ここではチームで開発を進めていくために利用する、GitHubとGitHub Desktopの導入についてまとめています。
現在チームでの開発に試験的に導入しているので、改善点があればどんどん更新していく予定です。GitHubは最近導入したばかりなので、誤りがあるかと思いますがご容赦ください。
Git/GitHubについて
詳しい説明は省きますが、概要だけ触れておきます。
Gitはバージョン管理をするためのもので、GitHubはGitを利用したプラットフォームです。
単にファイルを共有するだけでなく、そのバージョン管理もできます。他にもチームで開発するのに便利な、課題を共有したり、分担を決めたり、日程を調整したりする機能があります。
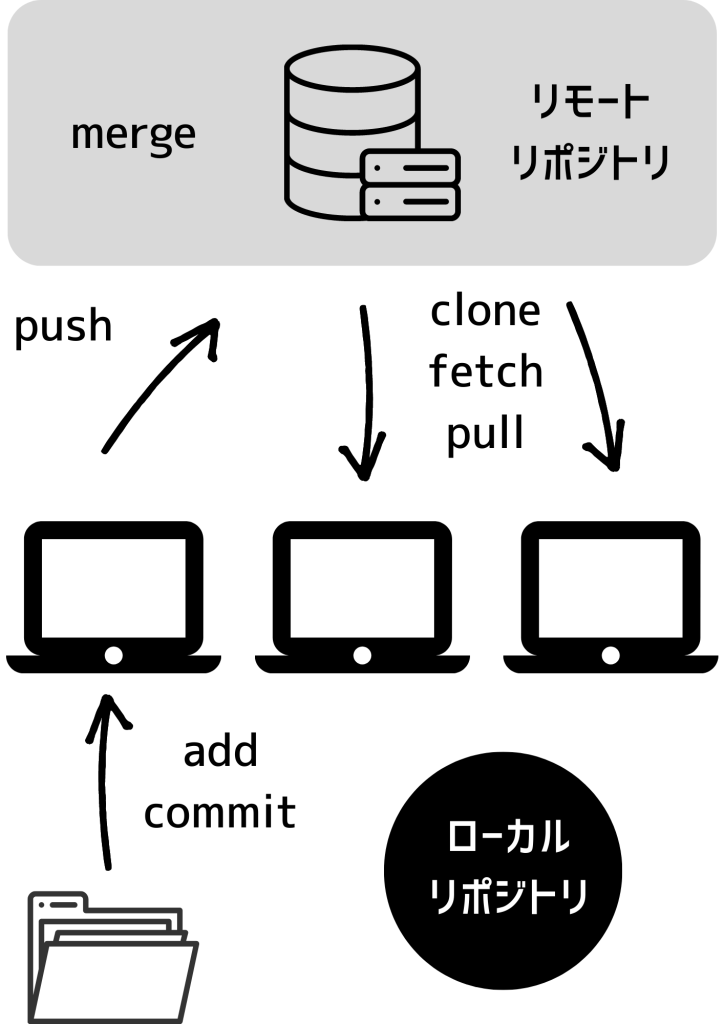
GitHubにはリモートとローカルの2つの考え方があります。
- リモート:GitHubを通じて共有されているもの
- ローカル:個々人の開発環境
リモートから複製して、ローカルで開発し、リモートに変更を反映させるといったプロセスを繰り返します。それぞれの環境で開発していると、リモートに反映させる際に齟齬が生じかねませんが、うまく調整できるような仕組みもあります。
▼大体のイメージ

ローカルの環境から変更した部分をリモートにアップロードするソフトウェアがあります。
例えばGit Bashを使うと、バージョン管理とリモートへのアップロードができます。しかしこれはCLI(Command Line Interface)、つまりコマンド入力で操作するので、コマンド入力に慣れていないメンバーでチームを組むと導入が難しいように思います。
そこで、今回導入するのはGitHub Desktopです。こちらはGUI(Graphical User Interface)、つまりマウスで操作できるので、使いやすいと思います。
アカウント・環境の準備
GitHubのアカウントを作成する
Sign upからアカウントを作成してください。
▼GitHubのホームページ
GitHub: Let’s build from here · GitHub
GitHub Desktopの準備
▼GitHub Desktopのダウンロードページ
ダウンロードして起動後、GitHubのアカウントでログインしてください。
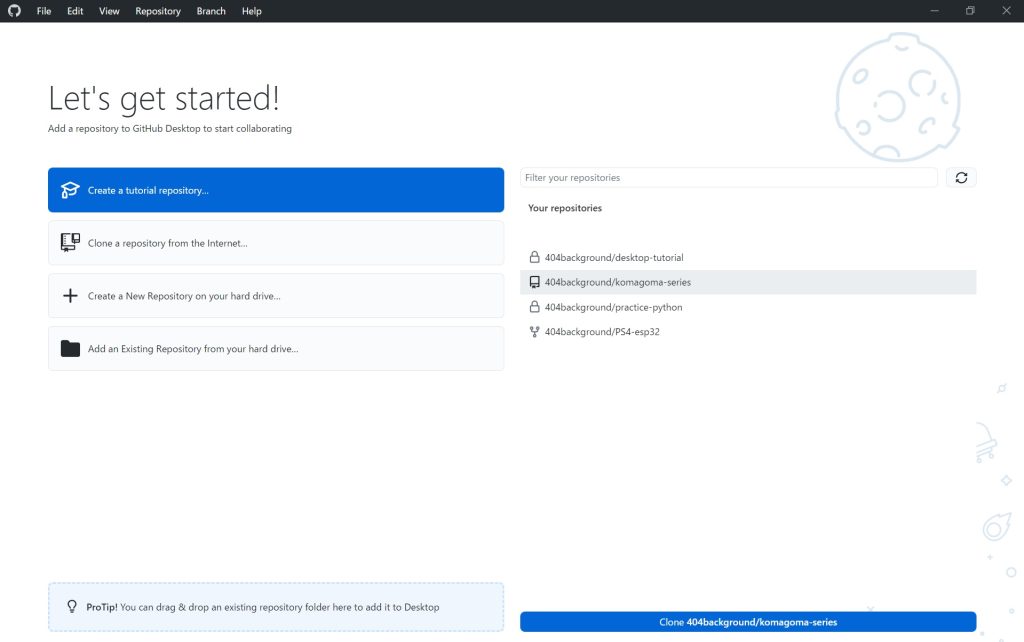
▼ログイン後の画面

リポジトリを作成する
まずはGitHubのRepositoriesから、新しいリポジトリを作成します。GitHub Desktopでも作成できます。
▼右にある緑色の New から簡単に作成できます。

▼リポジトリを作成して、ファイルを追加するとこんな感じ

リモートリポジトリをCloneする
今回はGitHub DesktopでCloneします。
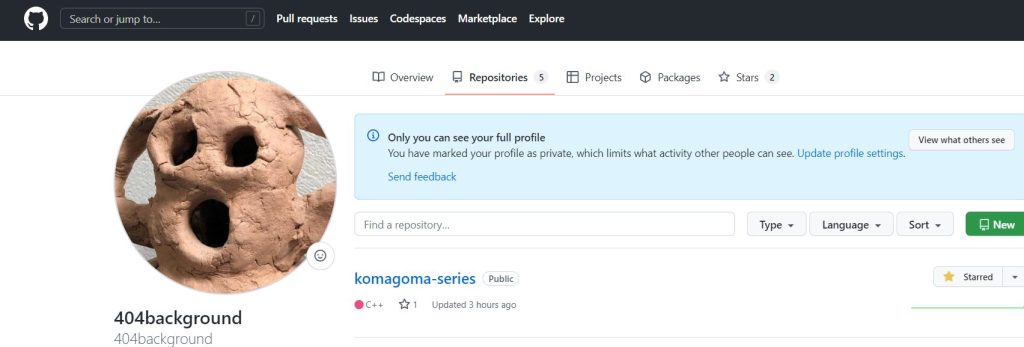
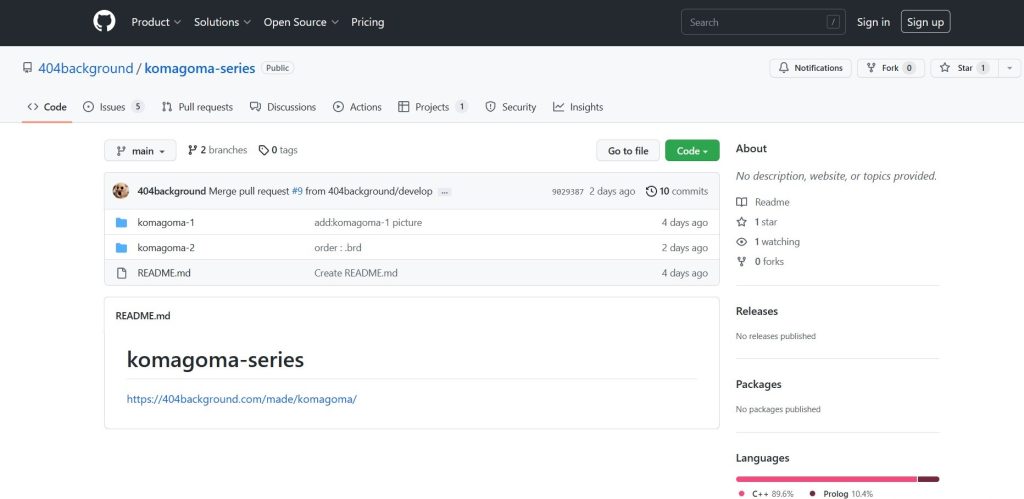
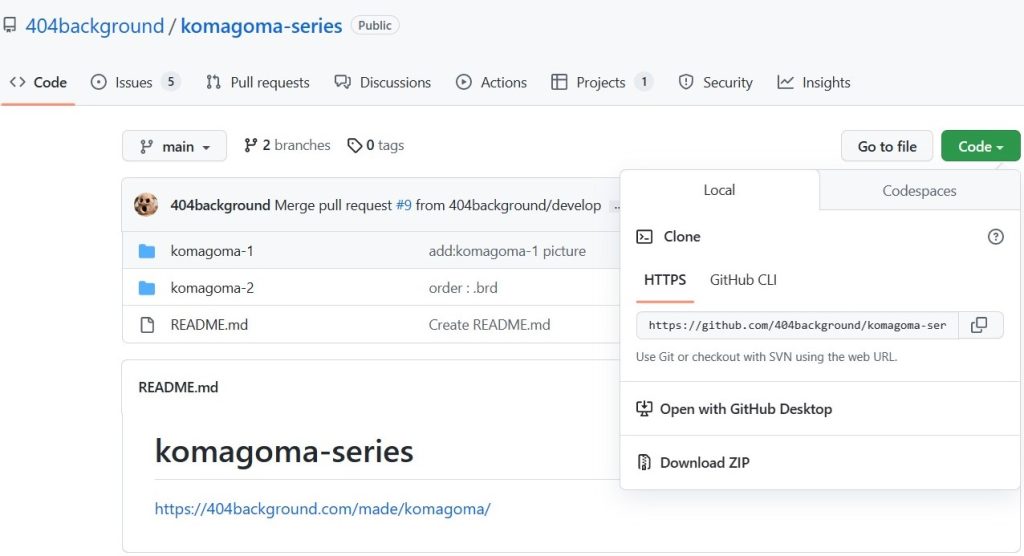
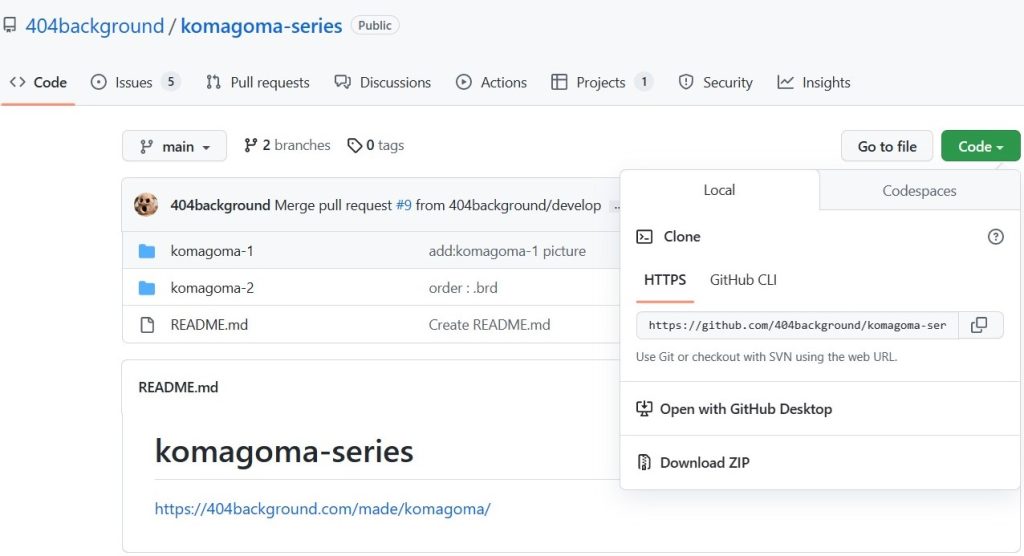
▼GitHub上で作成したリポジトリの画面。右にある緑色の Code から、Cloneするときに必要なURLを表示させることができます。

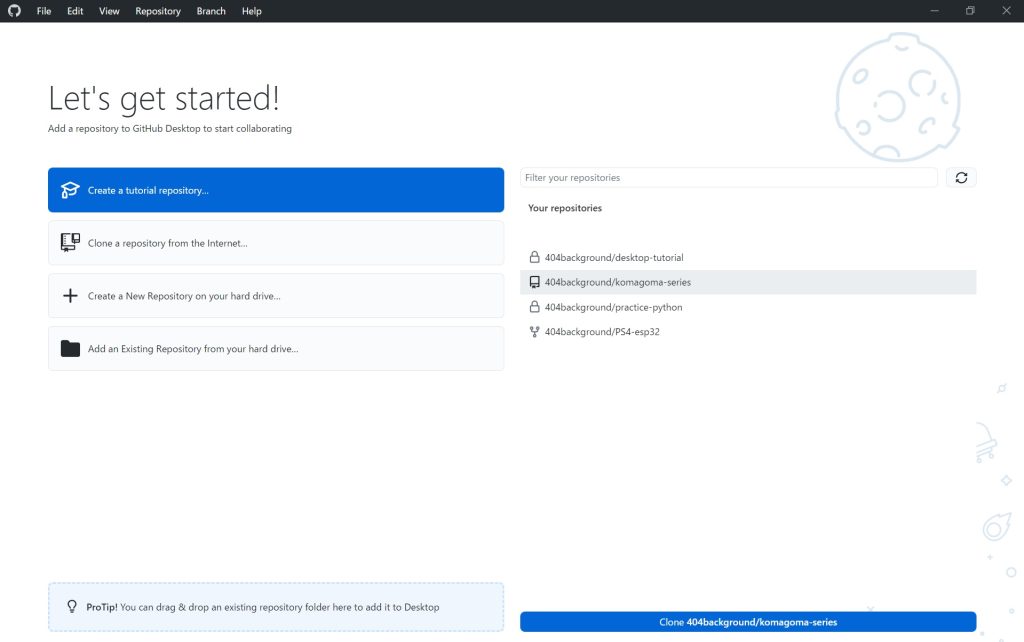
▼GitHub Desktopを開いて、「Clone a repository from the Internet...」からCloneします。

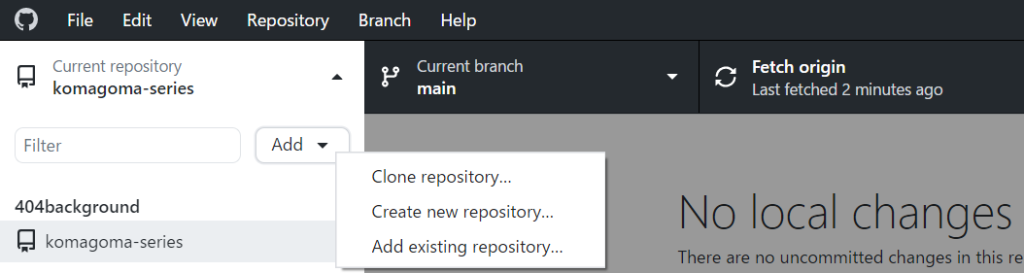
▼すでにCloneしたことがある場合は、左上からCloneできます。

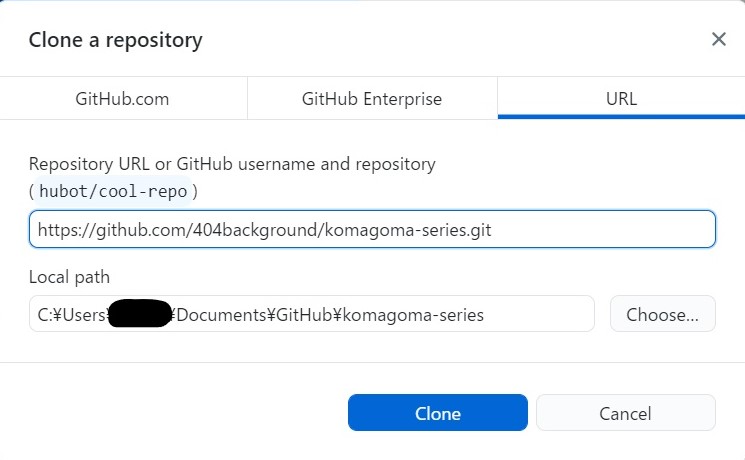
▼リポジトリを作成した時のURLを入力して、Cloneします。

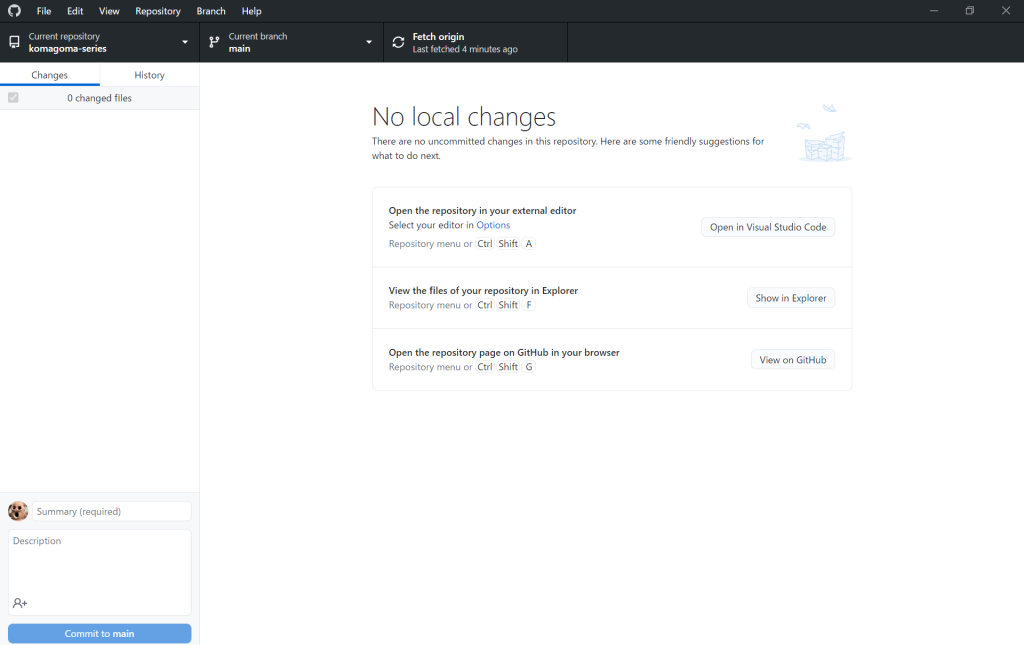
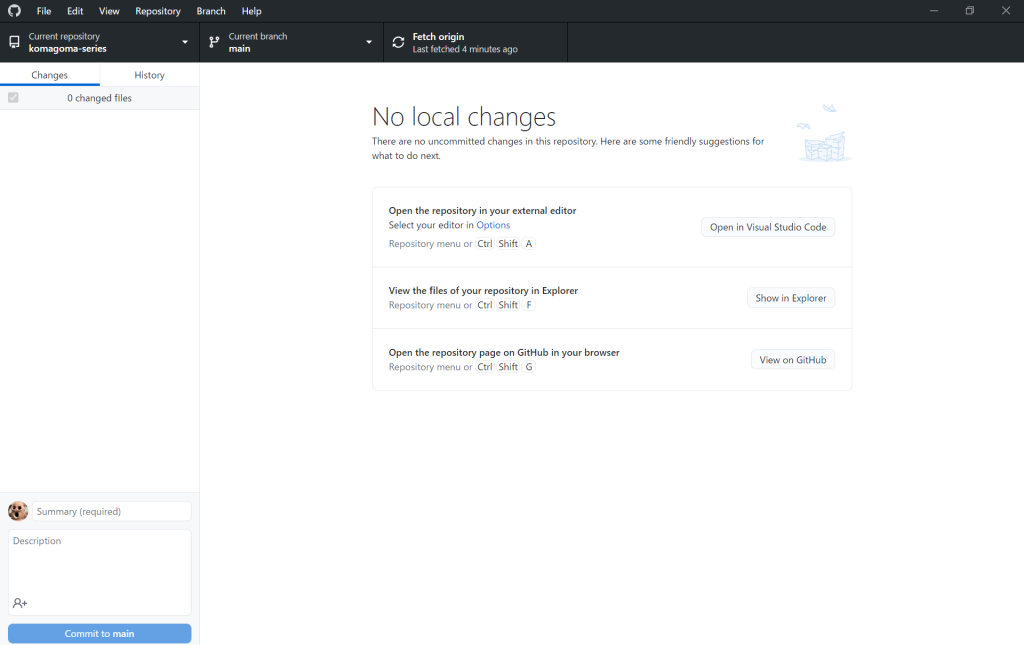
▼Clone後はこんな感じ。

リモートリポジトリにアップロードする
▼私のリポジトリを例に説明します
https://github.com/404background/komagoma-series
本来はブランチを切ったほうがいいのですが、今回はひとまず一連の流れを知ってもらうために、mainブランチで説明します。
ブラウザからGitHubにアップロードする
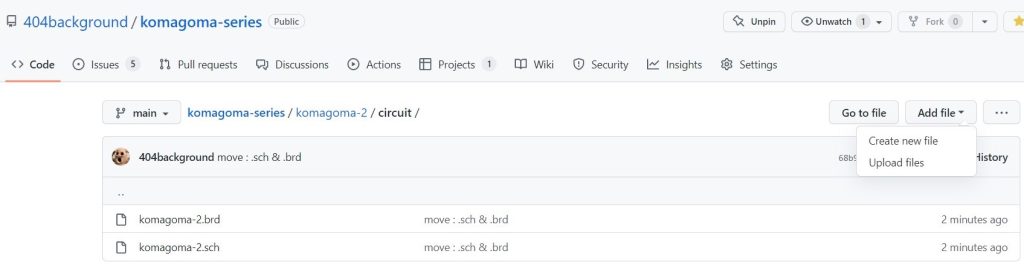
▼GitHub上のファイルを追加したいフォルダーに移動します。

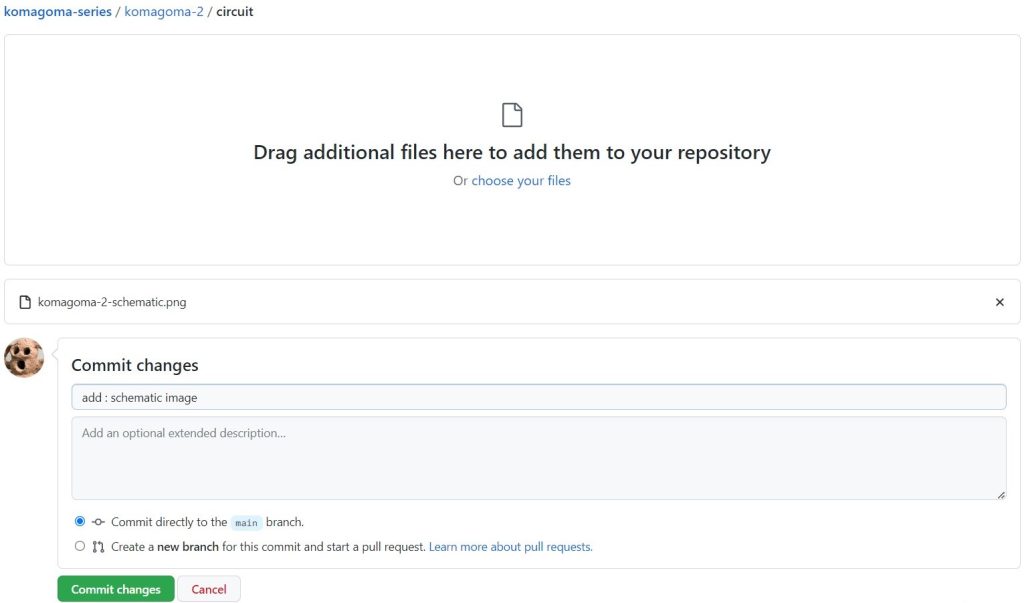
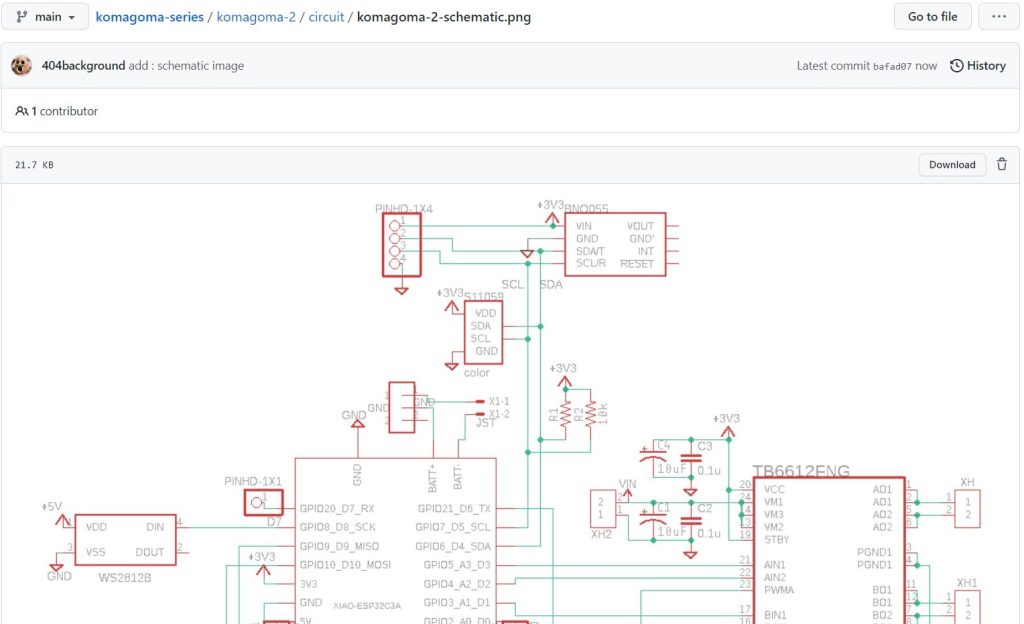
▼今回は画像をアップロードします。

▼アップロードできました。このように画像も共有できます。

GitHub DesktopからGitHubにアップロードする
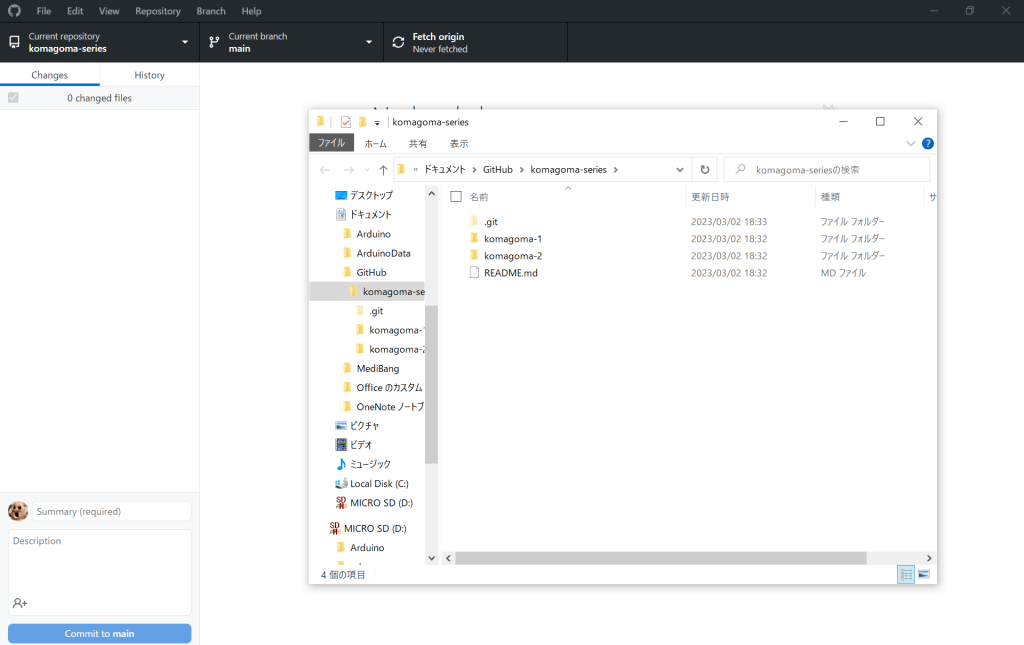
▼GitHub Desktopの、Show in Explorerから保存先のフォルダーを表示できます。

▼Cloneしたフォルダーの中身を変更すると、変更箇所がGitHub Desktopにも反映されます。

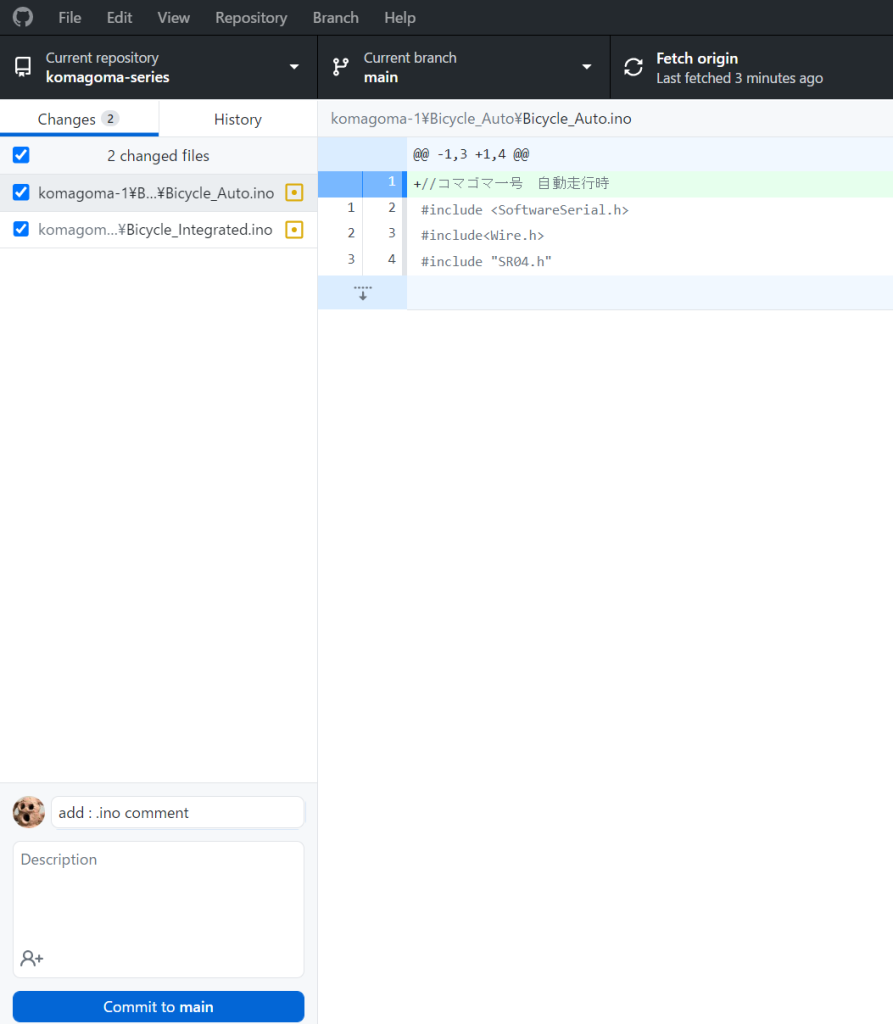
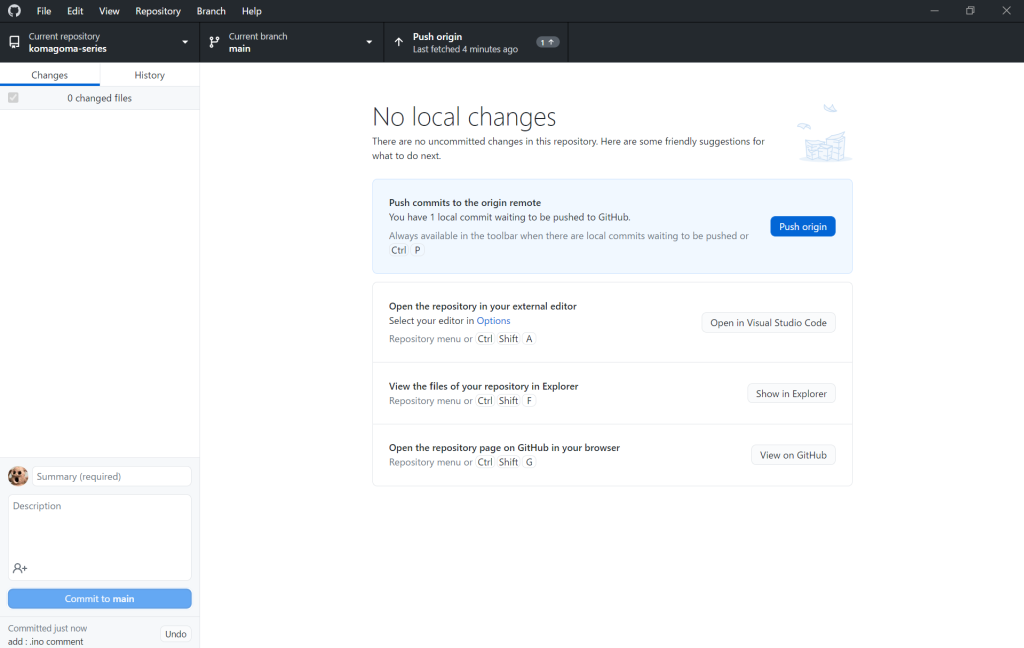
▼今回はArduino IDEで作成したプログラムのファイルに、コメントを追加してみました。変更箇所が表示されています。左下の「Commit to main」から、mainブランチにCommitすることができます。

▼Commitすると、Pushできるようになります。

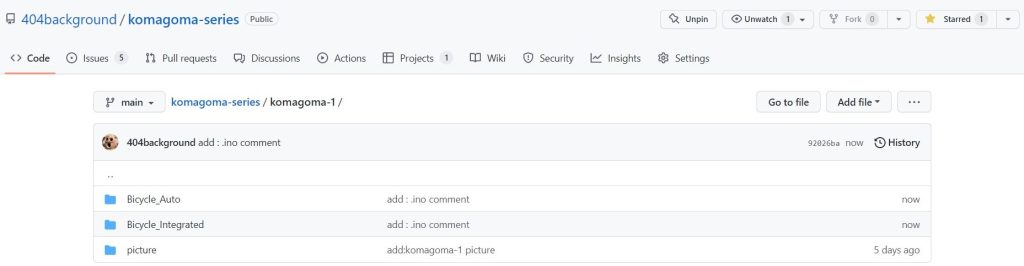
▼Push後にGitHub上のリポジトリを確認すると、変更が反映されています。

リモートリポジトリからダウンロードする
▼右にある緑色の Code から、「Download ZIP」でダウンロードできます。

参考資料
いまさらだけどGitを基本から分かりやすくまとめてみた - Qiita
【初心者向け】git fetch、git merge、git pullの違いについて - Qiita