GitHub Copilotを利用する その1(VS Codeとの連携)
はじめに
今回はGitHub CopilotをVisual Studio Code(VS Code)に導入してみました。
VS Codeで利用すると便利だと教えてもらったので使ってみたのですが、プロジェクトのフォルダ構造なども解釈したうえで修正を加えてくれました。ブラウザで利用するChatGPTも便利だったのですが、さらに開発が楽になりそうです。
▼以前の記事はこちら
関連情報
▼GitHub CopilotのFreeプランがVS Codeで利用可能になったという記事があります。
今回はFreeプラン内で試してみますが、有料プランもあります。
▼料金表はこちら
https://github.com/features/copilot/plans
GitHub Educationという制度があるようです。
▼学生、教員、そして人気なオープンソースのリポジトリのMaintainerが対象になっています。
▼学生の場合の説明ページはこちら
私はまだ学生なので、応募して利用しようかなと思っています。
VS Codeへの導入
▼VS CodeのGitHub Copilotの導入に関するページはこちら
https://code.visualstudio.com/docs/copilot/overview
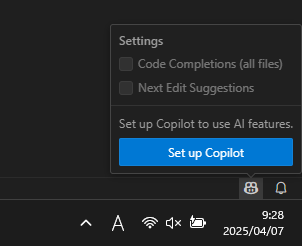
よく見るとVSCodeの右下にアイコンがありました。
▼Set up Copilotという選択肢があります。

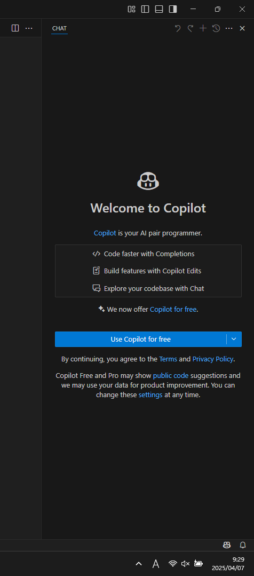
▼Use Coplilot for freeを選択しました。

▼チュートリアルが始まりました。

右側にチャット欄が表示されていました
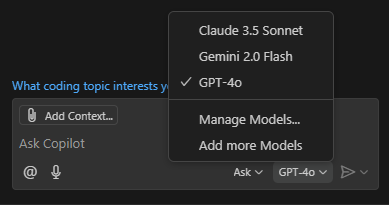
▼GPT-4oを利用できるようになっています。他のモデルも選べるようです。

▼チャットできました。

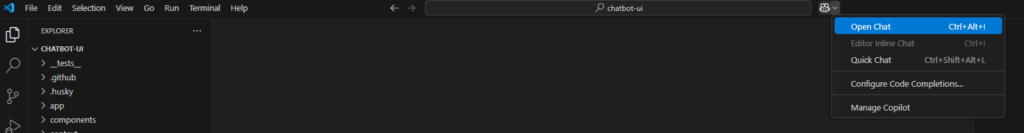
▼一度チャット欄を閉じた後は、Copilotのアイコンから開くことができました。

実際に利用してみる
以前の記事でChatbot UIを利用していましたが、.pyファイルや.jsファイルをアップロードできなかったので、コードを修正できないか試してみました。
▼Chatbot UIはこちらの記事で試しています。
予めChatGPTで検索を有効にして、Chatbot UIのコードの中でファイルのアップロードに関する部分はどこなのか聞いてみたのですが、適切な返答は得られませんでした。
▼components/Chat/Chat.tsxは存在しないです。

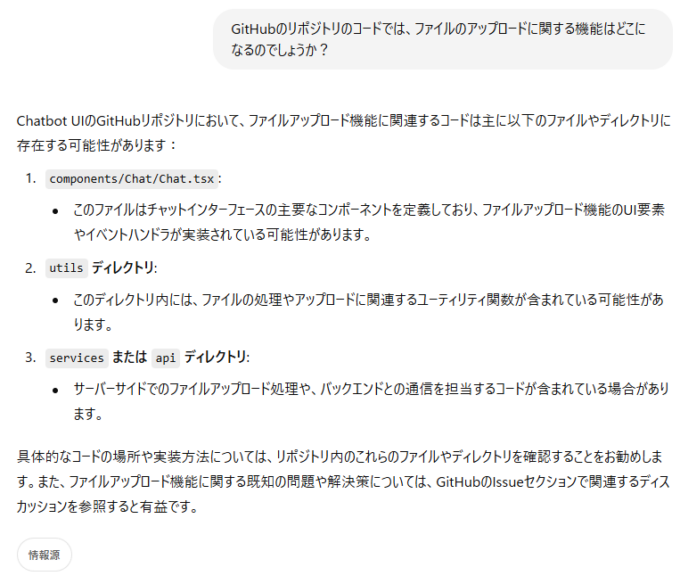
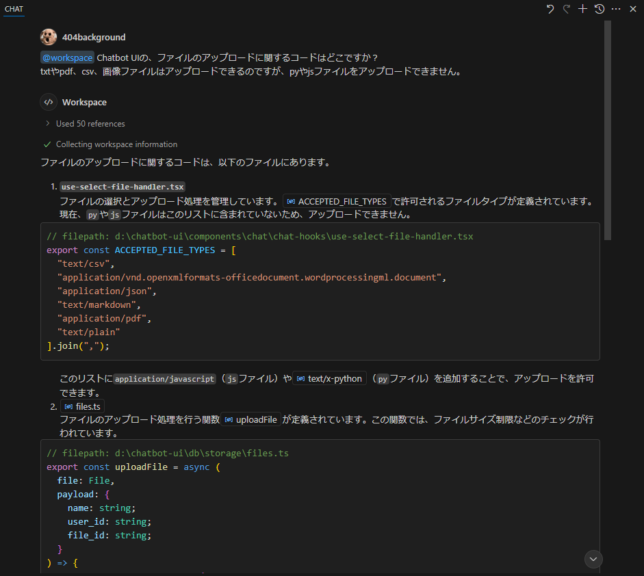
GitHub Copilotに聞いてみました。
▼こちらはどこのファイルが該当するのかを確認してから返答してくれました。

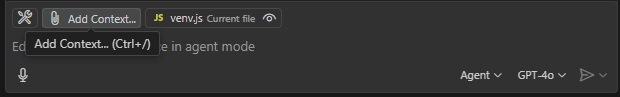
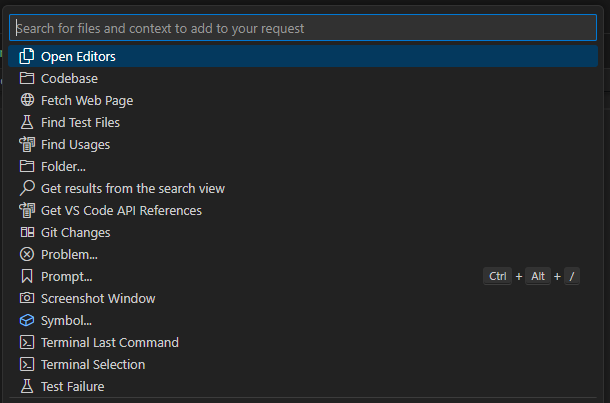
後で知ったのですが、Add Contextを選択すると、追加の処理を選択できるようになっていました。
▼CodebaseやFolderを読み込んだり、Web Pageを検索してくれたりします。


このままコードの修正もしてほしかったのですが、その場合はAskではなくEditかAgentを選んでおく必要があるようでした。
▼最初はAskになっています。

▼AskからEditに途中でモードを切り替えると、セッションが一旦終了するようです。

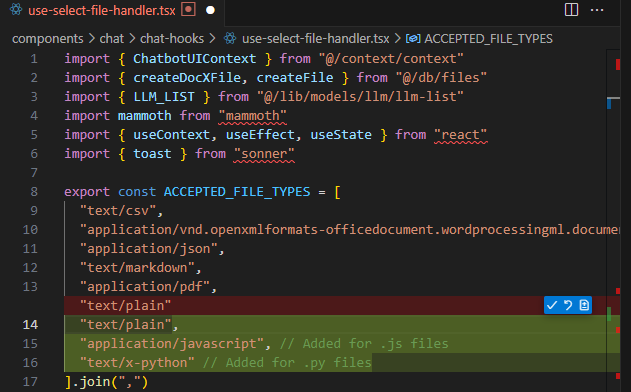
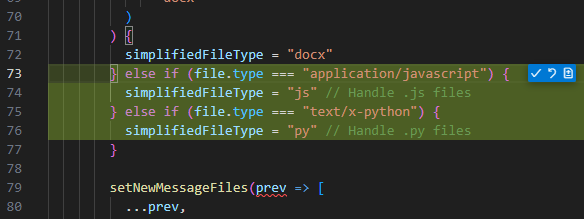
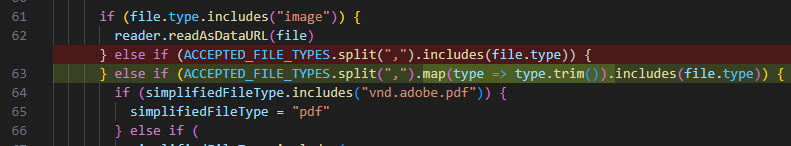
▼自動的に修正が行われ、その修正を適用するかどうかを選択できるようになっていました。



ただしこの修正で問題が解決したわけではありませんでした。また詳しく見てみようと思います。
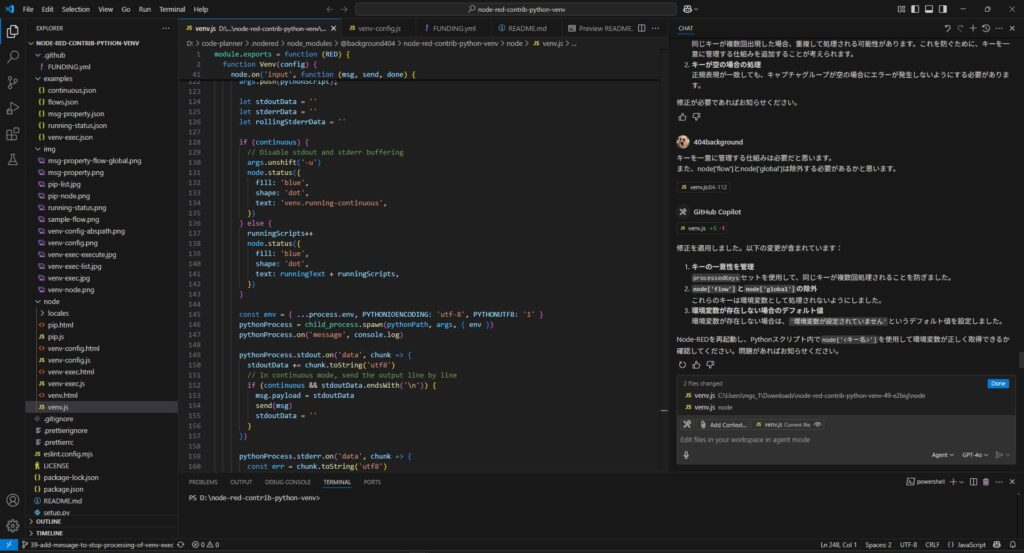
最近私のGitHubのリポジトリにissueが上がっていたので、バグの修正をしました。このときもGitHub Copilotを利用してみました。
▼これまでブラウザのChatGPTのコードを貼り付けていたのですが、その作業が無くなりました。

もっと大きなプロジェクトなら、より便利に使えそうです。
コードを書いていたときの予測補完も働いていました。
▼変数の値をprint()で出力したかったのですが、printと入力した時点で表示されてびっくりしました。

▼なお、agentモードについては以下に説明がありました。複数のツールを利用してタスクを実行してくれるようです。
https://code.visualstudio.com/docs/copilot/chat/chat-agent-mode
最後に
フォルダごと見てくれるのが便利で、今後開発するときは利用していくことになりそうです。
私のGitHubのリポジトリもissueを解消していきたいところですが、Node-REDのノードの開発に関する情報が少ないせいか、GitHub Copilotでもすぐには解決しないようでした。GitHub上のあらゆるプロジェクトで、AIに解決できない問題が残っていくのかもしれませんね。
直接コードの修正をしてくれるので、Git/GitHubを利用した履歴の管理と併用するのが重要になりそうです。
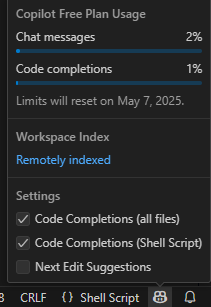
▼今回ぐらいの利用であれば、Usageはあまり消費していないようでした。制限は一か月でリセットされます。