Clickと外部データベースを連携させる(Google Spread Sheets、Node-RED)
はじめに
以前の記事でも少し触れましたが、大阪公立大学の「データ利活用やってみよう!ハッカソン2023」に参加していました。ノーコードツールを使ったハッカソンということで、「Click」を使ってみました。
Clickを使うと、プログラムを書かずにアプリを作ることができます。とはいえ、今回は外部のAPIと連携させているので若干書く必要があります。
ハッカソン中には、データベースのデータ容量に制限があって無料枠では足りないという話がありました。そこで今回はGoogle Spread Sheetsを外部データベースとして連携させてみました。
▼こちらの記事を参考にしました。連携できましたが、変数の追加とJSONデータの記述がややこしいかも?
https://note.com/mucho3/n/n3e8bb60e8c66
また、Google Spread Sheetsと連携できれば、ローコードツールであるNode-REDとも連携できます。この記事では連携するところまで紹介します。
▼以前の記事はこちら
Clickの準備
▼まずはClickのアカウントを登録しましょう。
登録後にログインすると、チュートリアルがはじまるかもしれません。その後、新しいアプリを作成してみましょう。
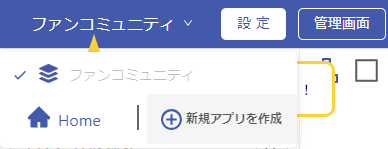
▼左上から新規アプリを作成することができます。

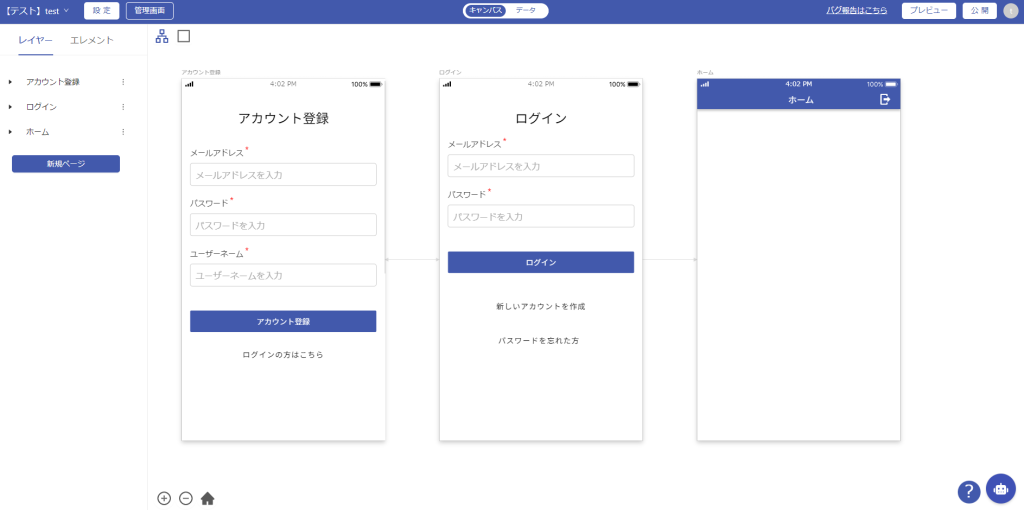
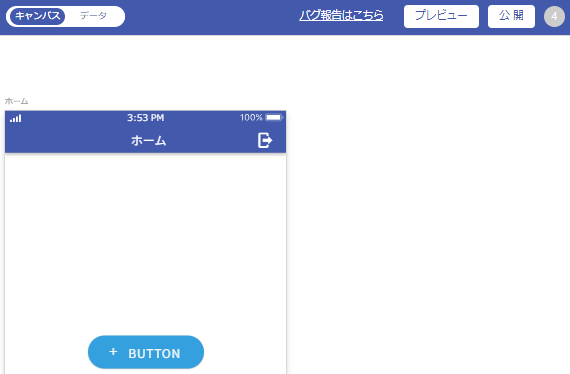
▼新規アプリを開いた画面。

アプリでのアカウント登録やログインが最初から用意されていますが、不要であれば削除することができます。Clickの機能を試すうえでは一旦削除しておくと楽だと思います。
▼左側のレイヤーから削除することができます。選択した状態でDeleteを押しても削除できます。

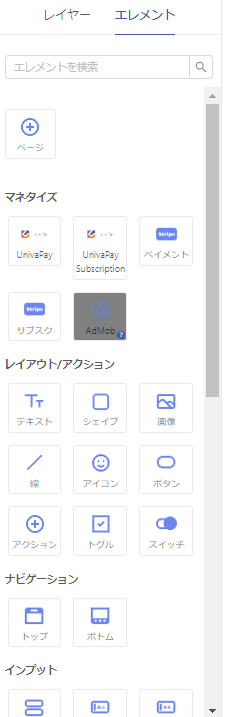
▼エレメントにはアプリの画面に配置することができる部品があります。

Clickではボタンが押されたときの設定などをClickFlowで行います。試しに、ボタンを押したときにページが移動するように設定してみましょう。
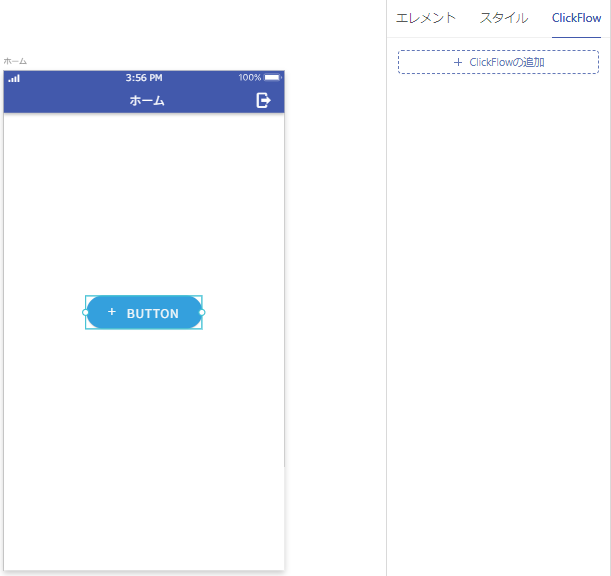
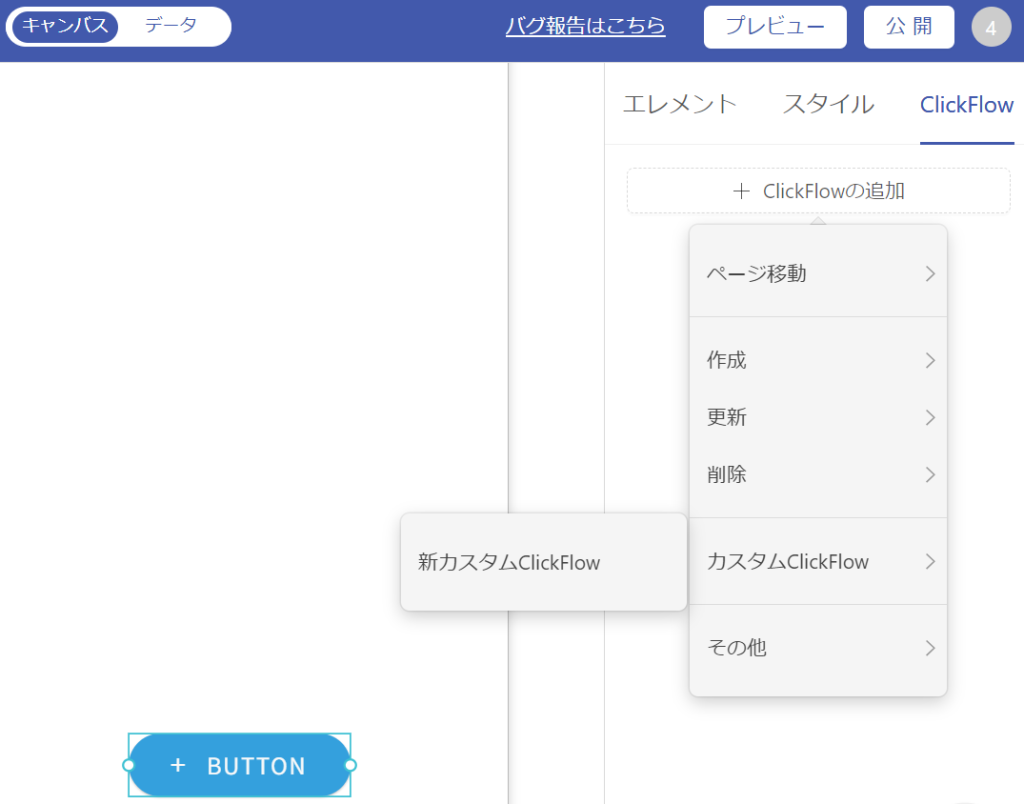
▼エレメントからボタンを配置してクリックすると、右側に設定画面が現れます。

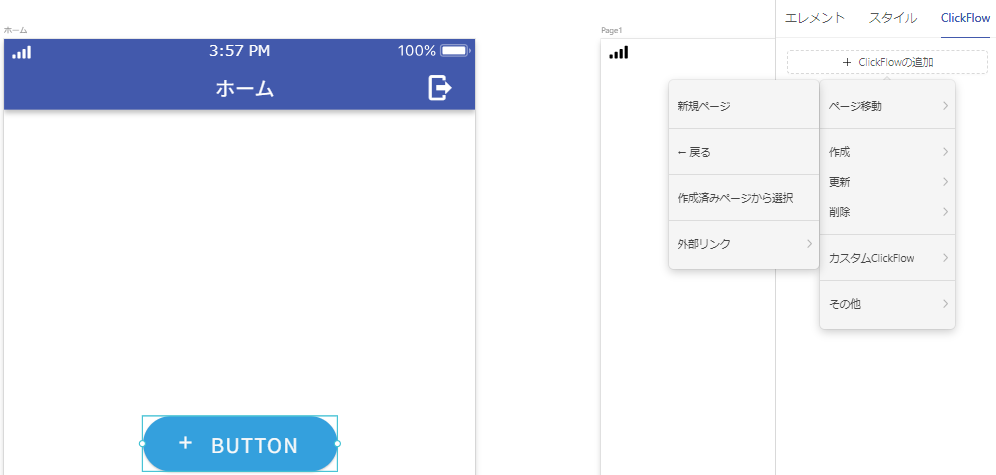
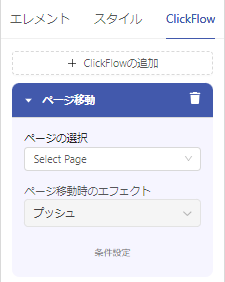
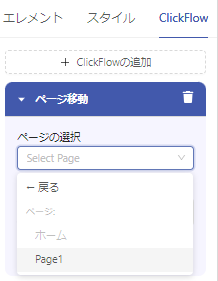
▼ClickFlowの追加を選択し、カーソルを合わせると選択肢が現れます。ここではページ移動の新規ページを選びましょう。

▼ここではモーダルを選択して新規ページを作成します。

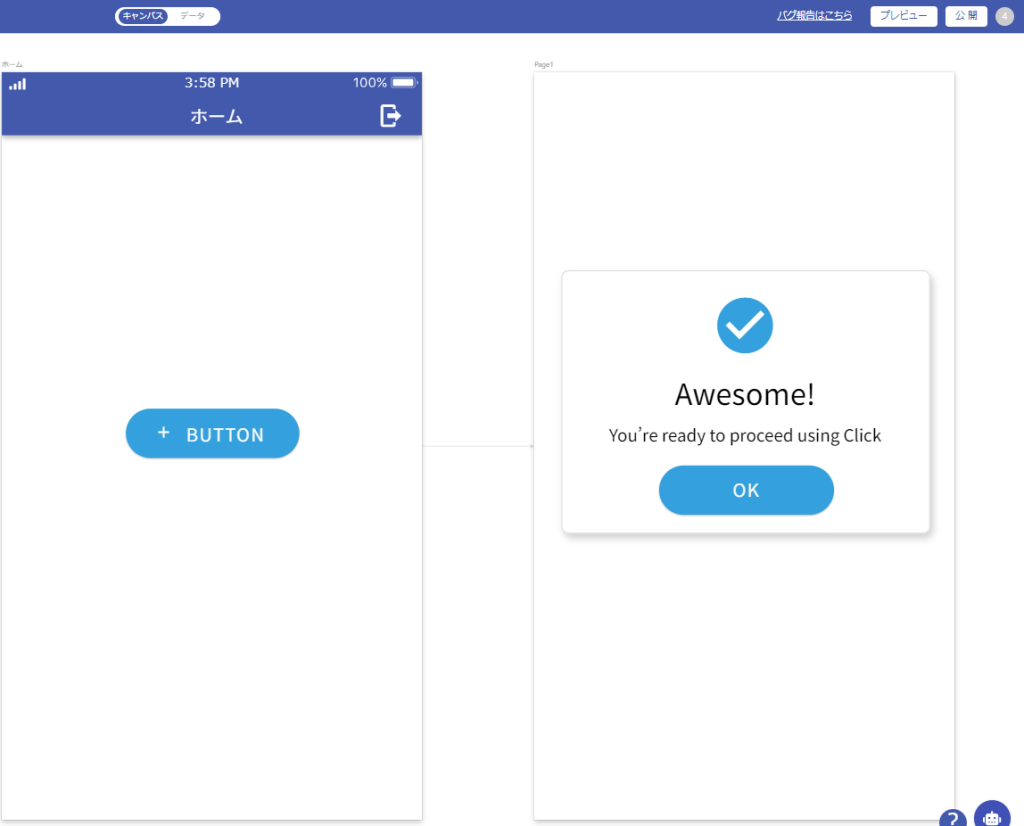
▼ページが作成されました。移動することができるページとは線で繋がります。

▼先ほど作成したClickFlowを選択すると、設定を変更することができます。


▼アプリの動作を確認してみましょう。右上のプレビューを選択します。

▼画面上のボタンを押すと、ページが移動します。


Google Spread Sheetsとの連携
▼Googleのアカウントが必要なので、アカウントを登録されていない方はこちらから登録してください。
https://support.google.com/accounts/answer/27441?hl=ja
▼Google Driveにアクセスしましょう。
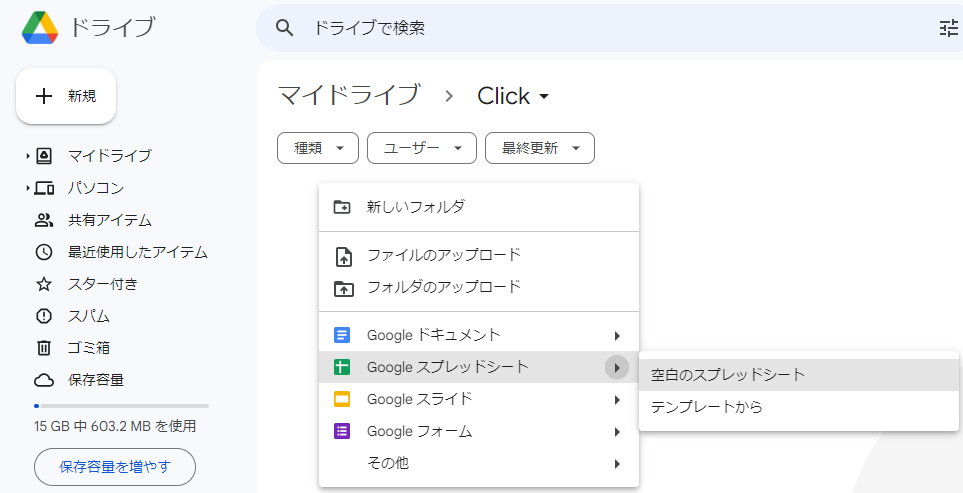
▼Google Driveの画面で右クリックすると、画像のように表示されてGoogleスプレッドシートを作成することができます。

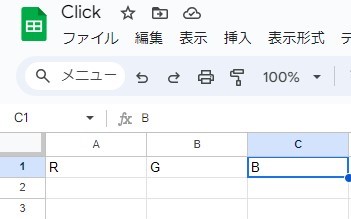
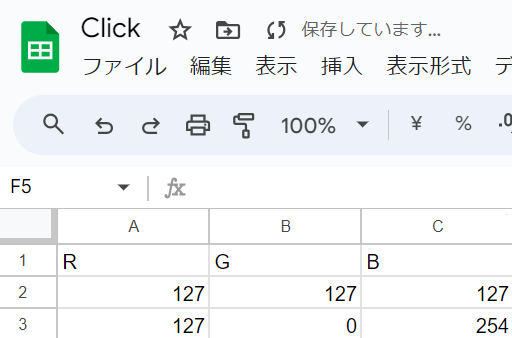
▼スプレッドシートを開いたところ。URLでアクセスできます。

Sheet DBでエンドポイントのURLを発行する
▼Sheet DBのページはこちら。Googleのアカウントで登録できます。
▼Create Free APIを選択します。

▼Create new APIを選択します。

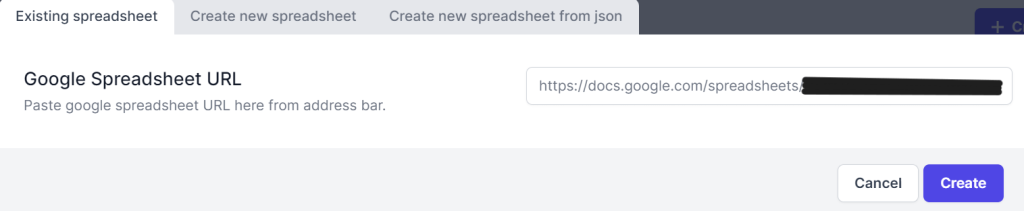
▼先ほど作成したGoogle SpreadSheetのURLを貼り付けて、Createを選択します。

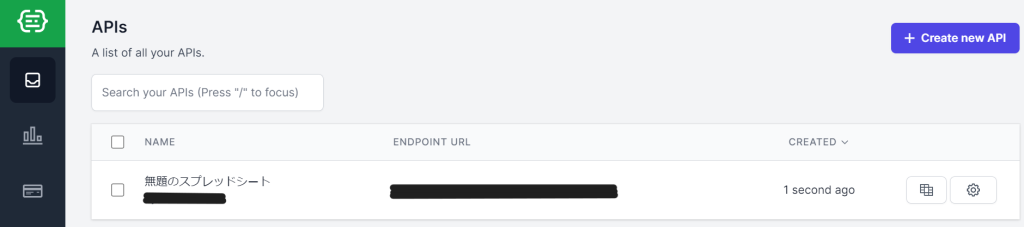
▼エンドポイントのURLが発行されました。後でClick側に登録します。

カスタムClickFlowを設定する
今回は外部データベースを使うので、ClickFlowの中でもカスタムClickFlowを使います。
▼新カスタムClickFlowを選択します。

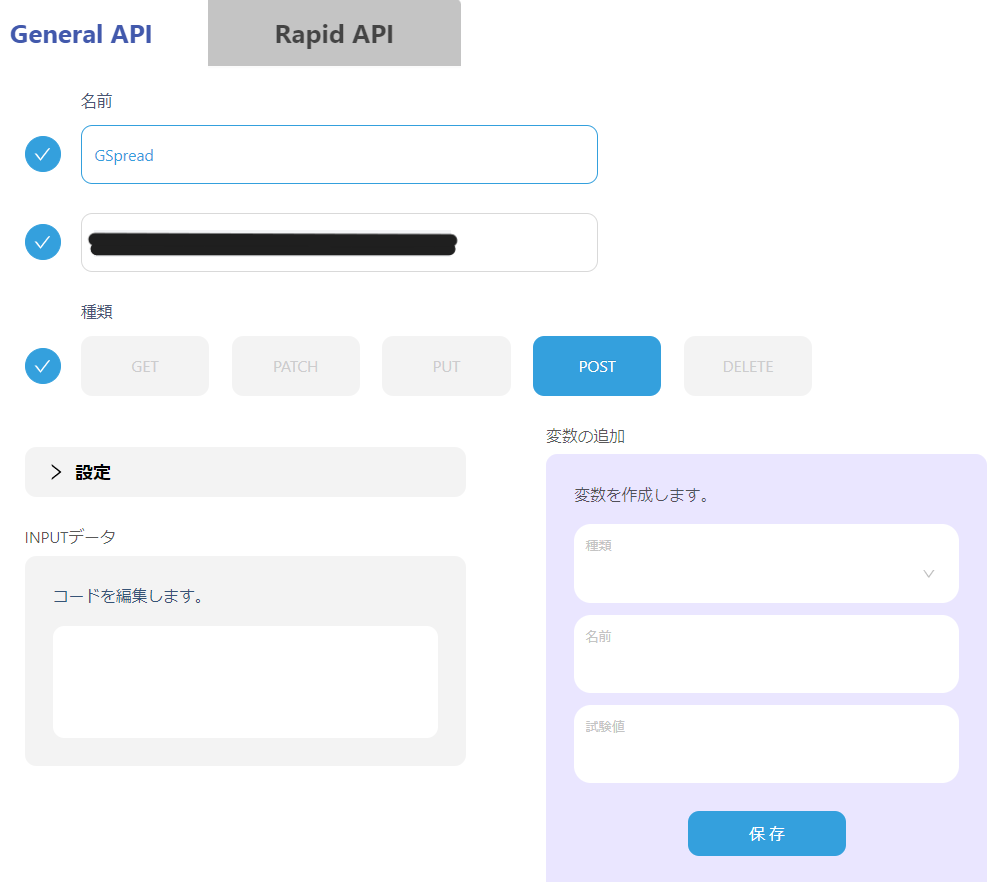
▼カスタムClickFlowの設定画面。先程取得したエンドポイントのURLを、URLの欄に設定します。種類はPOSTを選びましょう。

ここから変数とINPUTデータの欄を設定するのですが、ちょっとややこしいです。上述したサイトの記事が分かりやすいです。
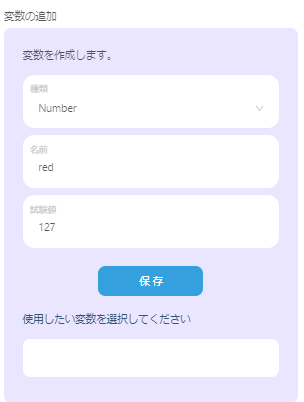
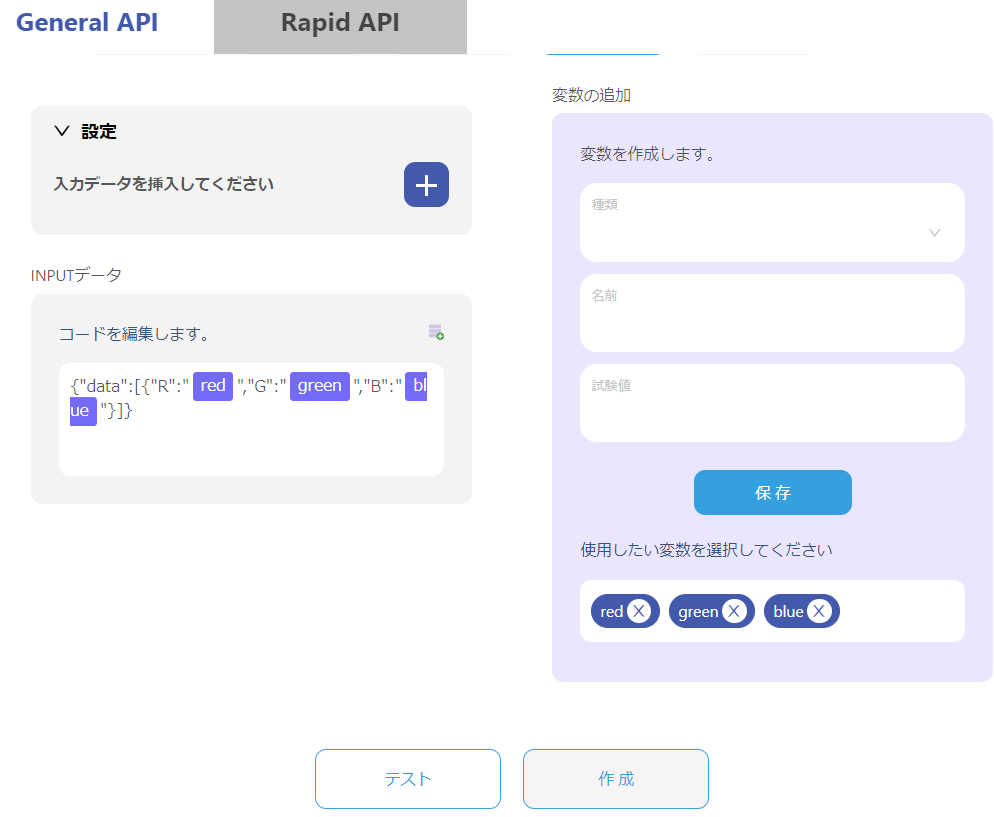
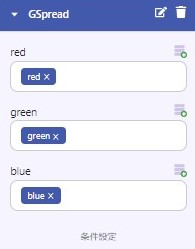
ここではred、blue、greenの変数を作成します。
▼種類、名前、試験値を設定して、保存を押します。



次にINPUTデータの設定をします。
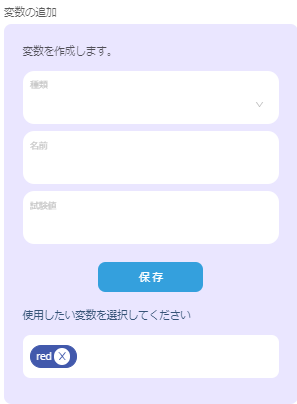
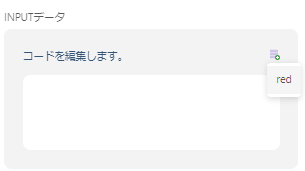
▼先程設定した変数は、右上のアイコンから選択すると追加できます。


▼画像を参考に、コードを入力してください。全角入力になっていないか、括弧を忘れていないかなどに注意してください。

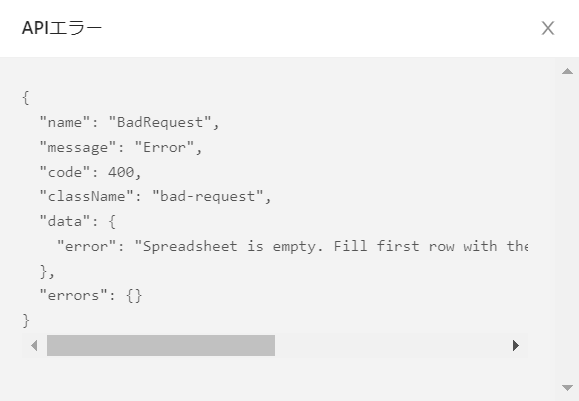
▼この状態で「テスト」を押すと、以下のエラーが出ます。スプレッドシートが完全に空の状態なので、何か入れてくださいとのことです。

▼コードの変数とペアになっている文字を入力しておくと、データを送信できます。

▼無事に設定できました。これで作成を押すと完了です。

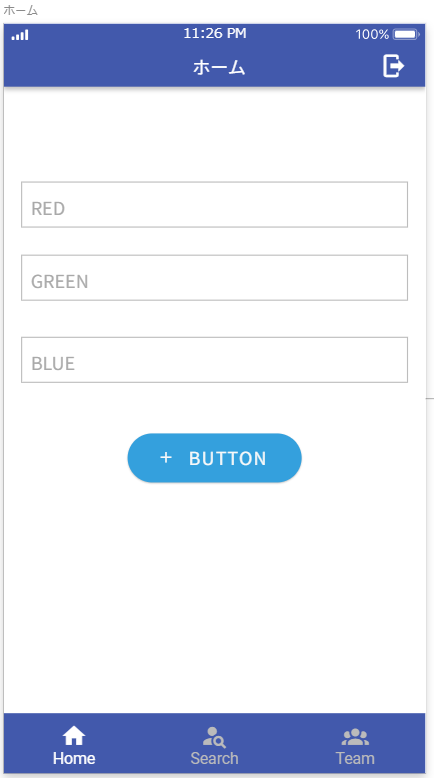
最後に、データを入力するためのアプリの画面を作成しましょう。エレメントのインプットを追加して、ボタンに先程作成したカスタムClickFlowを設定します。
変数を追加したときと同様、カスタムClickFlowの右上に変数を選択できるアイコンがあります。
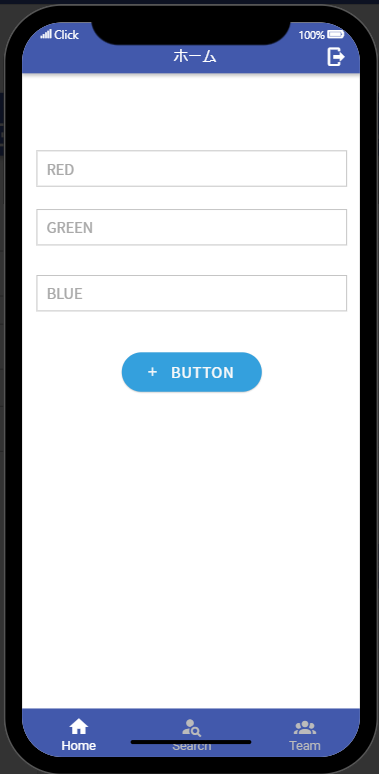
▼ここではそれぞれのインプットにred、green、blueという名前を付けています。


▼プレビューからアプリの動作を確認しましょう。データを入力してボタンを押すと、データを送信できます。


Node-REDとの連携
▼Node-REDについてはこちらで紹介しています。
▼Node-REDの環境が構築されていない場合は、enebularがおすすめです。アカウントを登録すれば、ブラウザ上でNode-REDを使うことができます。
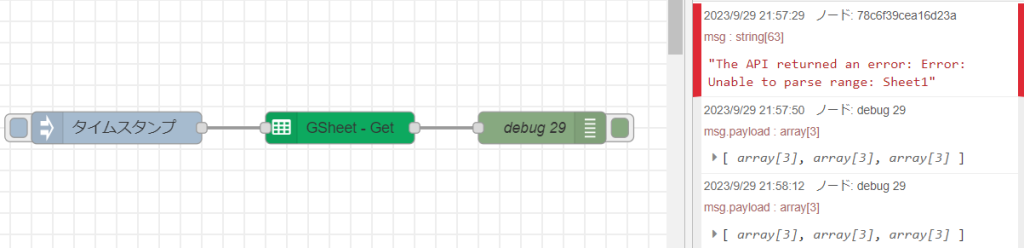
▼Google Sheetノードに関する概要はこちら。例えば画像のようにノードを並べると、セルの値を取得できます。
https://flows.nodered.org/node/node-red-contrib-google-sheets

▼enebularに分かりやすい記事がありました。鍵などの詳しい設定はこちらをご覧ください。
https://blog.enebular.com/nodes/letsuse-google-spreadsheet-node/
私の場合、特定のセルだけを監視したかったので、Node-REDで値を取得したら消去するように設定しました。
▼タイムスタンプと書かれているinjectノードで、10秒ごとにプログラムが実行されるようになっています。

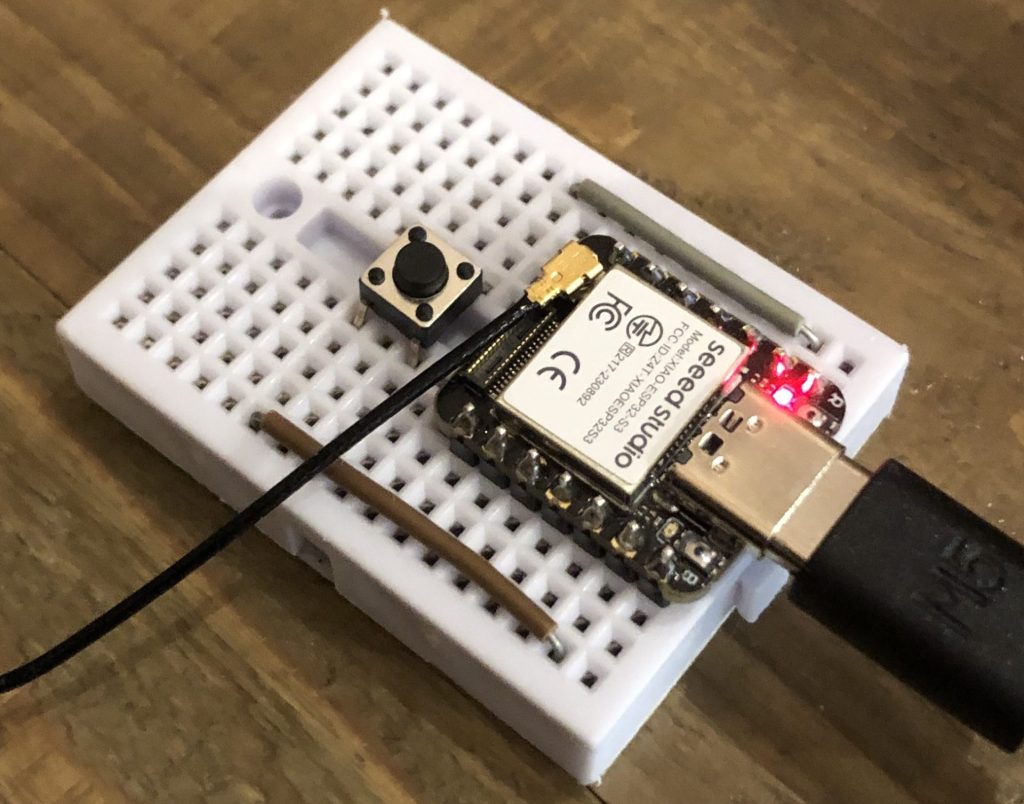
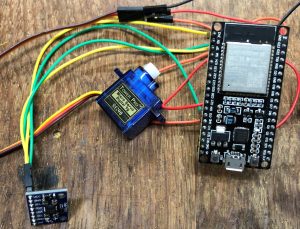
▼MQTT通信を使って、さらにマイコンと通信しています。マイコンとの連携についてはこちらの記事をご覧ください。
最後に
Google Spread Sheetを経由して、ClickとNode-REDを連携させることができました。アプリの画面をClickで作って、複雑な処理をNode-REDで行うというのが最適な使い方かもしれませんね。
Clickで作成したアプリは簡単に共有できますし、パソコンでもスマホでもアクセスできます。ただし、Clickだけで難しいことをするには、API関連の知識が必要かなと思います。
私はWeb系に詳しいわけではなく、あくまでもノーコードツールとして使いたかったので、コードが関与するところはできるだけ避けました。JSON形式での入力が楽になればもっと使いやすくなりそうだなと思いつつ...
▼今回参考にした記事を書かれている方が、他にもClickとAPIの連携についてまとめられています。他の参加者の方々も参考にしていたので、ぜひご覧ください。