VRゴーグルで遊んでみる その2(Meta Quest 3S)
はじめに
今回もVRゴーグルで遊んでみたという話です。お絵描き系のアプリや、ブラウザから実行できるものを試してみました。
▼VRゴーグルはMeta Quest 3Sを利用しています。
▼最近Youtubeでもっと小型のVRゴーグルを見つけました。装着が楽そうですね。攻殻機動隊にも出てきていたような大きさです。
▼以前の記事はこちら
Quill by Smoothstep
前回の記事でTheater Elsewhereの世界を作成するのに使われているツールとして、Quillを見つけました。
▼Quillのページはこちら
Quill by Smoothstepというソフトウェアが利用できるようだったので試してみました。
▼Meta Quest Linkのストアで検索すると出てきます。

▼インストールしてスタートしました。

アニメーションも動かせるお絵描きアプリになっています。
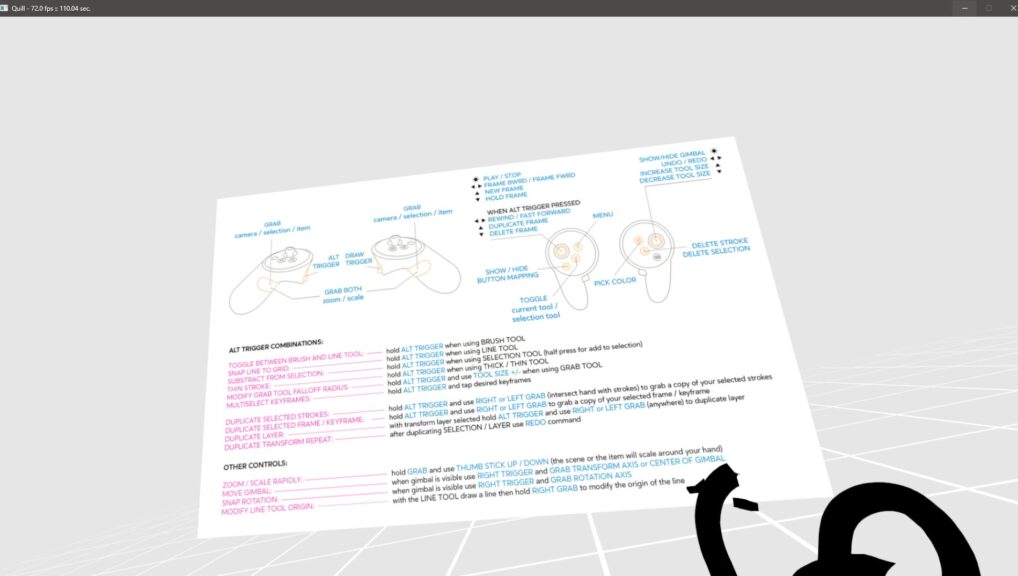
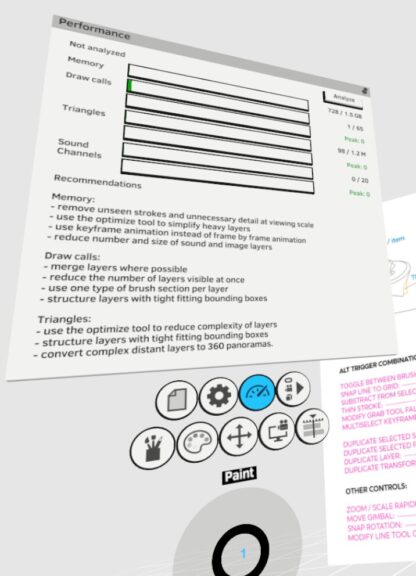
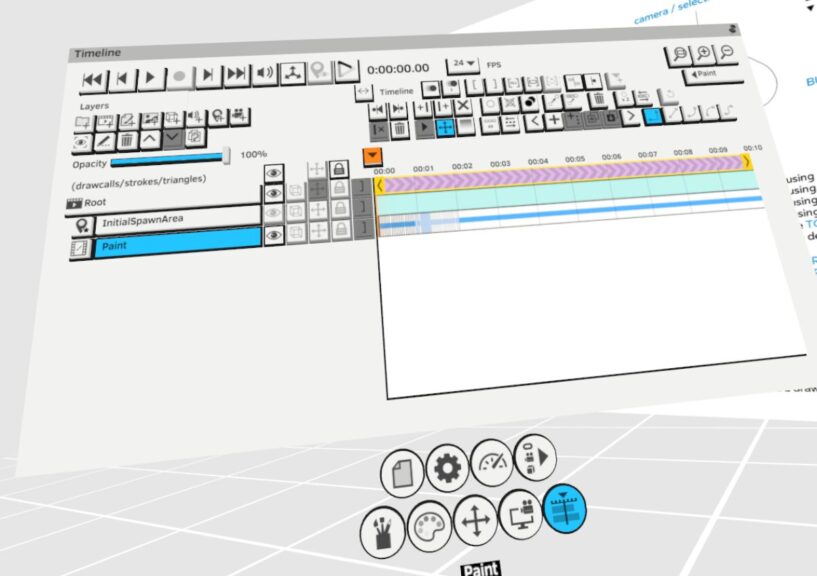
▼起動できました。操作方法が表示されています。

▼操作方法はQuillのTutorialのページでも確認できます。
https://quill.art/tutorials.html
▼You Tubeチャンネルが紹介されていました。コントローラで操作しているとは思えないほどの速度で作成されています。
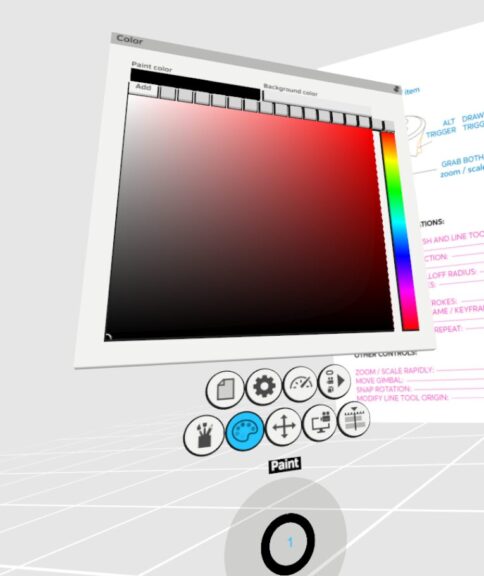
色の変更やアニメーションの設定など、複雑な操作がコントローラだけでできるように工夫されています。
▼左コントローラ側に表示されて、右コントローラで押して選択するような感じです。



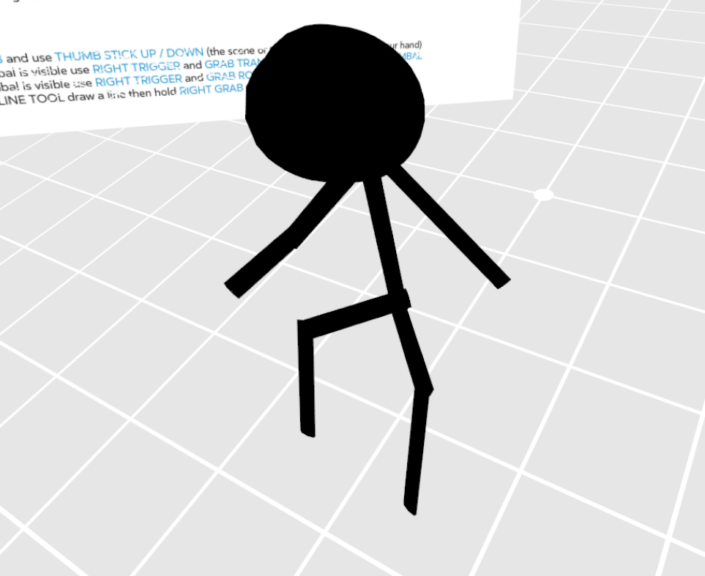
▼空中に絵を描くので、広い場所の方が操作しやすいかも?


操作には相当慣れが必要なようです。また時間があるときにアニメーションを試したいところです。
Gravity Sketch
もう一つ、お絵描き系のアプリがあったので試してみました。
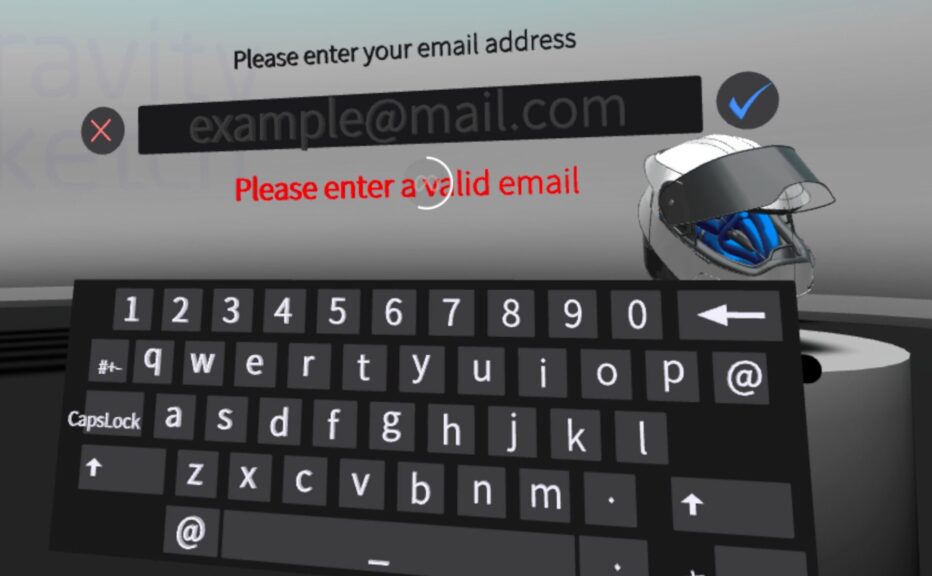
▼アカウント登録の際に、キーボードの配列はPCと同じようになっていました。

▼実際に作られたものが展示されています。


最初に簡単なチュートリアルがありました。
▼動画付きで説明されています。こういったチュートリアルがあると分かりやすいですね。


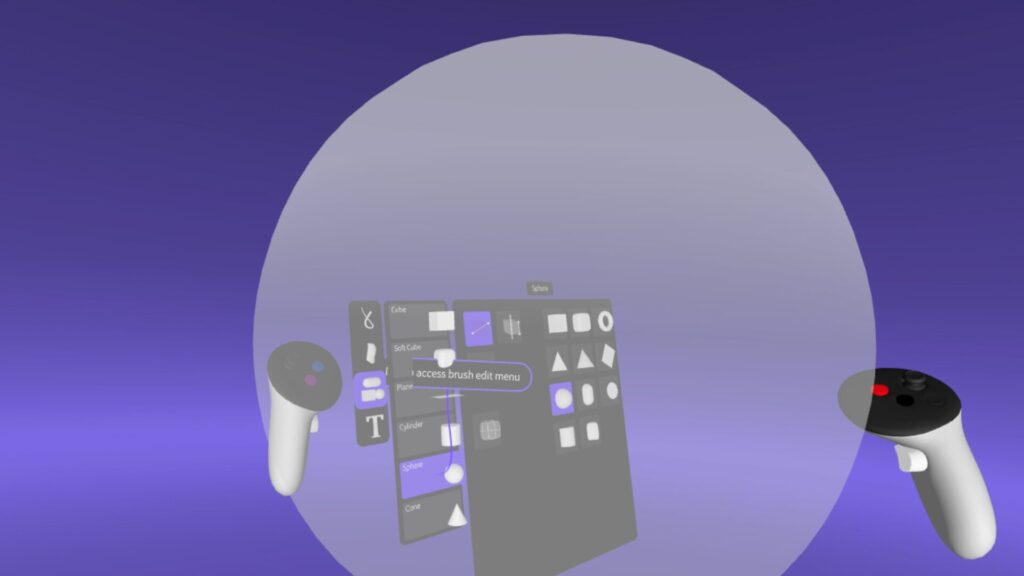
▼こちらも左コントローラで設定を表示して、右コントローラで選択するようになっています。


▼線で描くだけでなく、立体を配置することもできます。両手で大きさを変更することができます。


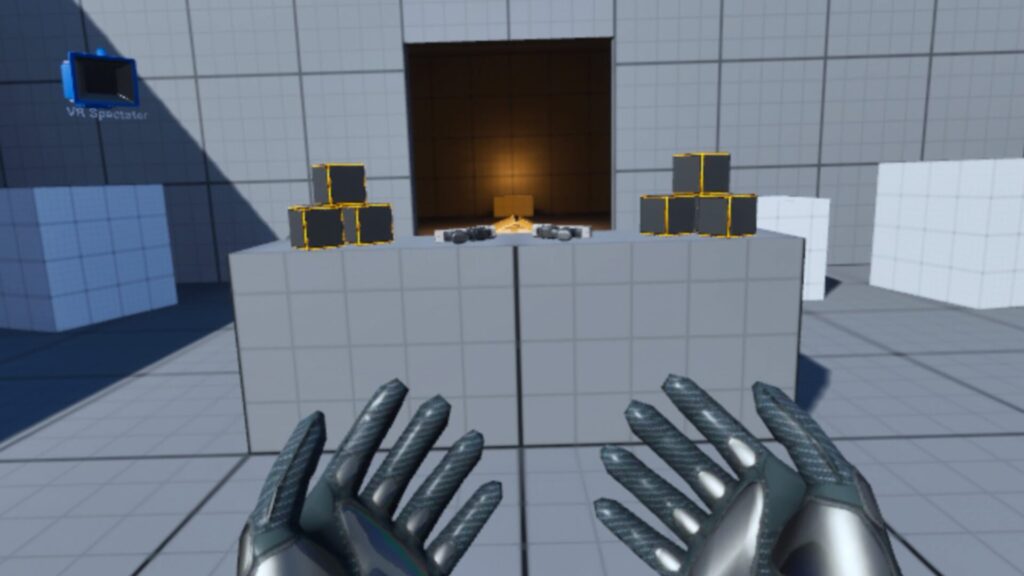
▼この操作はUnreal Engineのハンドトラッキングでものを掴んでいたときに似ていました。
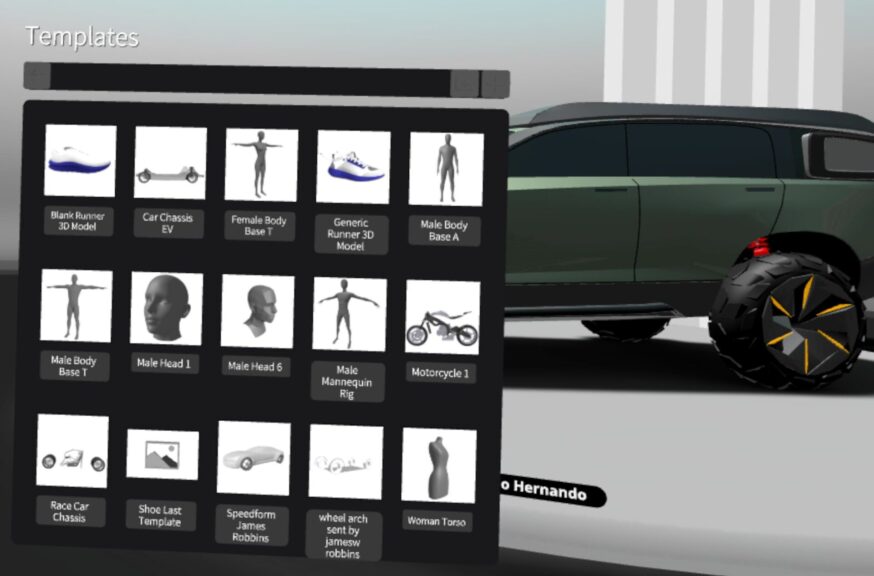
テンプレートとして、基本的な形状が用意されています。
▼頭のモデルを試してみました。

▼何とも言えない顔になりました。

これも操作の慣れが必要なように感じました。
BOULDERWORLD
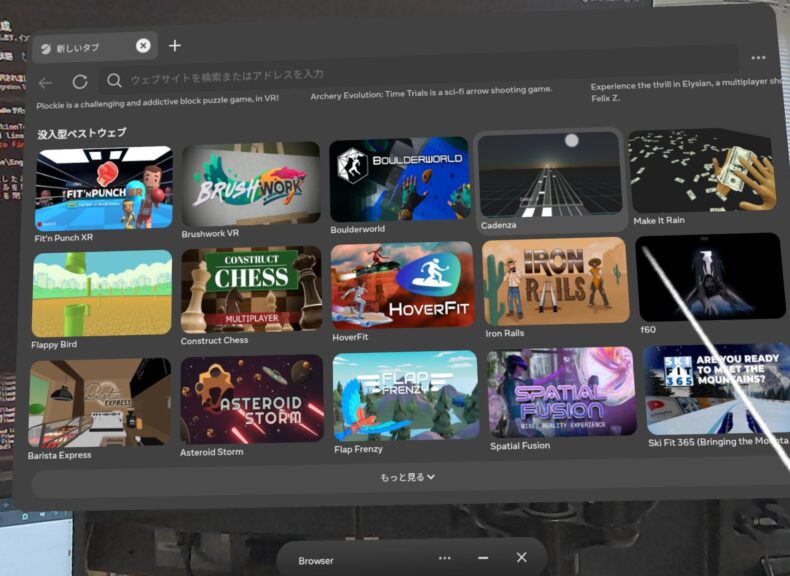
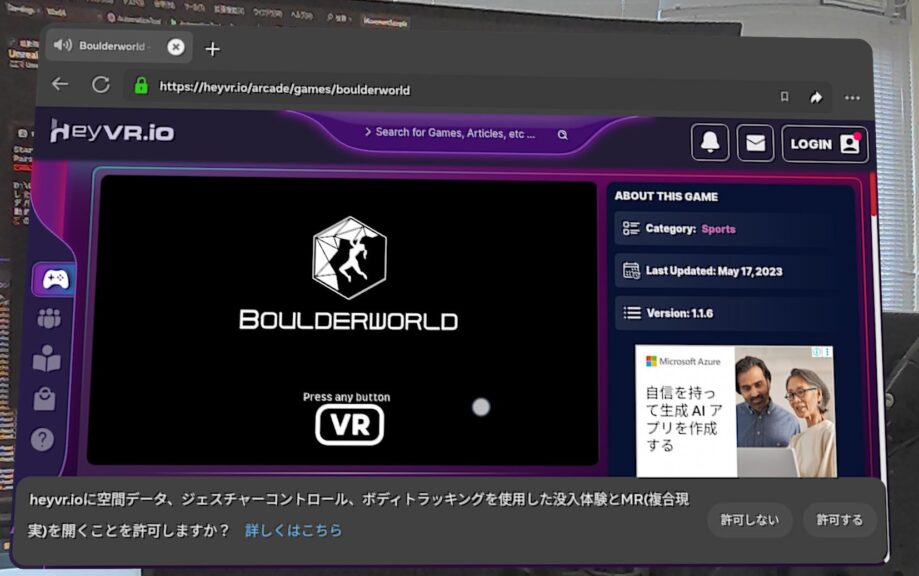
Meta Quest 3Sのブラウザを見ていると、アプリが表示されているのに気づきました。
▼ストアとは別に、実行できるものがあります。

今回はその中でボルダリングのアプリを試してみました。
▼実行時にアクセスの許可を聞かれました。

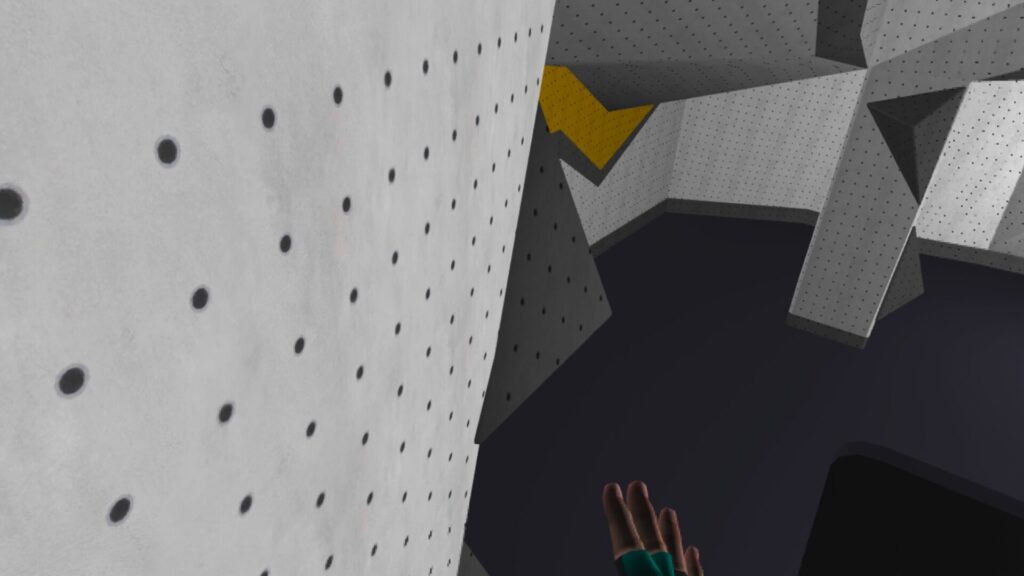
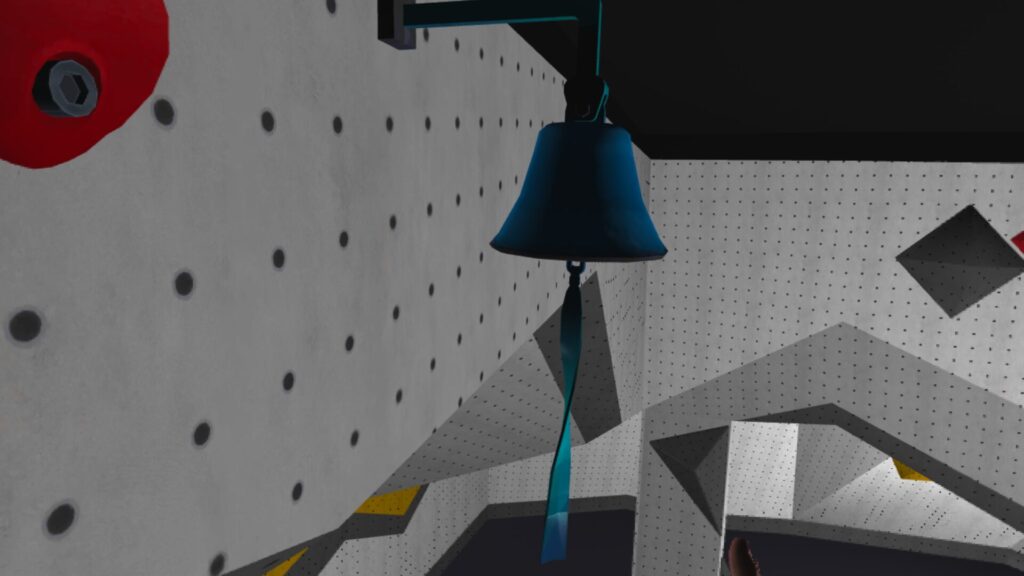
▼VR空間が表示されました。


▼ステージをクリアしていくゲームになっています。

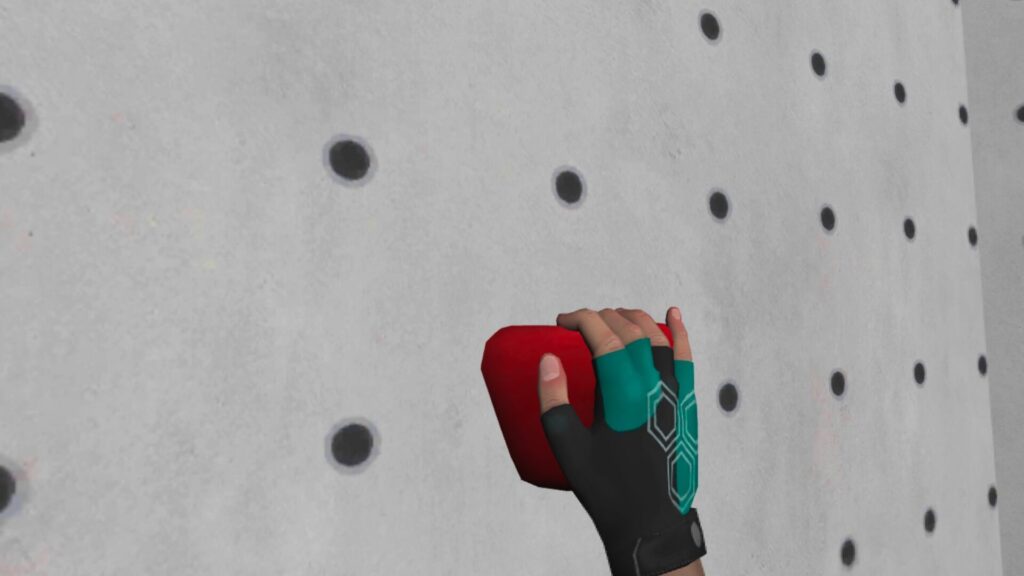
掴む部分に手を持って行くと掴めます。
▼掴んでから手を下に下げると、上に上がることができます。

▼登ってから下を見ると、高所にいる感じがします。



操作は単純ですが、景観が動くと面白いですね。
INTO THE SCANIVERSE
ブラウザで実行できるアプリの中で、Scaniverseを利用したものがあったので試してみました。
ScaniverseはiPhoneで3Dスキャンをするのに使えるアプリです。そのスキャンしたオブジェクトをVRで見ることができるようです。
▼私はUnreal Engineに3Dスキャンしたオブジェクトを取り込んで、研究で使っています。
こちらのアプリも最初にチュートリアルがありました。
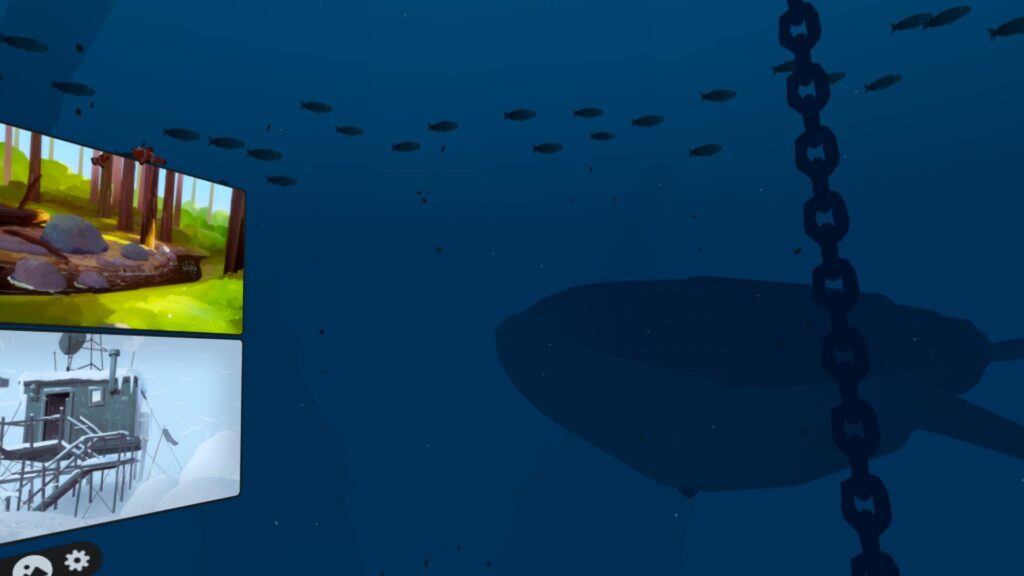
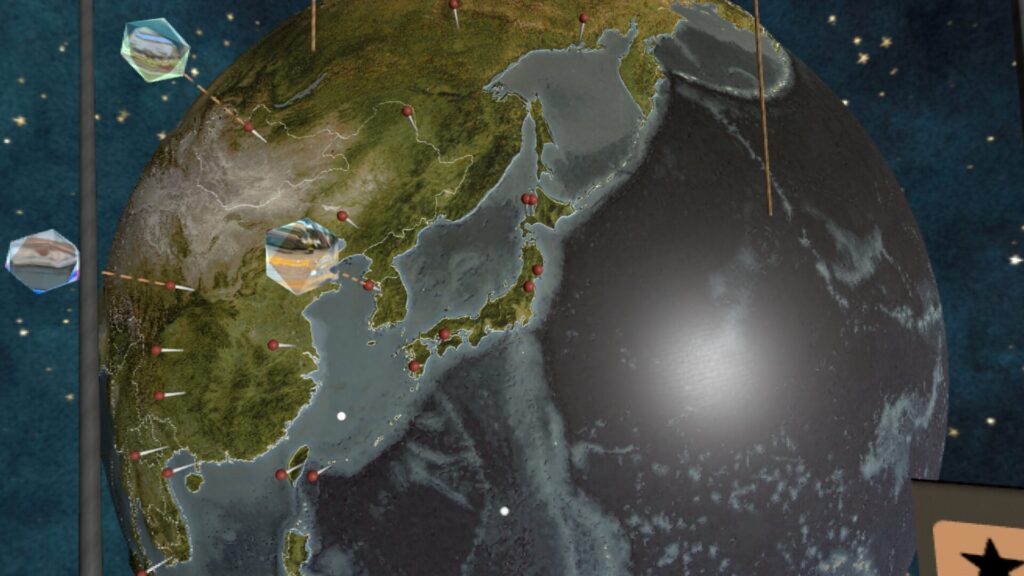
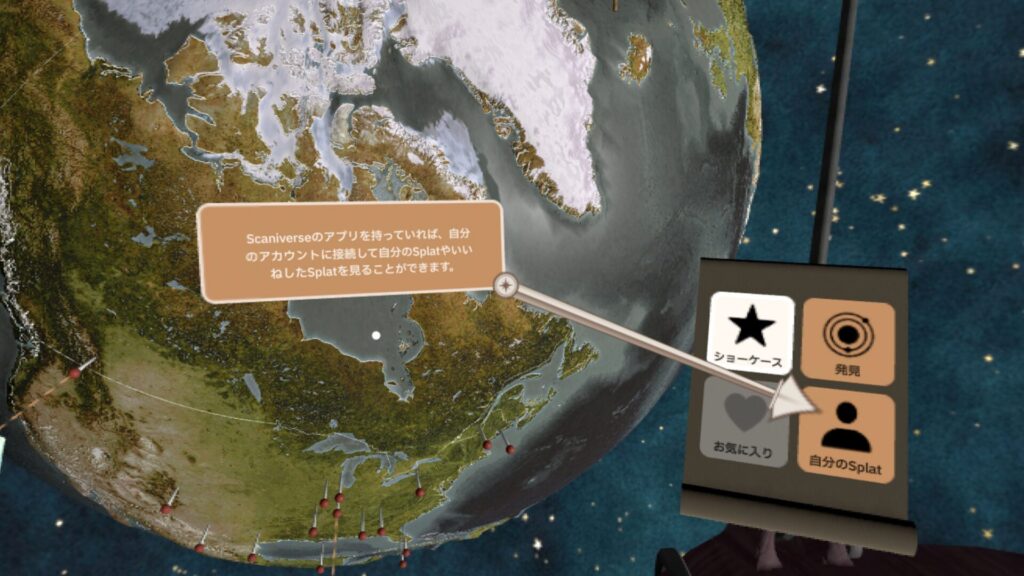
▼世界中でスキャンされた3Dモデルを見ることができます。

VR酔いを抑えるためなのか、移動時に視野が抑制されていました。確かに画面の端は歪みがちで揺れやすいという印象なので、有効なのかもしれません。
▼移動するとこんな感じになります。

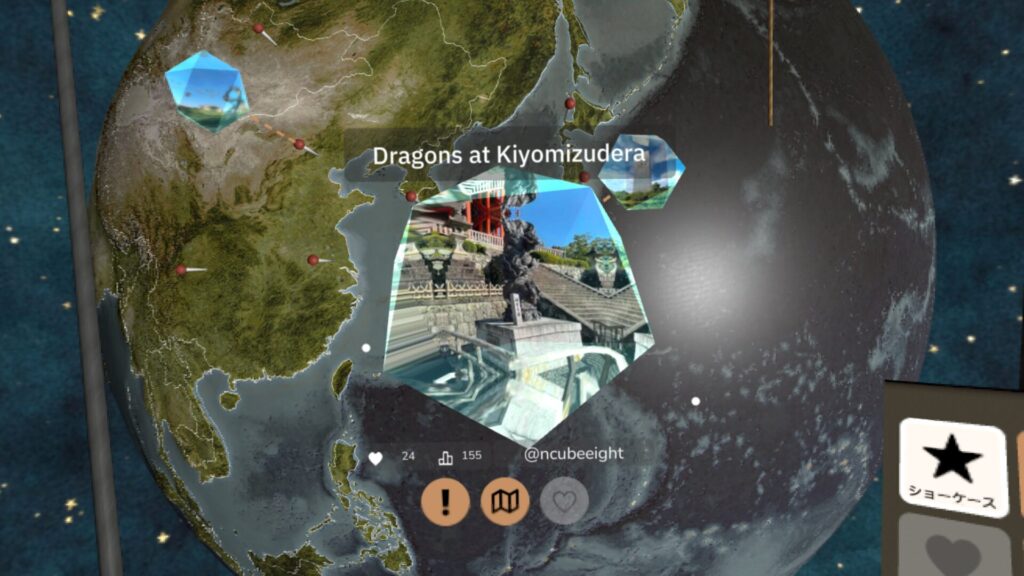
▼地球儀上のピンで、その地点でスキャンされたものを見ることができます。


▼Scaniverseで広範囲のスキャンをするのは難しいのですが、部分的にはきれいに表示されます。



Scaniverseのアプリとの連携もできるようです。
▼私はiPhone 8なので、Scaniverseは利用できないです...


最後に
ブラウザからアプリを実行できるのを初めて知ったのですが、調べているとWebXRというものがありました。また試してみようと思っています。
操作に関するUIはアプリによって本当に様々という印象です。やはり自前で用意しないといけないのでしょうか。