Unreal Engine 5を使ってみる その11(Pixel Streaming )
はじめに
今回はUnreal Engine(UE)のPixel Streamingプラグインを利用して、ゲーム画面をストリーミングしてみました。
同じネットワークに接続している端末で、ブラウザからゲーム画面を表示することができます。通信できれば、PythonやNode-REDと連携させることができるのではないかと考えています。
なおWindows 11、UE 5.4の環境で実行しています。
▼以前の記事はこちら
参考資料
以下の「Unreal Engine で Pixel Streaming を開始する」というページを参考に進めました。
▼タッチインターフェースの設定は、今回は省略しています。
▼Pixel StreamingのReferenceはこちら
https://dev.epicgames.com/documentation/ja-jp/unreal-engine/unreal-engine-pixel-streaming-reference
プロジェクトのパッケージ化
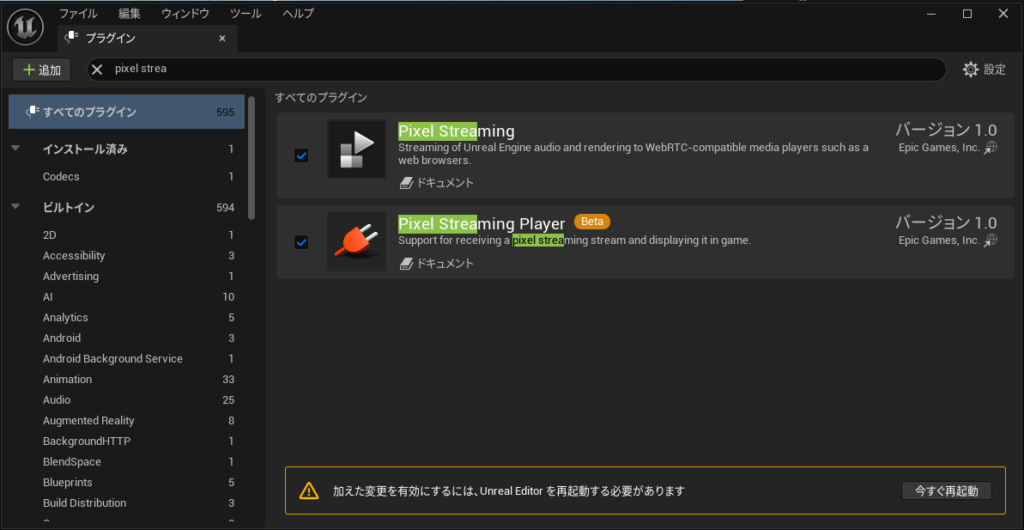
まずはプラグインを追加します。
▼前提条件として、Node.jsが必要です。インストールしていない場合はインストールしてください。
https://nodejs.org/en/download/package-manager
▼編集→プラグインを選択し、Pixel Streamingを追加しました。Pixel Streaming Playerというものもあったので追加してみました。

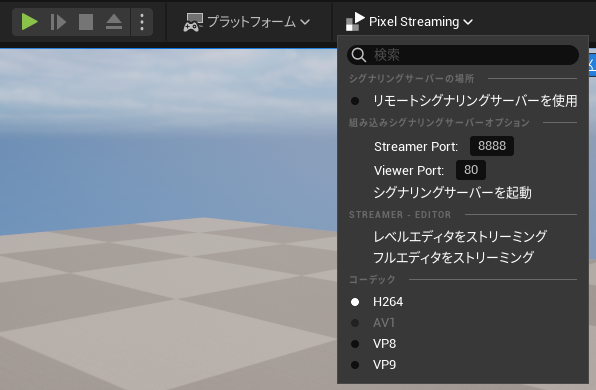
プラグインを追加後再起動すると、プラットフォームの欄の隣にPixel Streamingの欄がありました。
▼後で試してみました。

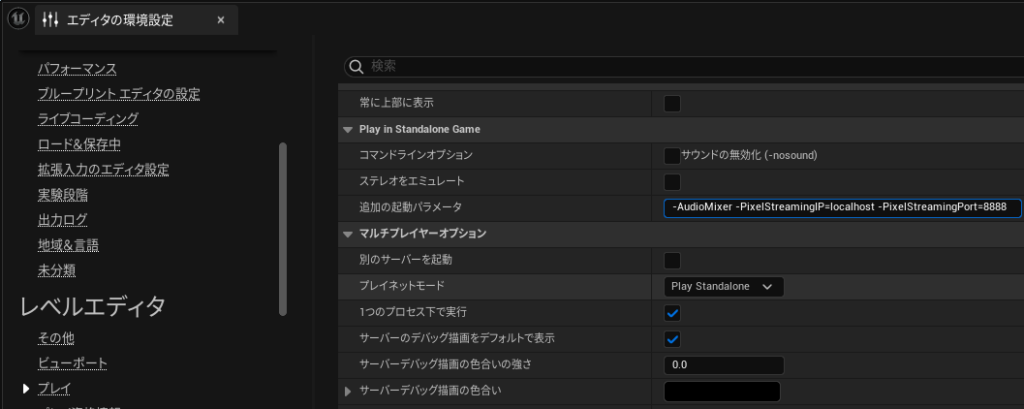
編集→エディタの環境設定を選択し、追加の起動パラメータの欄に、-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888を追加しました。
▼以下のように追加しました。

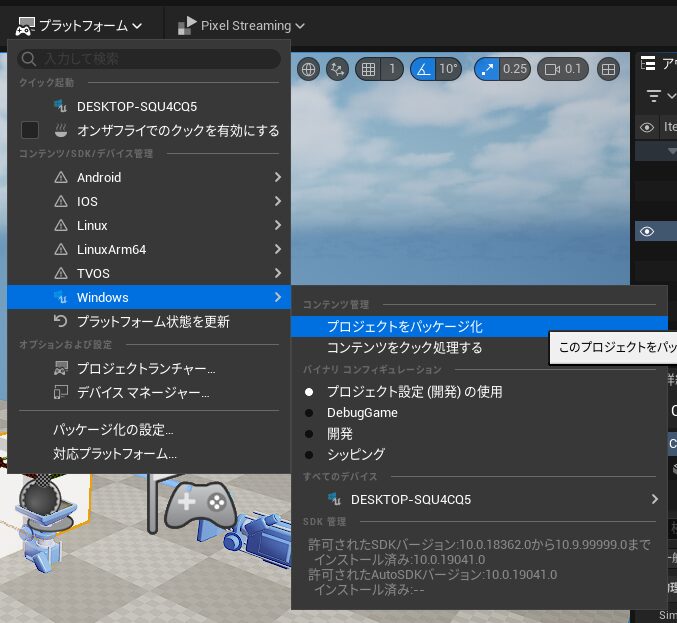
レベルが作成できていれば、プロジェクトをパッケージ化します。今回はWindowsで実行しているので、Windowsに対してパッケージ化します。
▼プラットフォーム→Windows→プロジェクトをパッケージ化を選択し、保存先のフォルダを選択しました。

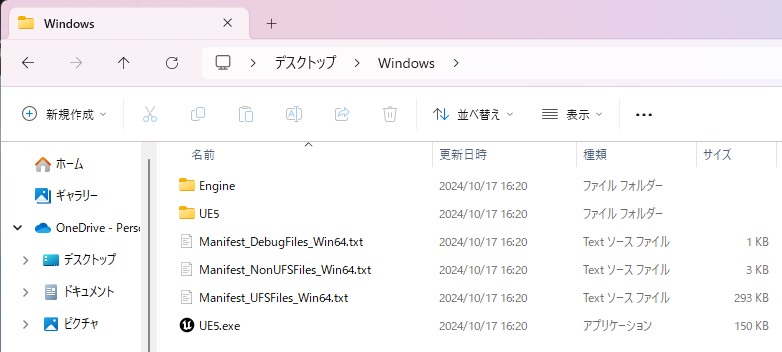
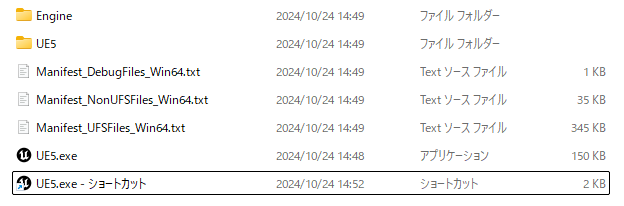
選択したフォルダにWindowsフォルダが追加されました。
▼実行ファイルが含まれています。

Altキーを押しながらUE5.exeをドラッグ&ドロップしました。
▼ショートカットが作成されます。

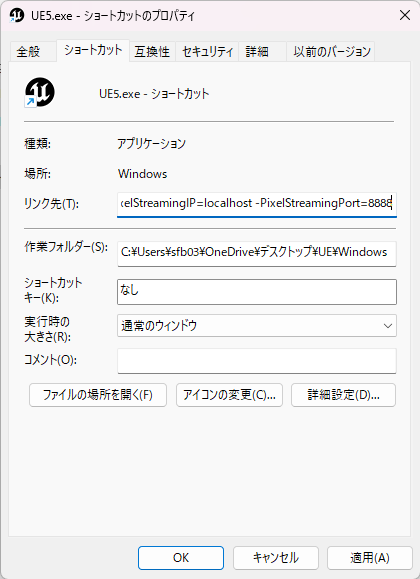
作成したショートカットを右クリックして、プロパティを編集しました。リンク先の部分にexeファイルのパスが書かれているのですが、その後ろにスペースを入れてから以下の行を追加しました。
-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888▼以下のように追加しました。

このショートカットをダブルクリックすると、問題が無ければゲームが起動します。
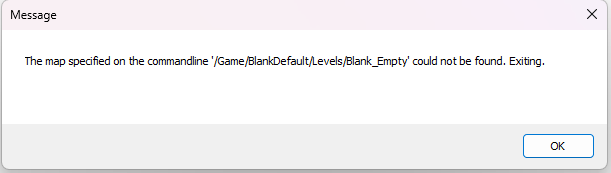
私の場合、問題があってゲームが起動しませんでした。
▼/Game/BlankDefault/Levels/Blank_Empty/というマップが無いとのことです。

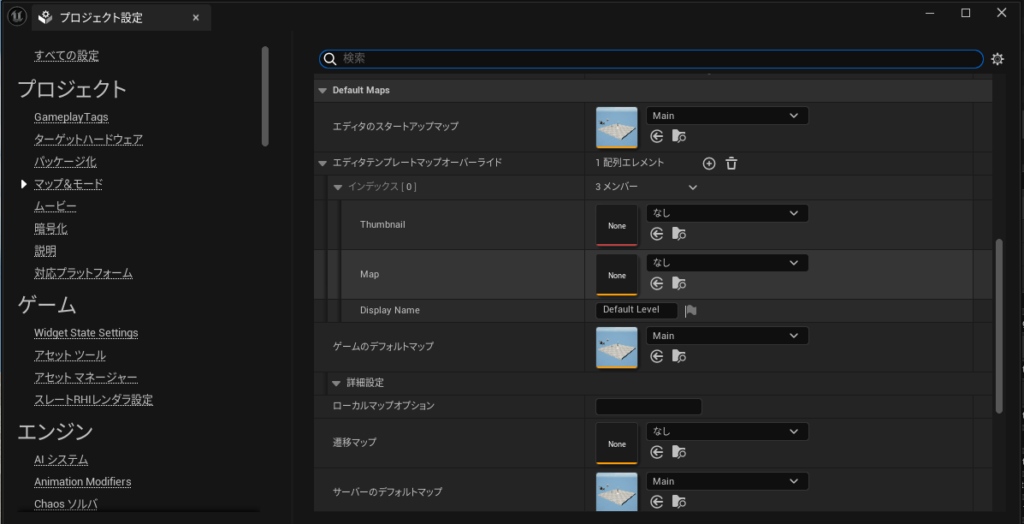
これはUE5の編集→プロジェクト設定→プロジェクトの欄にあるマップ&モードで、ゲームのマップを指定すると表示されなくなりました。
▼スタートアップマップ、ゲームとサーバーのデフォルトマップは設定しました。

これでゲームが起動しました。
▼全画面表示で表示されました。Windowsキーを入力すると、タスクバーが表示されてゲームを終了できます。

ゲームを終了するためのボタンやキーが必要になりそうです。
なお、ショートカットのリンク先に-RenderOffScreenを追加すると、ゲーム画面は起動せずにヘッドレスモードで実行されます。
ショートカットで引数をつけてコマンドを実行しているだけなので、コマンドプロンプトで実行することもできます。
SignallingWebServerを起動する
Pixel Streaming のフロントエンドと Web サーバー要素がPixelStreamingInfrastructureとして分離されたらしいです。PixelStreamingInfrastructureを利用して、サーバーを起動します。
▼GitHubのリポジトリはこちら
▼Gitがインストールされていれば、以下のコマンドでCloneできます。
git clone --branch UE5.4 https://github.com/EpicGamesExt/PixelStreamingInfrastructure.git私はGUIで操作できるGitHub Desktopを推奨しています。
▼Git/GitHubについて少しまとめています。
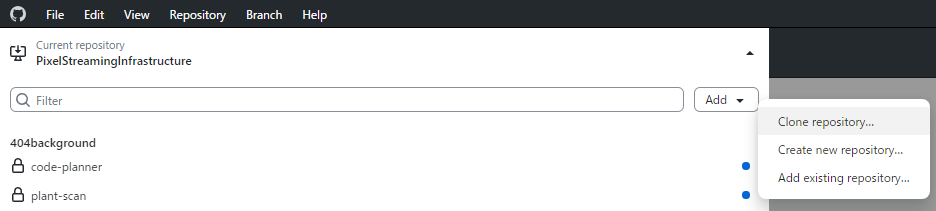
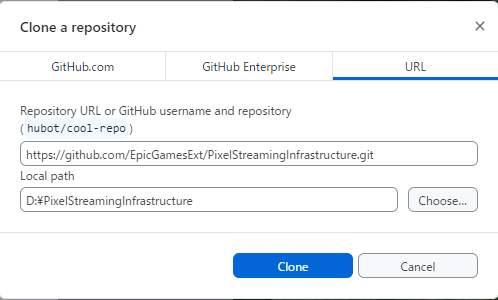
▼GitHub Desktopの場合、URLと保存先を選択して、Cloneすることができます。


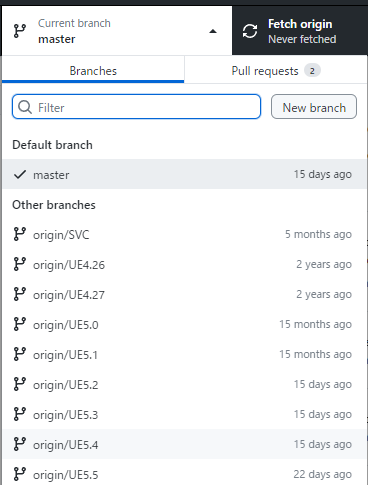
Current branchがmasterになっています。UEのバージョンごとにブランチが切られていたので、UE5.4に切り替えておきました。
▼実行環境に合わせて選択してください。

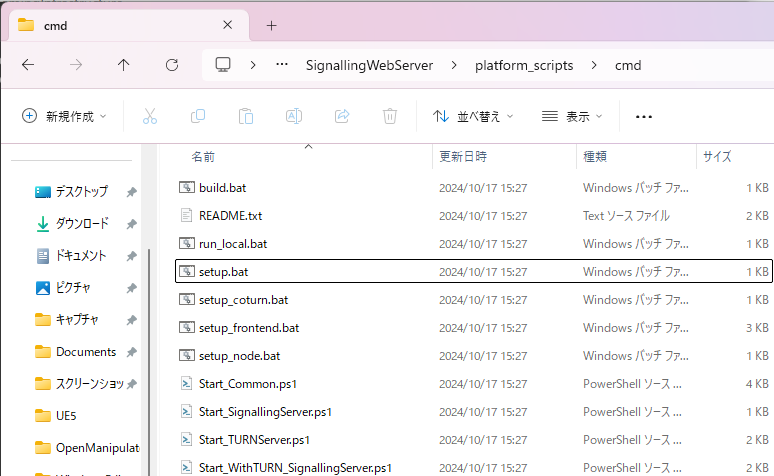
参考にしていたサイトだと次にSignallingWebServer\platform_scripts\cmd\setup.ps1を実行するように書かれていたのですが、setup.ps1はありませんでした。GitHubのリポジトリには同フォルダのsetup.batを実行するように書かれていたので、ダブルクリックして実行しました。
▼setup.batを実行します。

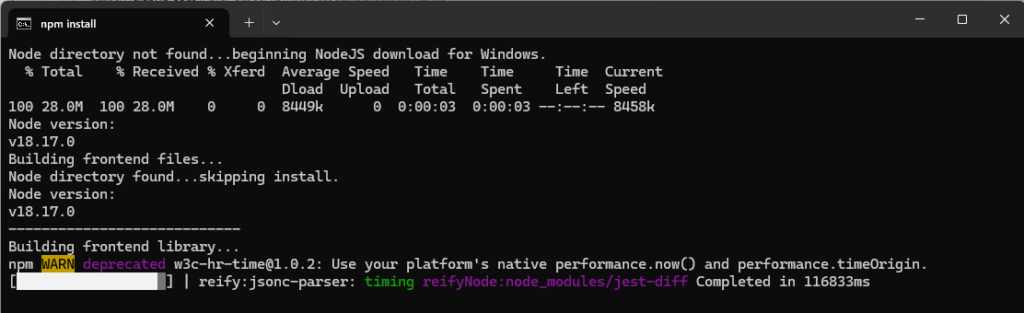
▼インストールが始まりました。

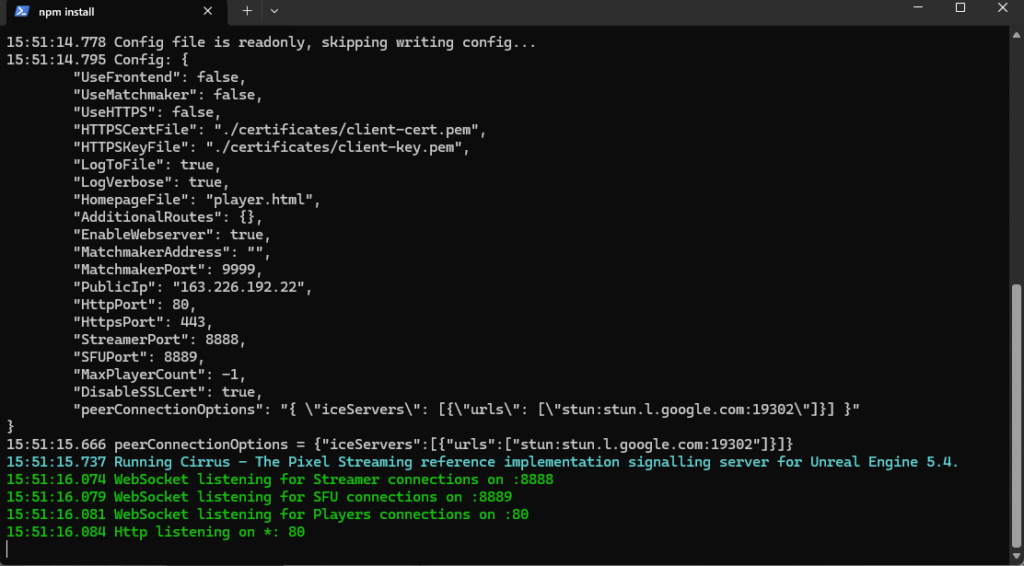
この後、SignallingWebServer\platform_scripts\cmd\Start_SignallingServer.ps1を実行しました。
batファイルはダブルクリックすると実行されますが、ps1ファイルはデフォルトではダブルクリックしても実行されないです。ファイルを右クリックして、PowerShellで実行を選ぶと実行できました。
▼以下のように起動しました。

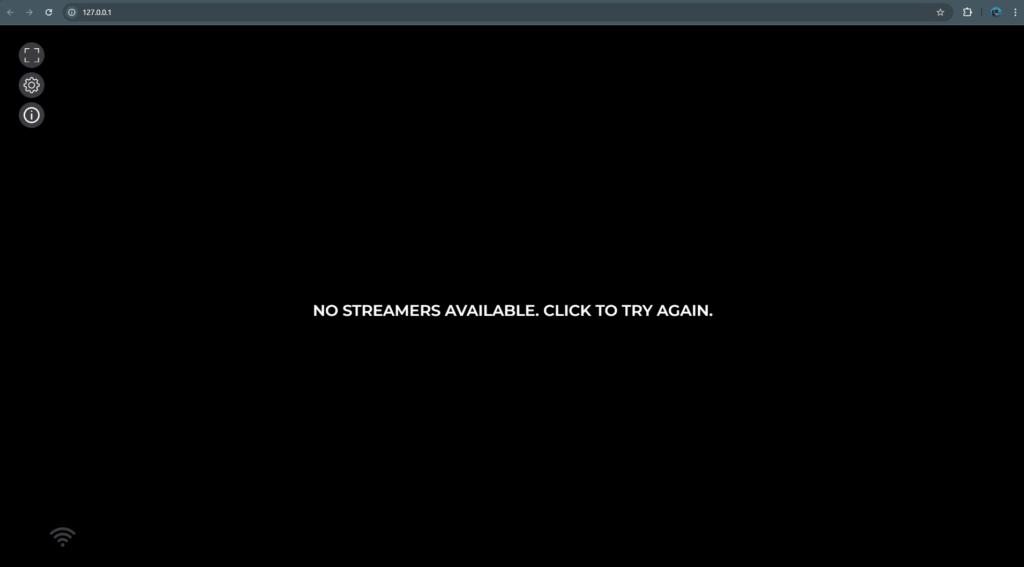
▼この時点でhttp://127.0.0.1にアクセスしてみると、画面が表示されました。まだゲームを開始していないので、もちろんゲーム画面は表示されていません。

ここまで起動してから、先程のショートカットを実行してみました。
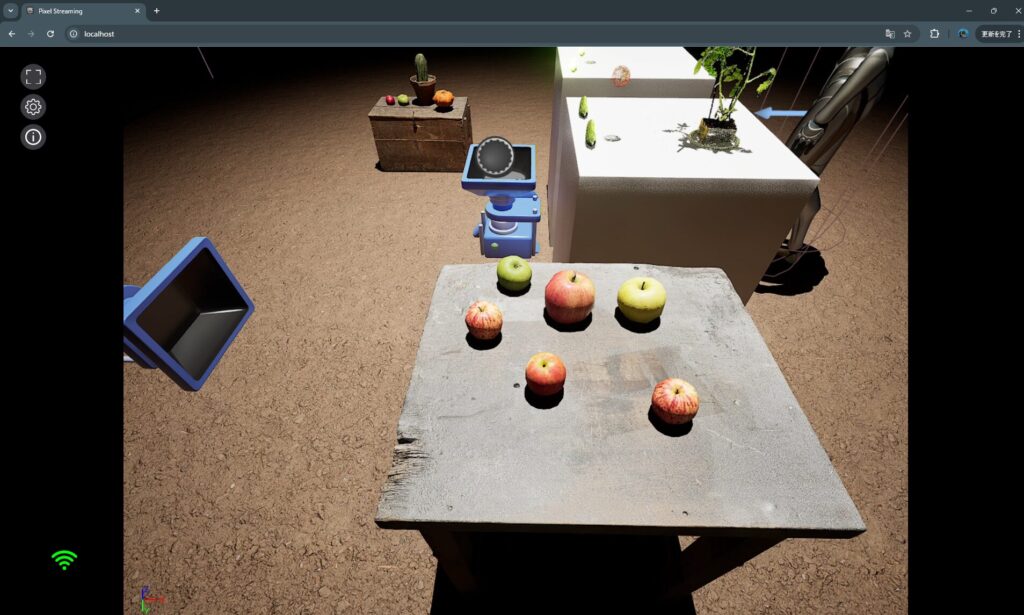
▼ブラウザで画面が表示されました。

他の端末からアクセスする
同じLANのWi-Fiに接続されている機器であれば、ゲームを起動しているPCのIPアドレスを指定することでゲーム画面を表示することができます。
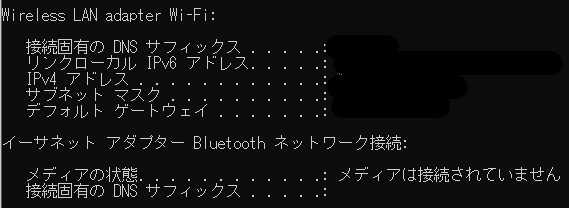
PCのIPアドレスはコマンドプロンプトでipconfigと入力すると表示されます。
▼Wi-FiのIPv4のアドレスを確認してください。

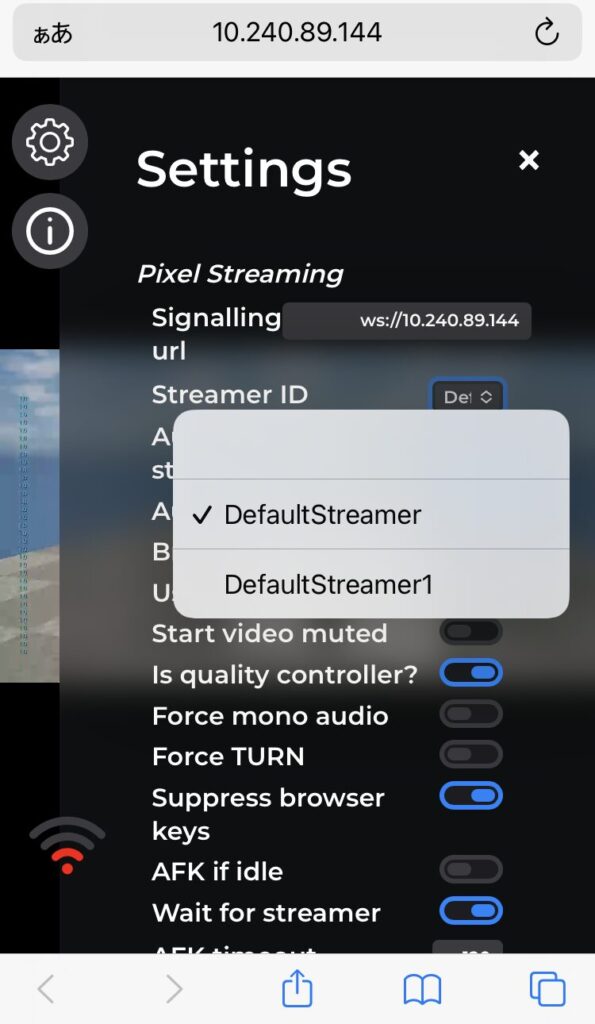
http://<IPアドレス>にブラウザからアクセスしてください。
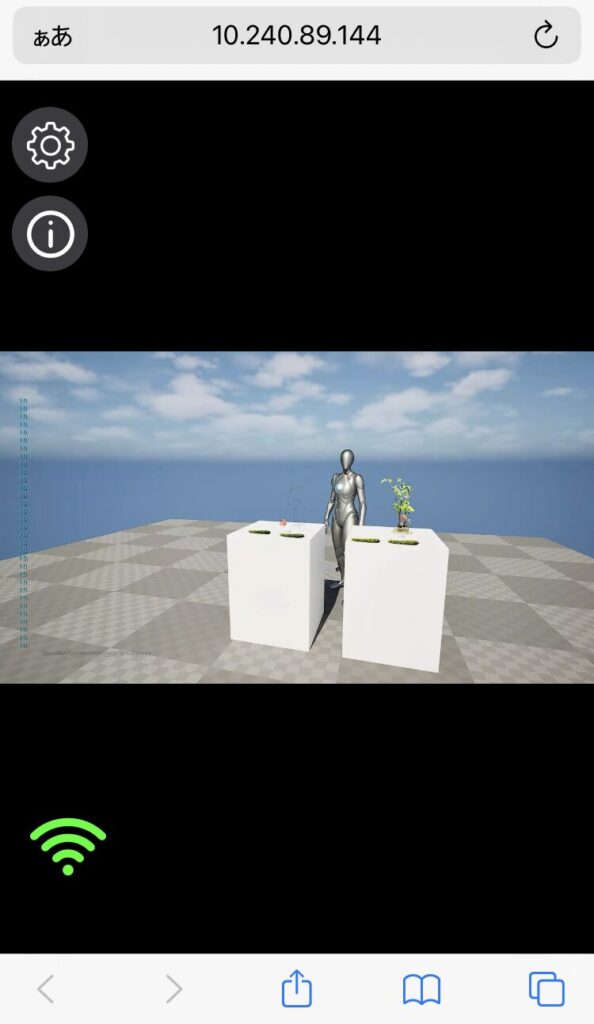
▼スマートフォンでもアクセスできました。

▼通信環境によってはラグがすごいのですが、ゲーム画面が表示されました。

エディタ画面をストリーミングする
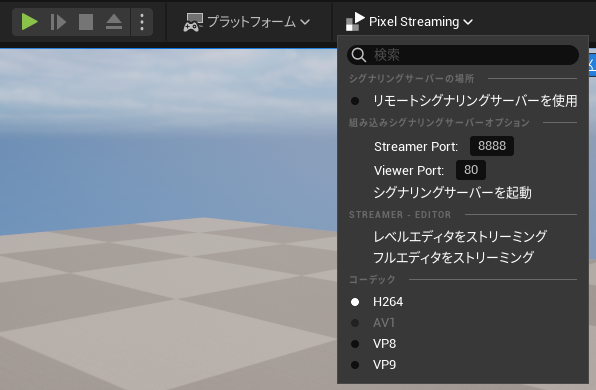
▼プラグインを追加したときにあった、Pixel Streamingの欄でサーバーを起動してみました。

シグナリングサーバーを起動し、レベルエディタをストリーミング、またはフルエディタをストリーミングを選択すると、画面をストリーミングできました。
Unreal Engineを起動しているPCでは、ブラウザからアクセスすることができました。
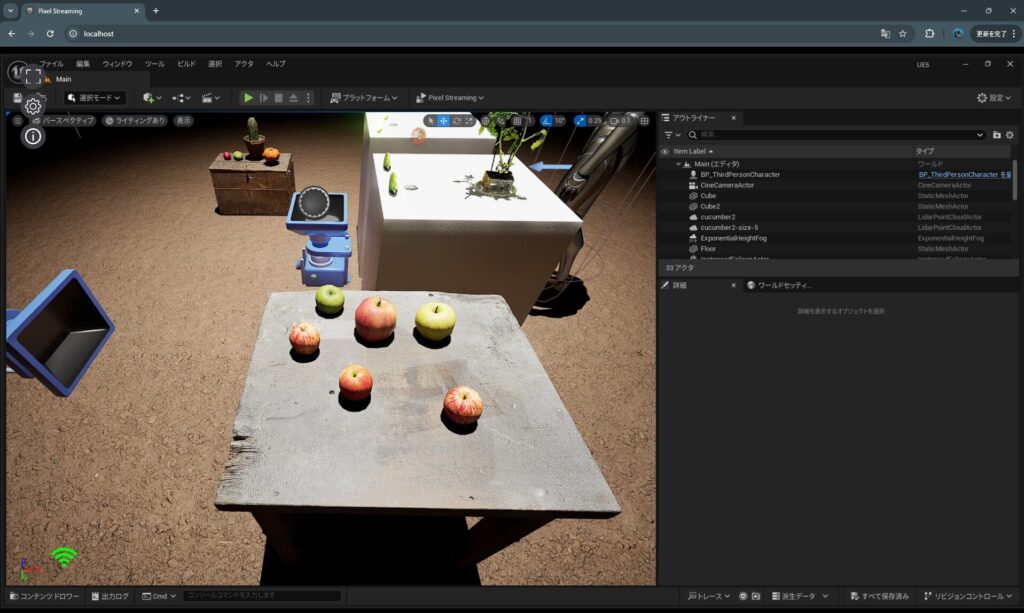
▼レベルエディタの場合は、ゲームの編集画面が表示されました。

▼フルエディタだと編集画面もストリーミングされました。

▼ラグはありますが、ブラウザでも編集することができます。

ただし他の端末からはアクセスできなかったです。何か方法はあるのかもしれないので、見つかったら追記しようと思います。
最後に
この後UEを起動してストリーミングするPCとは別に、画像処理を行うPCでゲーム画面を取得できました。そのときにSTUNサーバーなどのエラーが出ていたので、サーバーを起動するときに他のps1ファイルを実行する必要があるのかもしれません。一応、Pythonのプログラム側で解決することはできました。
▼Start_TURNServer.ps1などのps1ファイルが気になっています。

▼STUNサーバーとTURNサーバーについては以下に書かれているようです。時間があるときにちゃんと読もうと思います。