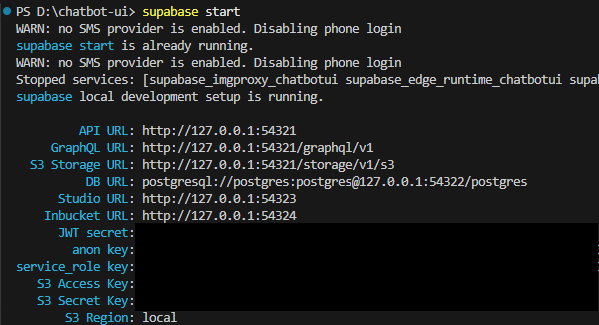
Supabaseを起動します。
supabase start▼インストール後、URLやKeyが表示されました。後で利用します。

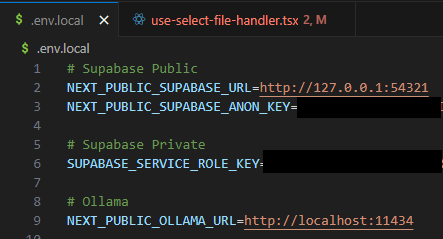
.env.local.exampleファイルをコピーして、.env.localファイルを作成します。
cp .env.local.example .env.local.env.localファイルを編集します。supabase startで表示された値を記述します。
- NEXT_PUBLIC_SUPABASE_URL:API URLを設定
- NEXT_PUBLIC_SUPABASE_ANON_KEY:ano keyを設定
- SUPABASE_SERVICE_ROLE_KEY:service_role keyを設定
▼以下のように編集しました。

なおSupabaseの状態は以下のコマンドでも確認できます。
supabase status以下のコマンドで会話を開始します。
npm run chat▼問題なく起動できました。アドレスが表示されています。

▼http://localhost:3000/にアクセスすると、Chatbot UIの画面にアクセスできました。

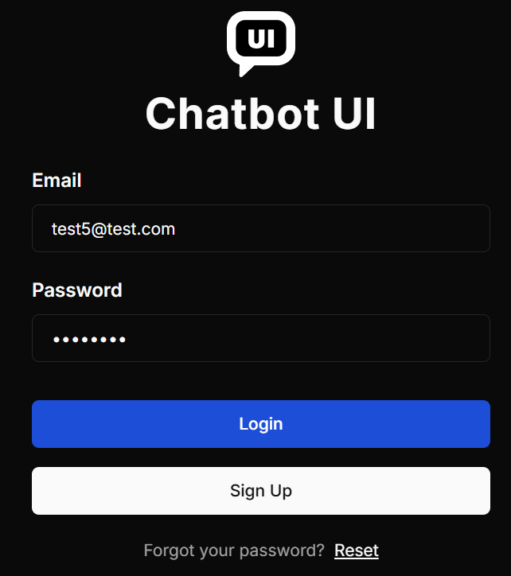
▼EmailとPasswordの入力画面が表示されました。Sign Upします。

私は何回かやり直していたときに、管理画面からEmailのConfigurationをオフにしたのですが、その設定が残ったままかもしれません。Configurationが無ければ、確認用のメールが送られないので、存在しないメールアドレスでもSign Upできます。
▼管理画面は以下のURLからアクセスできます。
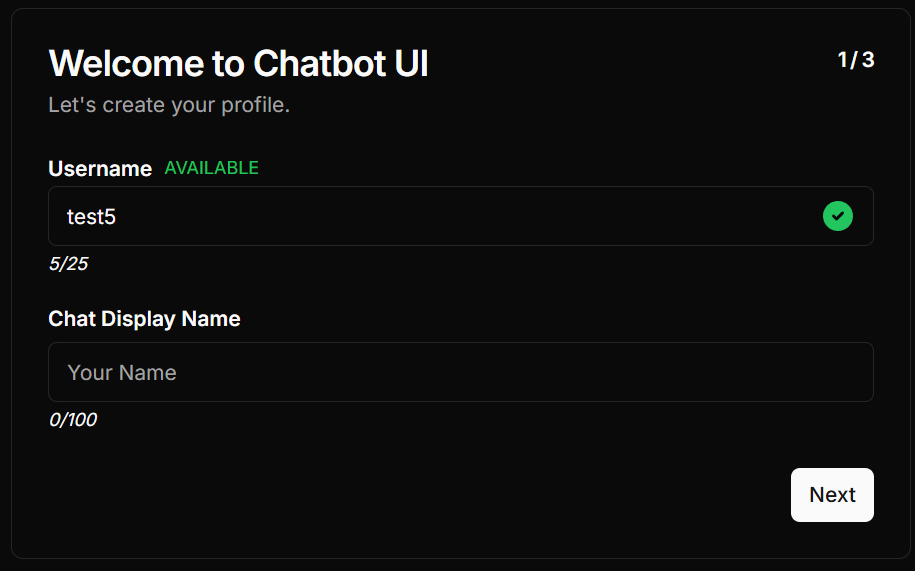
▼Sign Upできると、Usernameなどの設定画面になります。

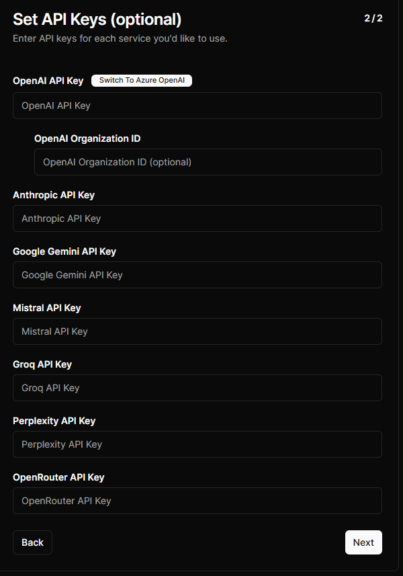
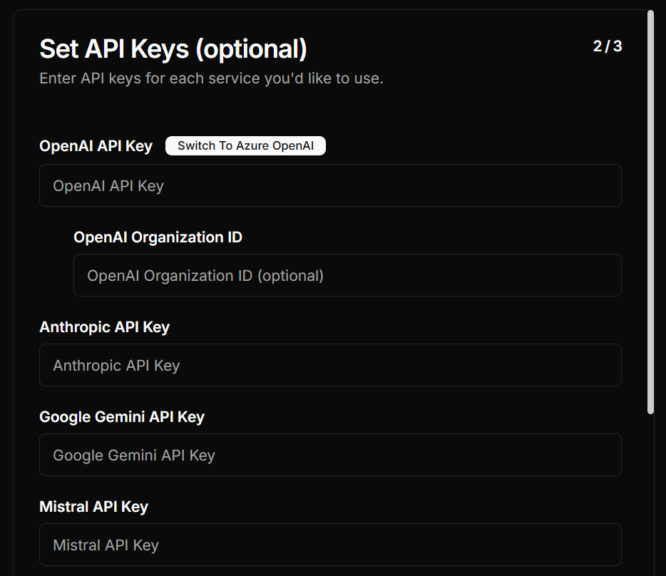
▼APIキーは入力しません。

.env.localファイルにOpenAIなどのAPIキーを設定しているのであれば、後でそのAPIキーを利用して会話できます。
▼セットアップが完了しました。

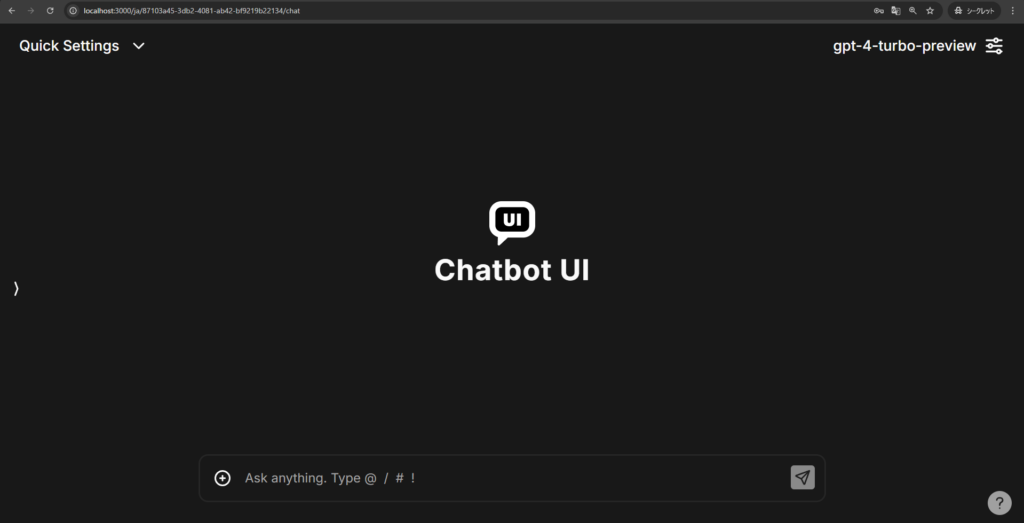
▼Chatbot UIの画面が表示されました!

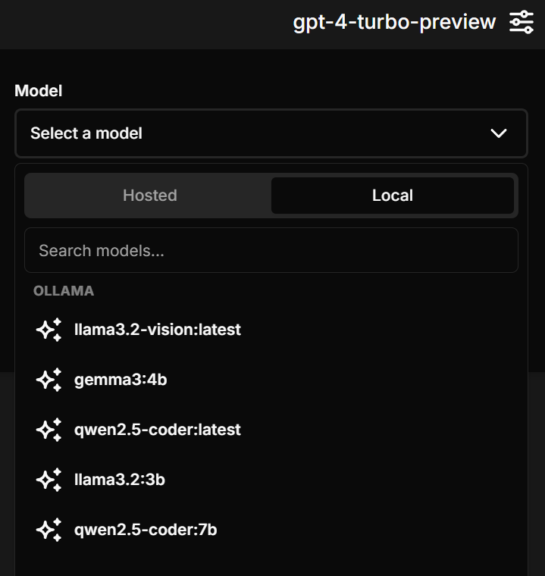
右上のモデル名を選択すると、LLMを変更できます。
▼gpt-4-turbo-previewしか選択できないこともあったのですが、少し待つかブラウザを再読み込みすると、選択できました。

Localに表示されているモデルは、私のPCにインストールされたOllamaのモデル名です。これでChatbot UIでローカルLLMを利用できます。
会話してみる
Chatbot UIの設定ができたので、実際に会話してみました。
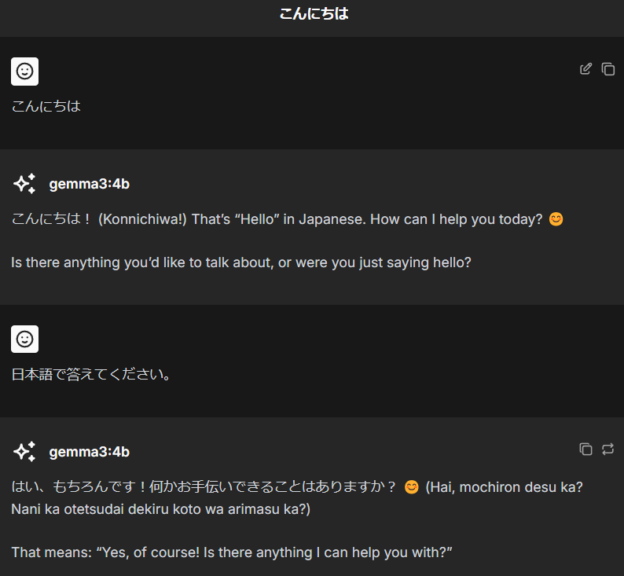
▼微妙に日本語で答えてくれていないのですが、会話できています。

一度会話を開始すると、他のモデルは選べないようです。
ファイルのアップロードも試してみました。
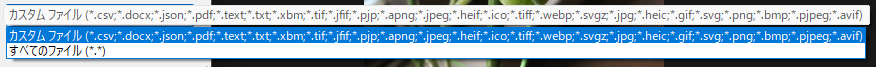
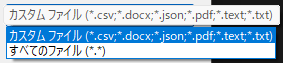
▼AIのモデルによって、アップロードできるファイルの種類が異なります。


pdfはアップロードできます。論文をアップロードして説明してもらうことはできていました。私がよく使うpyファイルとjsファイルは、読み込むことができませんでした。
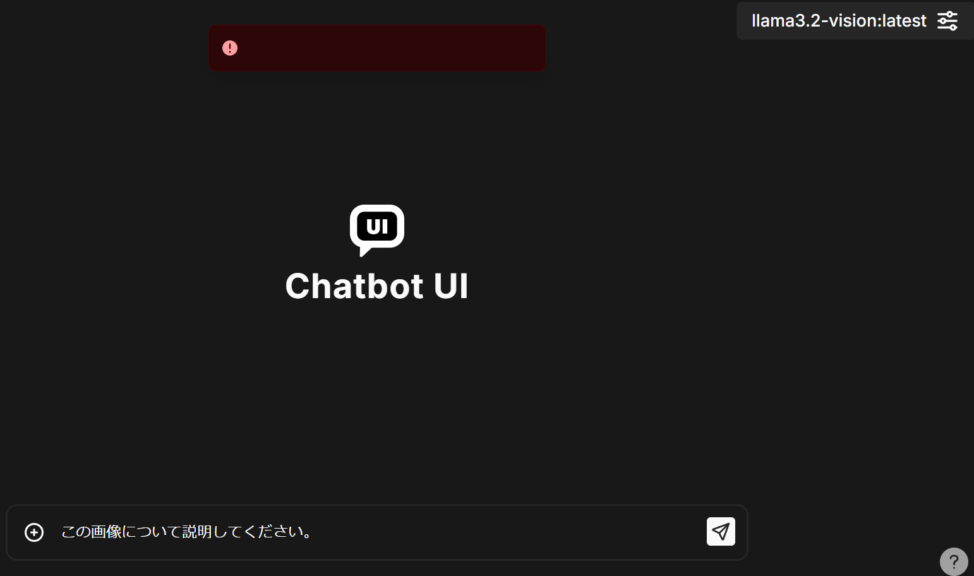
画像入力に対応したllama3.2-visionで画像ファイルをアップロードしてみたのですが、エラーが起きているようでした。
▼エラー文は確認できない状態です。

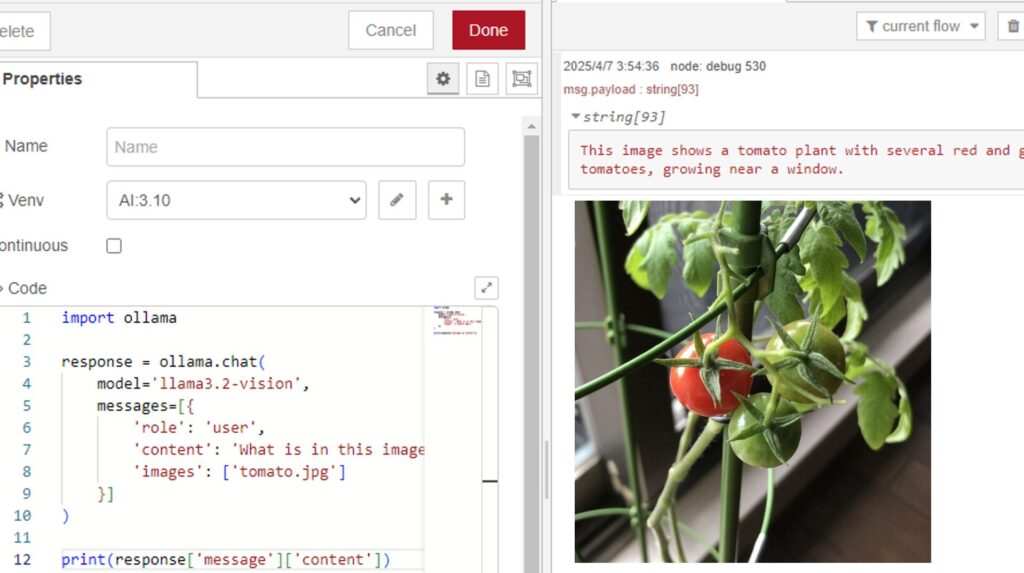
▼llama3.2-visionについては、以下の記事で利用しています。このときは画像に対して説明することができていました。
OpenAIのキーを使っていくつかのモデルを試したのですが、画像を入力として送信できたのはGPT-4oだけでした。
▼以下のように説明することができました。

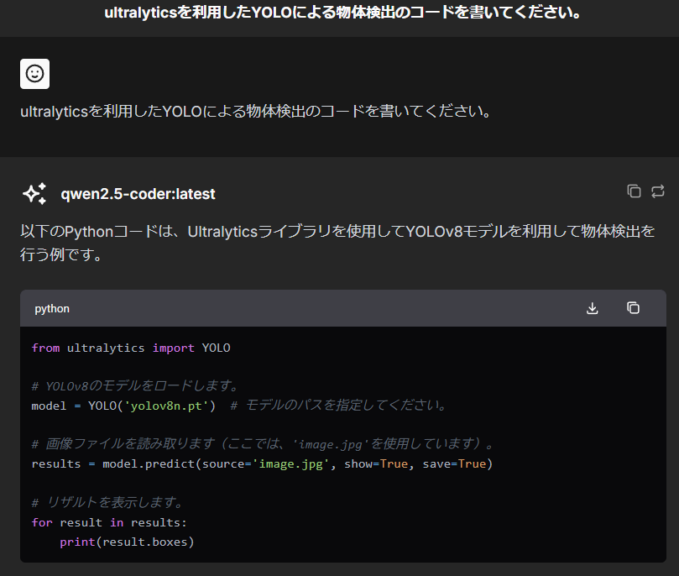
ローカルLLMのコード生成について以前も試していたのですが、Chatbot UIの場合はコードがどう表示されるのか気になったので試してみました。
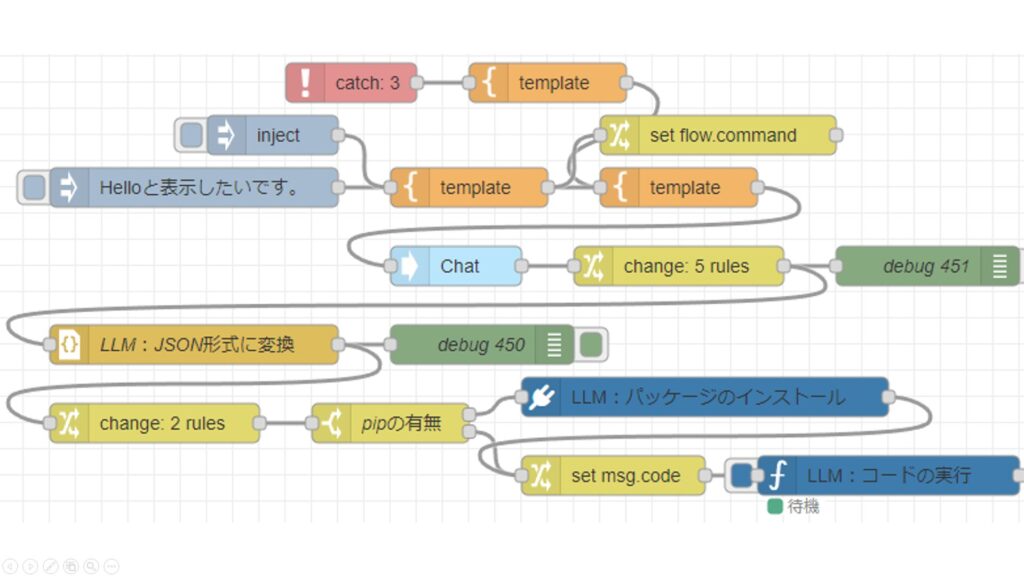
▼以下の記事ではローカルLLMが生成したコードを、そのまま実行していました。
▼以下のように表示されました。コード用のウィンドウのようなものが用意されています。

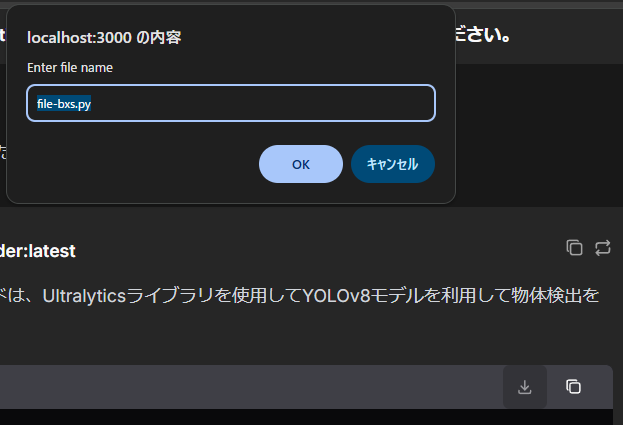
▼ダウンロードボタンをクリックすると、ファイル名を入力してフォルダに保存することができました。

最後に
Chatbot UI 2.0を利用できるようになりましたが、ファイルのアップロードには制限があるという印象です。コードは公開されているので、自分でカスタマイズしてもいいかもしれません。
この後同一ネットワーク内のPCで起動したChatbot UIに、IPアドレスを指定してアクセスしようとするとエラーが起きていました。今はアクセスできるようになったのですが、何が原因だったのか調べながら再構築して、別の記事にまとめようと思っています。