Unreal Engine 5を使ってみる その8(HTTP Request、Remote Control Web Interface、Node-RED)
はじめに
今回はUnreal Engine 5(UE5)のHTTP RequestノードとRemote Control Web Interfaceを使ってみました。
UE5との通信に関する方法を模索中です。どちらもHTTP通信を使っているので、Node-REDで扱えそうです。Node-REDと通信できるようになれば、私にとっては何でもありになります。
通信関連の情報が意外と無くて、いろいろ調べながら進めています。ゲームエンジンなのにゲーム以外での使い方をしようとしているからでしょうか。
今回もWindows環境のUE5.4.2です。
▼以前の記事はこちら
HTTP Requestノードを使ってみる
HTTP Requestノードはシンプルなノードになっています。動作検証のために、Node-REDと通信してみました。
▼たった2分の動画ですが、最低限必要なことが紹介されています。
UE5側の設定
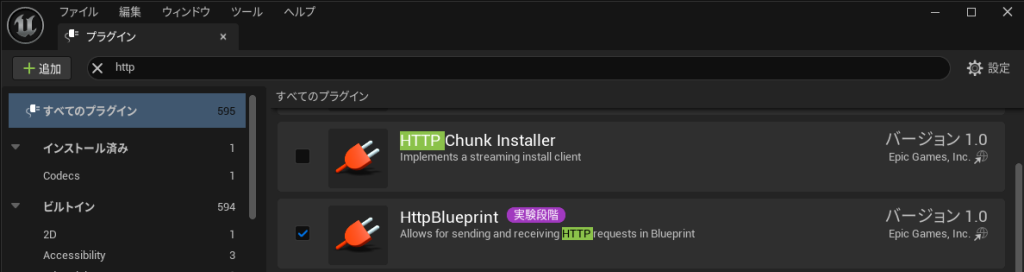
プラグインのHttpBlueprintを追加します。
▼Experimental扱いなのはご注意ください。

プラグインを追加すると、HTTP関連のノードが追加されます。
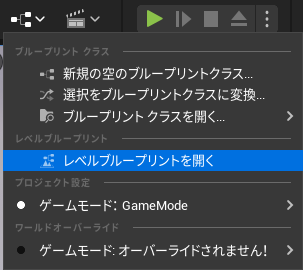
▼レベルブループリントに追加して、動作を確認してみました。

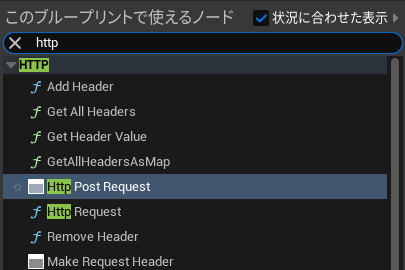
ブループリントの編集画面で右クリックし、httpで検索するとノードが追加されています。
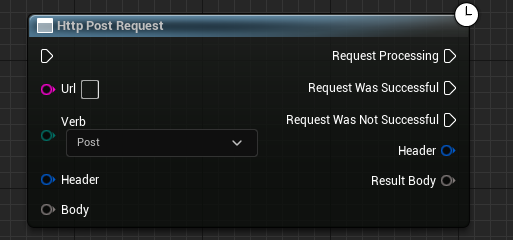
▼今回はHttp Post Requestを追加しました。


Requestの処理結果によって分岐したり、URLやHeader、Bodyを設定できるようになっています。
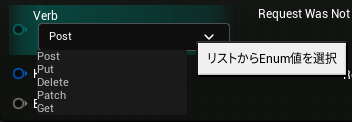
▼VerbにはGetやPostなどの選択肢があります。

キーボードを入力すると、指定したURLにGetリクエストを送り、デバッグ用のPrint Stringで画面に表示するようにしました。
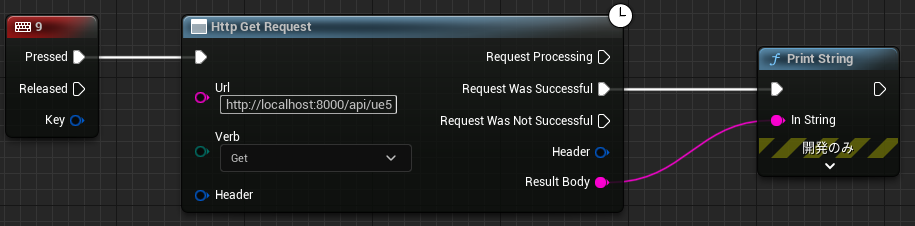
▼フローはこちら。キーボードは数字の9にしました。

私はURLをhttp://localhost:8000/api/ue5にしましたが、環境に合わせて適宜変更してください。
▼Node-REDを通常の方法でインストールしていれば、以下のようなURLになるかと思います。
▼私の場合、Expressで起動したNode-REDなので少し違います。
Node-RED側の設定
http in/outノードを使って、Getリクエストを受け付けます。
前提として、これから通信するUE5とNode-REDは、同じネットワークに接続しておく必要があります。
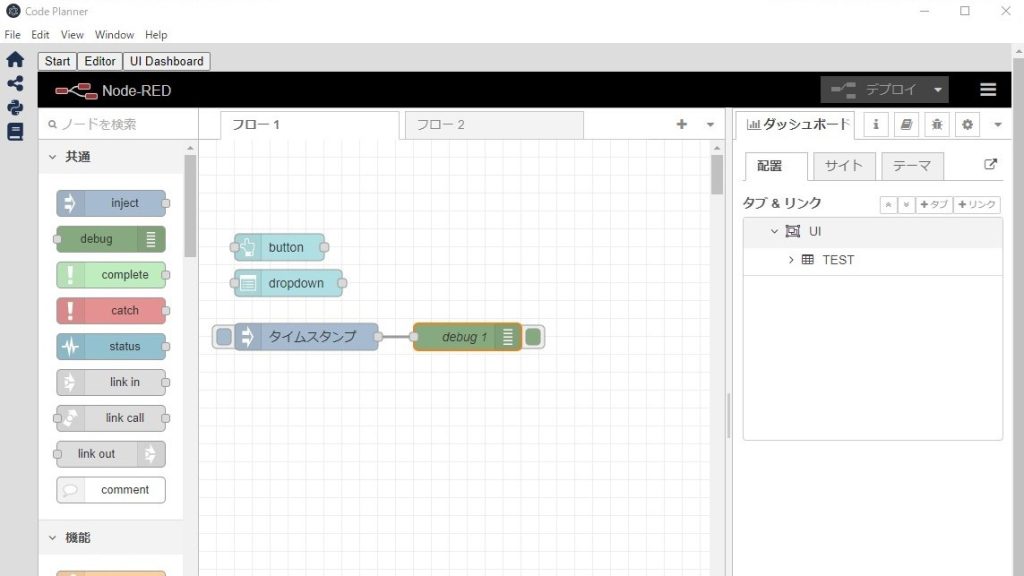
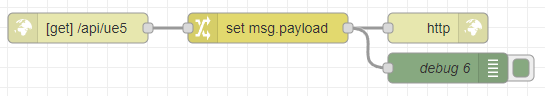
▼フローはこちら

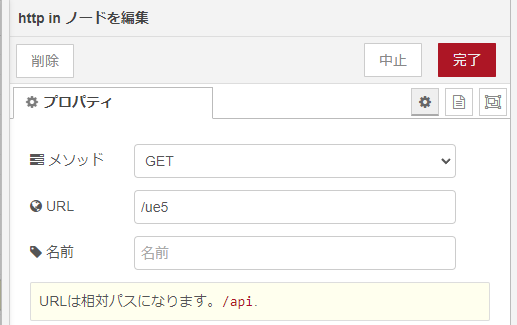
▼メソッドはGET、URLは/ue5にしました。

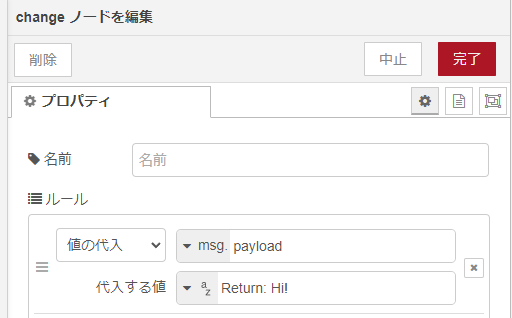
changeノードでmsg.payloadの値を変更しています。
▼Return: Hi!を返すようにしました。

実行してみる
UE5でレベルを開始して、キーボードで数字の9を入力します。
▼Node-REDで設定した値が表示されました!

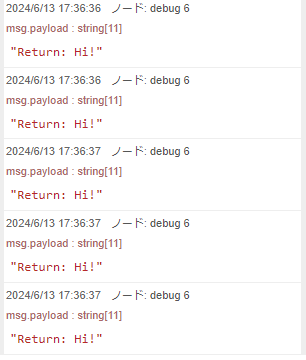
▼Node-REDのDebugウィンドウにも表示されています。

Remote Control Web Interfaceを使ってみる
プラグインについて
UE5にあるオブジェクトを遠隔操作したかったので探していたのですが、Remote Control関連のプラグインがありました。
▼Remote Controlのページはこちら
▼Remote Control API HTTP Referenceについてはこちら。Node-REDで呼び出すことができたので、次の記事にまとめます。
そのうち、Remote Control Web Interface(Web Interface)では、ブラウザで操作できる画面を作成できます。なお、Web InterfaceにはRemote Control APIが必要です。
▼Web Interfaceについては、こちらの記事を参考にしました。バージョンが違うせいなのか、プロパティを追加するときのアイコンが異なっています。
https://historia.co.jp/archives/33590
▼公式のドキュメントはこちら
▼デモ動画がありました。位置を変えたり、色を変えたりしています。
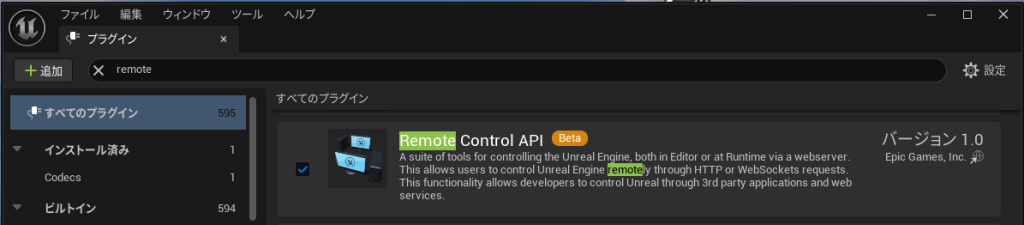
実際に使ってみます。まずはプラグインを追加しました。
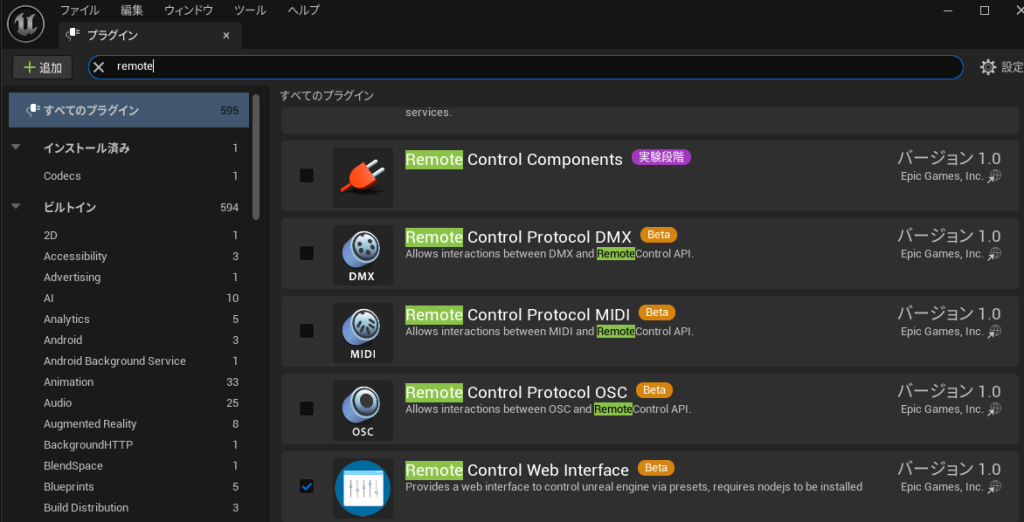
▼Remote Control APIとRemote Control Web Interfaceを追加しました。

▼Remote Control関連だと、他にもプラグインがあります。

Remote Control Web Interfaceについては、Node.jsが必要なようです。Node-REDを使っていたのであれば、すでにインストールされているかと思います。
▼こちらからダウンロードできます。
https://nodejs.org/en/download/package-manager
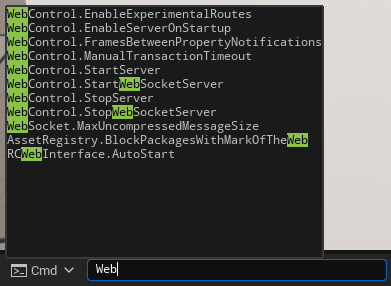
プラグインを追加して再起動すると、コマンドが追加されています。
▼画面の下のほうにあります。

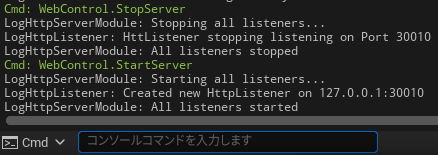
WebControl.StartServerでサーバーが起動したというログが出ないことがありました。この場合、WebControl.StopServerで一度止めてから再度実行してみてください。
▼こちらの記事に書かれていました。
https://qiita.com/itouh2-i0plus/items/7ff0aaab3cc12becca7f
▼サーバーが起動しました。

RemoteControlPresetの設定
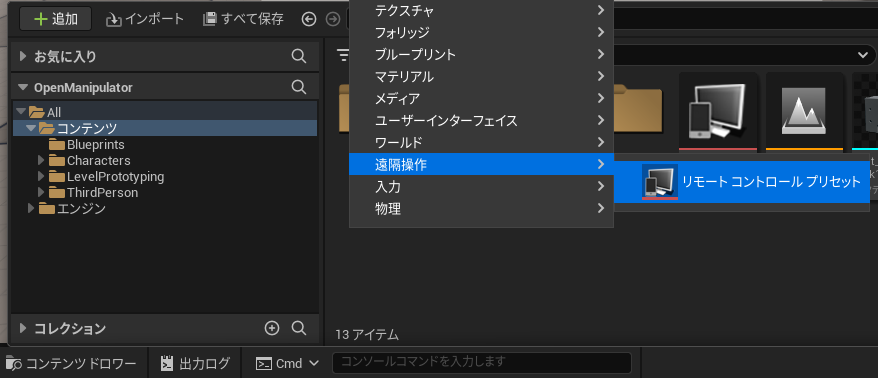
リモートコントロールプリセットを追加します。
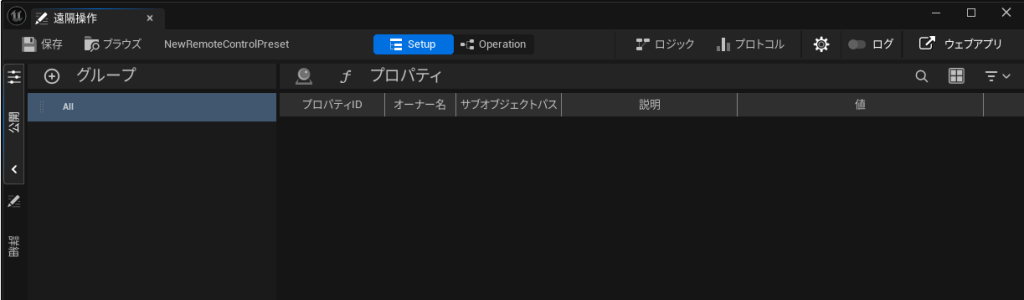
▼コンテンツドロワーで右クリックすると、遠隔操作の欄にあります。

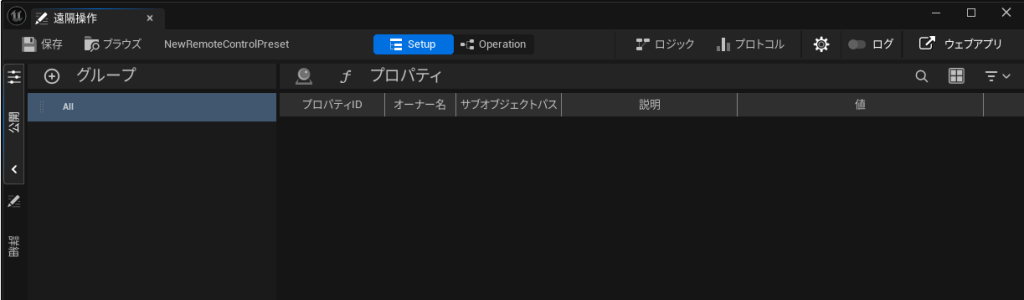
▼グループやプロパティを設定できる画面が表示されます。

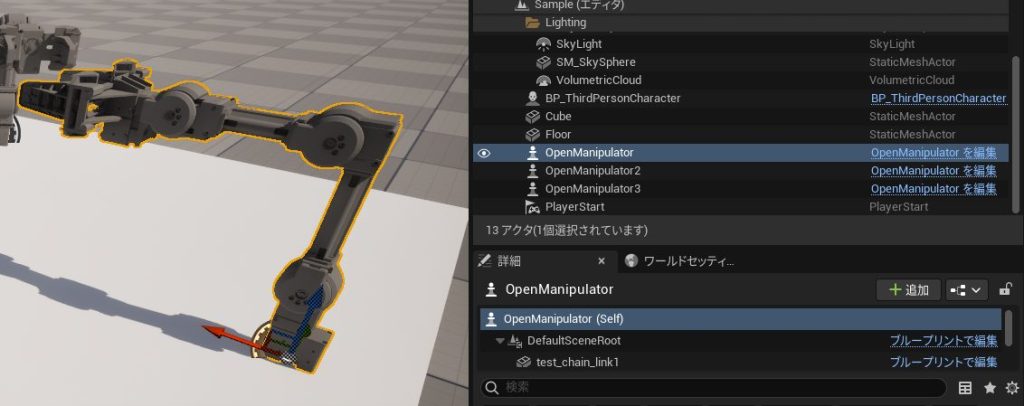
リモートコントロールプリセットを開いた状態だと、レベルに配置しているオブジェクトのパラメータに四角と丸のアイコンが表示されます。
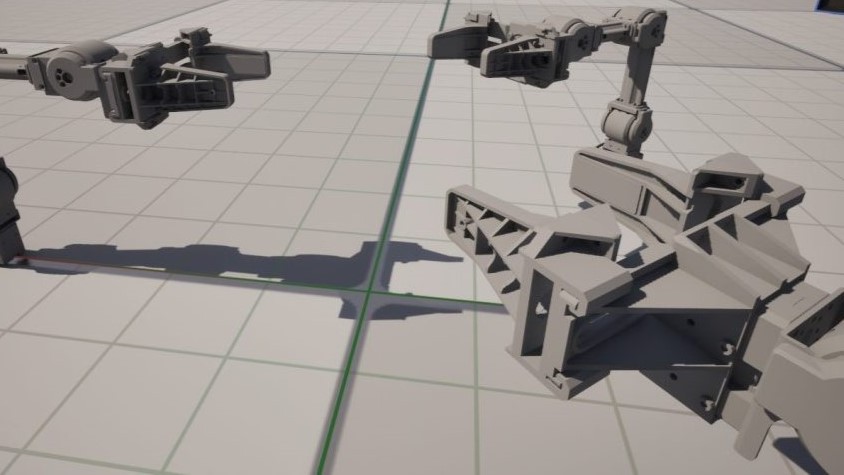
▼今回は前回作成したPawnクラスのOpenManipulatorを選択しました。

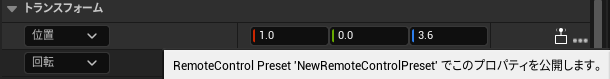
▼パラメータの右側にアイコンが追加されているのが分かるでしょうか。

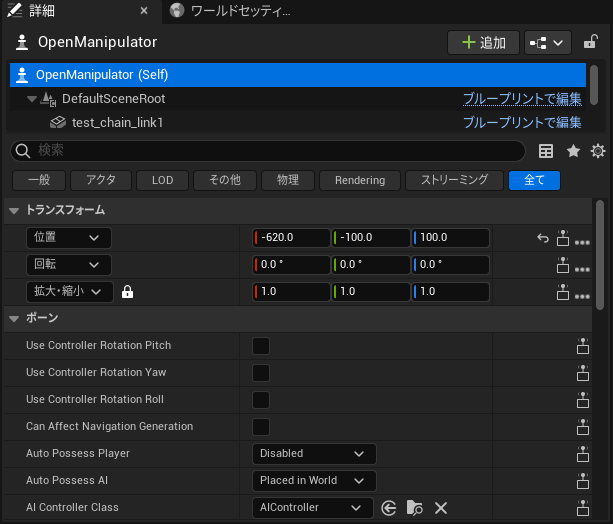
この右側のアイコンを選択すると、先程のプロパティの欄に値が追加されます。
▼トランスフォームの欄の位置、回転、拡大・縮小を追加しました。

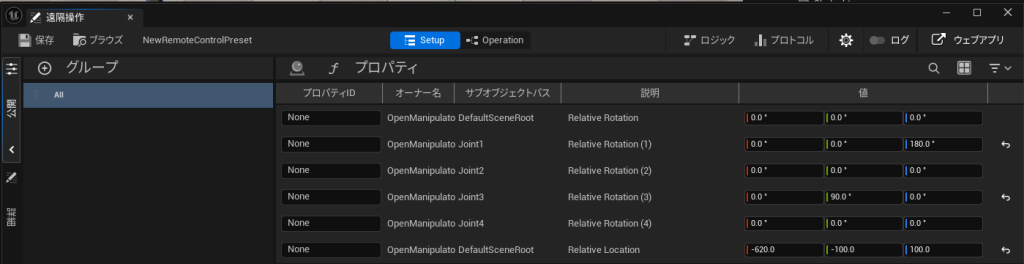
▼プロパティに追加されています。

UIを作成する
UIを作成していきます。
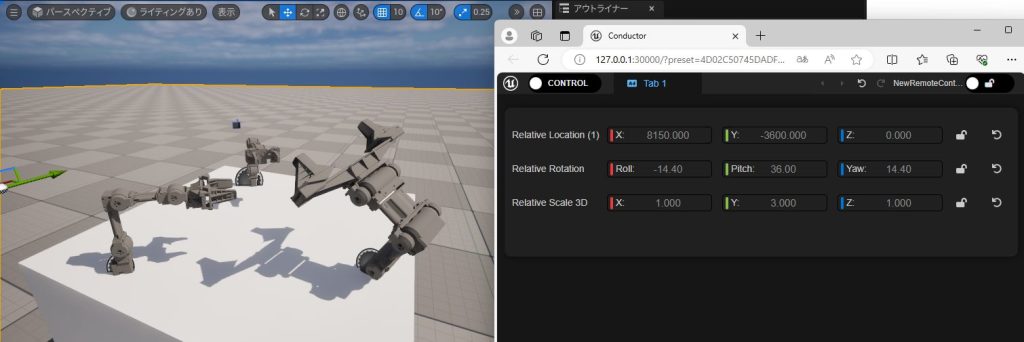
▼右上のウェブアプリを選択すると、ブラウザで画面が表示されます。

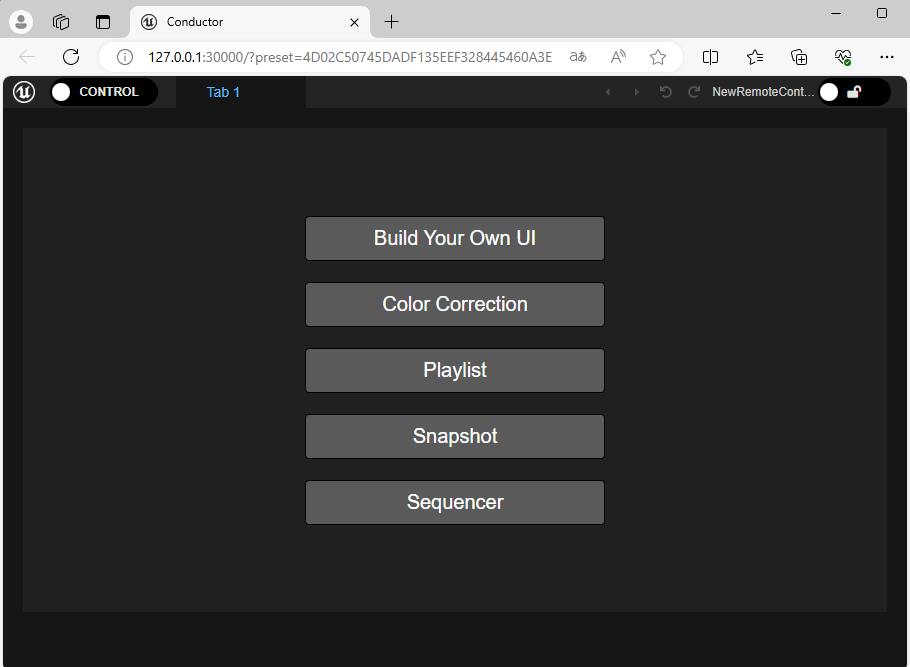
▼画面が表示されました。ポート番号は30000ですね。

今回はBuild Yourt Own UIを選択して、画面を作成していきます。
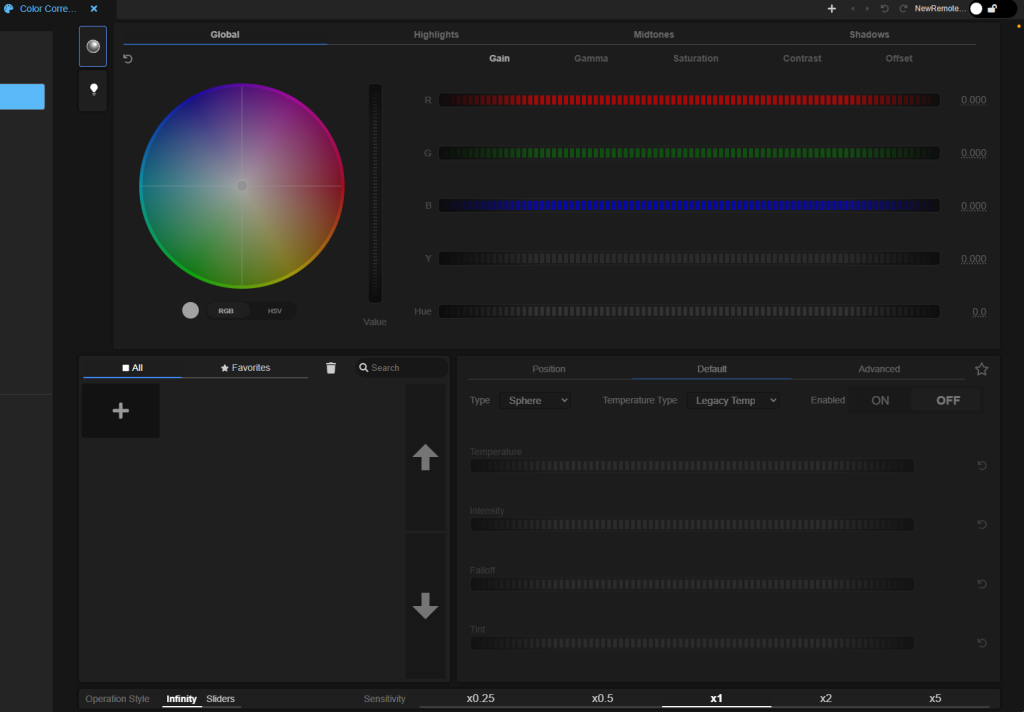
▼ちなみに使い方は分からなかったのですが、Color Correctionだとこんな感じの画面が用意されていました。

画面左上のCONTROLを選択すると、DESIGNになって編集できるようになります。
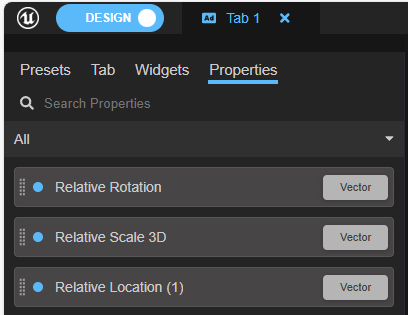
▼Propertiesに先程追加した値が表示されています。

ドラッグアンドドロップで、UIに追加しました。
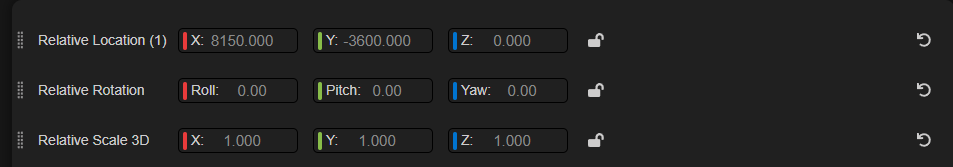
▼これはブラウザの画面ですが、UE5の詳細タブの表示と同じです。

▼数値を変更すると、UE5上のOpen Manipulatorにも反映されています。

Open ManipulatorのJointの角度を操作したかったので、プロパティを追加しました。
▼Joint1~4のRelative Rotation(1)~(4)を追加しました。

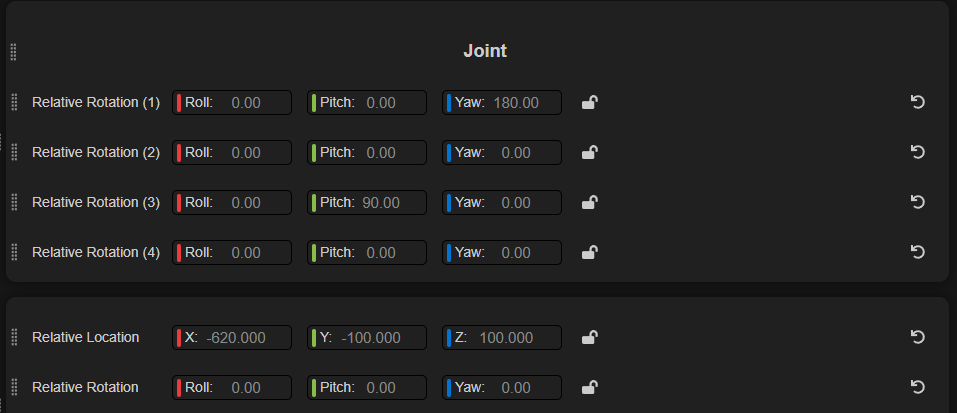
▼UIに追加するとこんな感じ。Open Manipulator自体の位置も変更できるように、下の欄にRelative LocationとRelative Rotationを追加しています。

一番上にJointと書かれていますが、ラベルを追加しました。
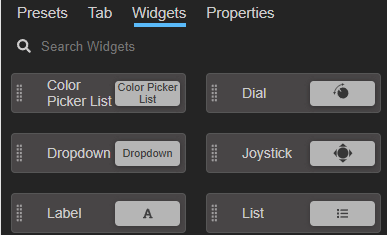
▼Widgetsの欄にLabelがあります。

▼背景色と同じなので少し分かりにくいのですが、Labelの値はダブルクリックで編集できます。

Relative Rotationは表示方法を変更することができます。
▼Widgetの欄で変更できます。

Vector以外にも、SlidersとDialsがあります。
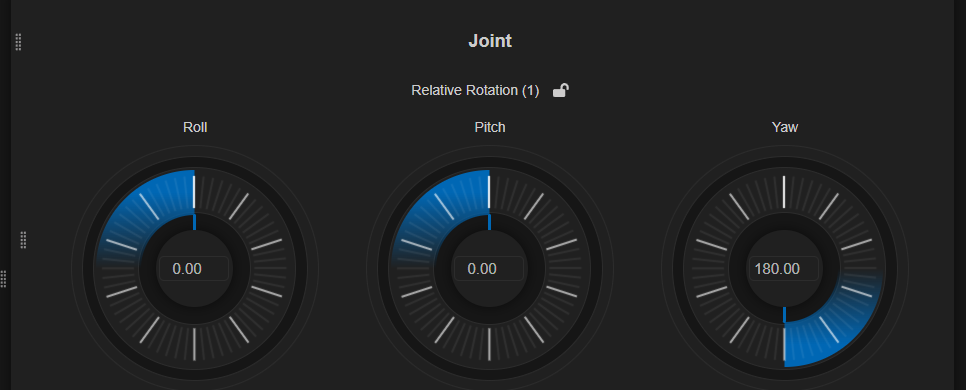
▼Dialsを選んでみました。

▼各回転軸方向のダイアルが表示されました。

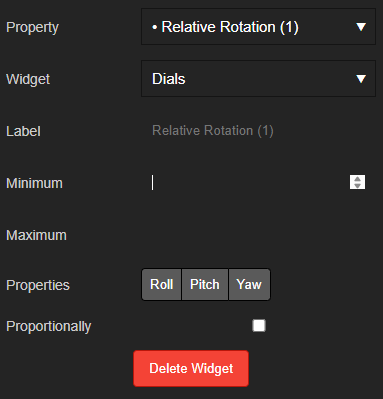
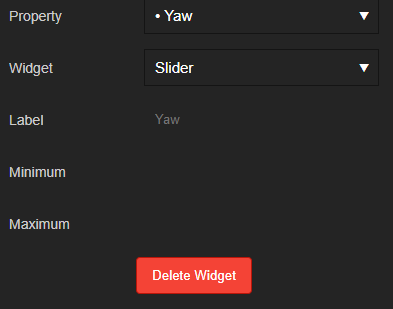
より詳細に設定を変更することができます。
▼ラベルや最小値、最大値を変更できます。

PropertiesのRoll、Pitch、Yawを選択すると、選択したものだけが表示されるようになります。
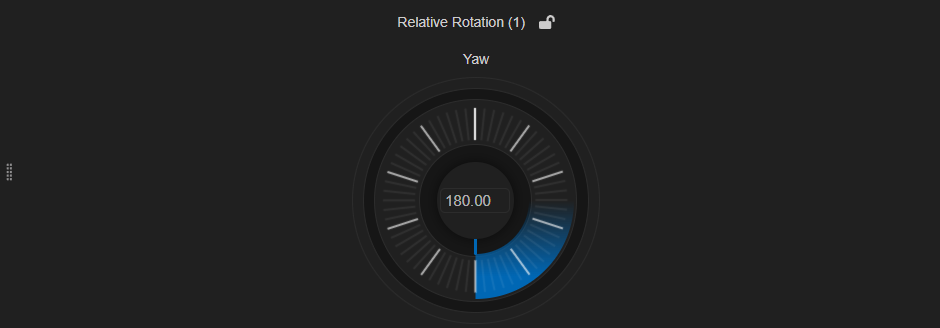
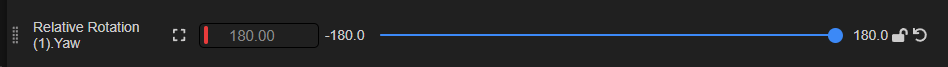
▼Yawだけ設定してみました。

▼ダイアルが一つだけ表示されています。幅が広いのですが、横幅を編集できないですね...

▼スライダーの場合はこんな感じ。

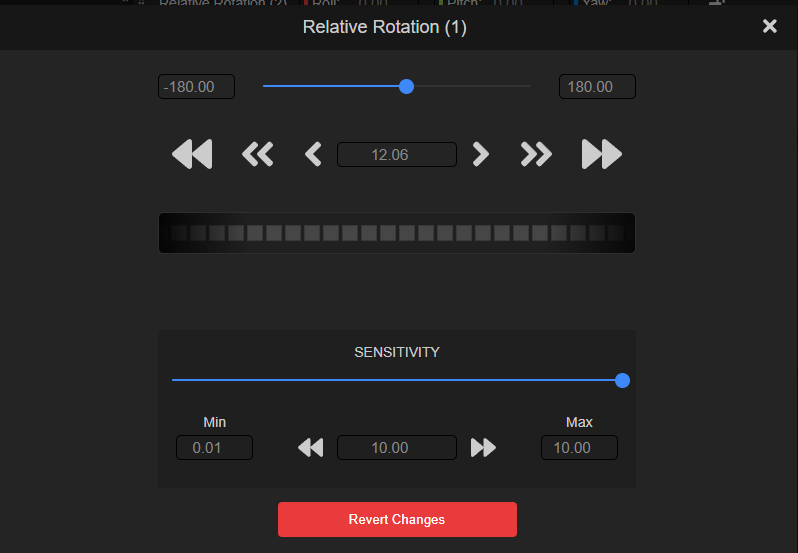
左のほうにある四角形の枠のアイコンを選択すると、より詳細な操作画面が表示されました。
▼真ん中にある横向きのマウスホイールのようなものを動かすことができます。

Open Manipulator自体のLocationとRotationも設定できるようにしました。
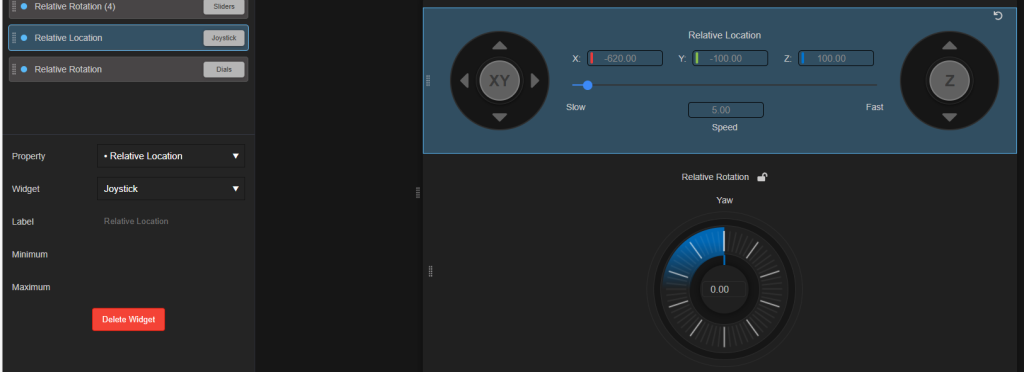
▼Locationについては、Joystickで操作できるようです。ゲームっぽいですね。

▼こんな感じの操作画面になりました。

あとになって気づいたのですが、プロパティに追加するときに、四角と丸のアイコンの右にある三つの点を選択すると、公開したい要素だけ選択できるようになっていました。
▼回転の場合、Pitch、Yaw、Rollを選択できるようになっていました。

この方法で追加した場合、回転の要素を選択した場合はVector扱いになっていたのが、1つのPropertyだけ選んだ状態になります。
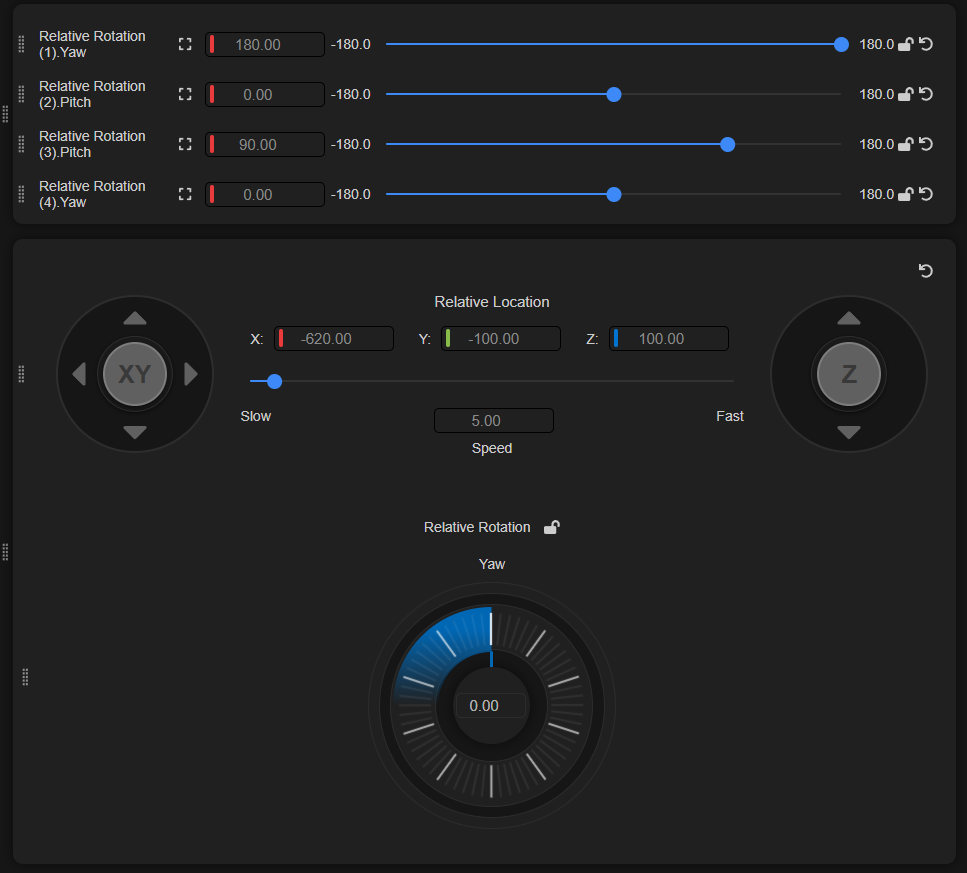
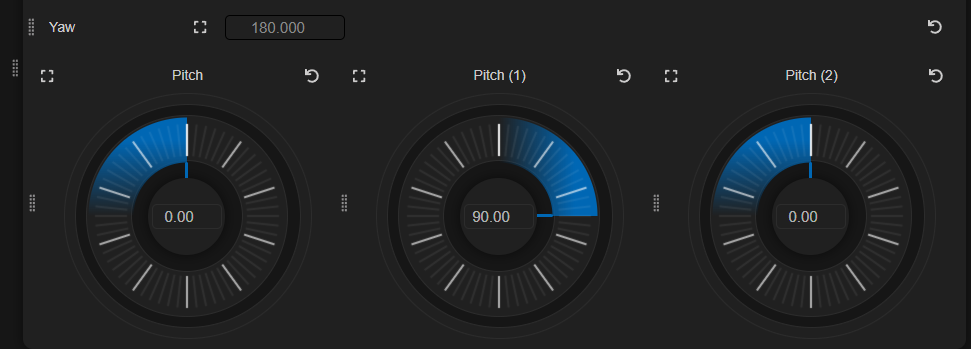
先程はダイアルを横に並べることができなかったのですが、この場合は並べることができます。
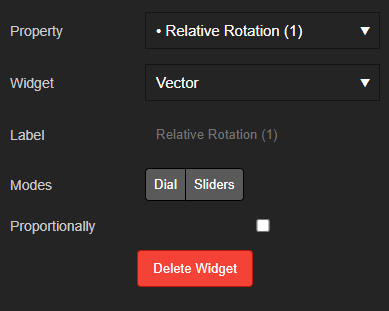
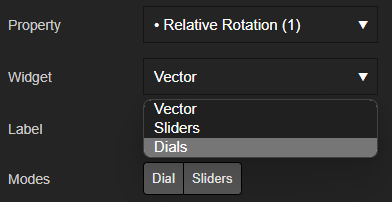
▼Vector扱いではなく、WidgetとしてはSliderかDialを選べるようになっていました。

▼横に並べることができました。

他の端末からアクセスする
Remote Control APIで起動するサーバーは、Unreal Engineのセッションを実行している端末ではアクセスできます。しかし、他の端末からアクセスする場合は少しファイルを編集する必要があるようです。
▼このページの一番下に書かれています。
「他のデバイスから Remote Control API を使って Unreal セッションにアクセスできるようにするには、プロジェクトの DefaultEngine.ini ファイルを端末の IP アドレスに変更します。」と書かれています。
DefaultEngine.iniファイルを編集します。一度プロジェクトを閉じてから編集し、再度起動しました。
▼プロジェクトのConfigファイルにあります。

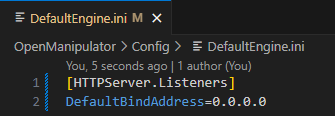
▼以下の2行を追加しました。
[HTTPServer.Listeners]
DefaultBindAddress=0.0.0.0

バインドアドレスというものをはじめて聞いたのですが、0.0.0.0はワイルドカードのようです。
▼こちらの記事が分かりやすかったです。
https://keens.github.io/blog/2016/02/24/bind_addressnoimigayouyakuwakatta
別端末からアクセスするにあたって、UE5を起動しているPCのIPアドレスを確認する必要があります。Wi-Fiの接続先が異なると、IPアドレスも変わるのでご注意ください。
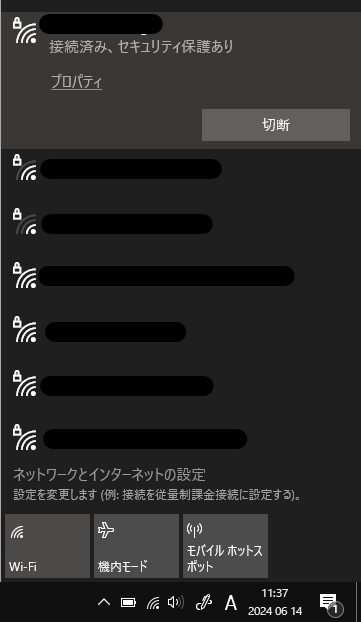
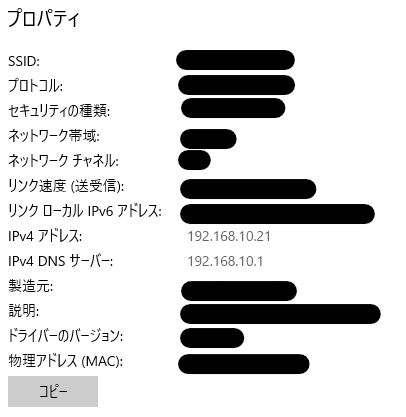
▼Windowsであれば、Wi-Fiの欄にあるプロパティで確認できます。

▼このように表示されている場合は192.168.10.21です。

Web Interfaceのポート番号は30000でしたので、http://192.168.10.21:30000にアクセスすれば良いということになります。IPアドレスに合わせて、適宜変更してください。
なお、レベルのプレイを開始してから操作することをお勧めします。プレイを終了すると元の位置に戻るからです。
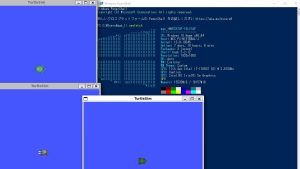
▼実際の動作はこんな感じ。UE5を起動しているPCと、Web Interfaceで操作しているPCは別です。Joint4の回転軸を間違えていますね...
最後に
Web Interfaceは特に資料が少なくて苦戦したのですが、UIを作成してコントロールすることができました。動画ではPCで開いていますが、スマートフォンのブラウザでも開くことができます。ダイアルやジョイスティックの操作は、スマートフォンの方がやりやすいでしょうね。
HTTP RequestノードでのUE5からNode-REDへの一方的な通信はできました。Node-REDからUE5への通信についても、Remote Control APIを使ってできましたので、次の記事にまとめているところです。
さらにROSと通信できれば、実機の制御も行いながらシミュレーションできそうだなと思っています。