Node-RED MCUを使ってみる その1(Node-RED、M5Stack)
はじめに
今回はNode-RED MCUを使って、M5Stackにプログラムを書きこんでみました。以前の記事で少し紹介していたのですが、Makerが終わってからはNode-RED MCUばかり使っています。
Node-RED MCUはNode-REDのプラグインです。これを使うと、マイコン用のプログラムをNode-REDで作成できるようになります。Node-REDの紹介は書籍紹介のページに書いたので、そちらをご覧ください。
▼書籍紹介はこちら
環境構築についても、書籍をご覧ください。OSによって異なります。また、今後のNode-RED MCUのアップデートによっては環境構築の方法が変わるかもしれないのでご注意ください。まだ新しい技術といったところです。
実際に書籍が出版される前にWSL2で実行しようとしたのですが、USBのポートが使えなくて一度諦めたんですよね。今はWSL2でもできるみたいですが、環境構築で行き詰ると自力で解決するのは困難です。その後、書籍通りにすれば構築できたので、書籍を読むことをお勧めします。
▼以前の記事はこちら
Node-REDでフローを作成する
Hello, World!と表示させる
Node-REDでは、ノードを並べて線で繋ぐことによってプログラムします。まずは、Hello, Worldと表示させるフローを作成してみましょう。
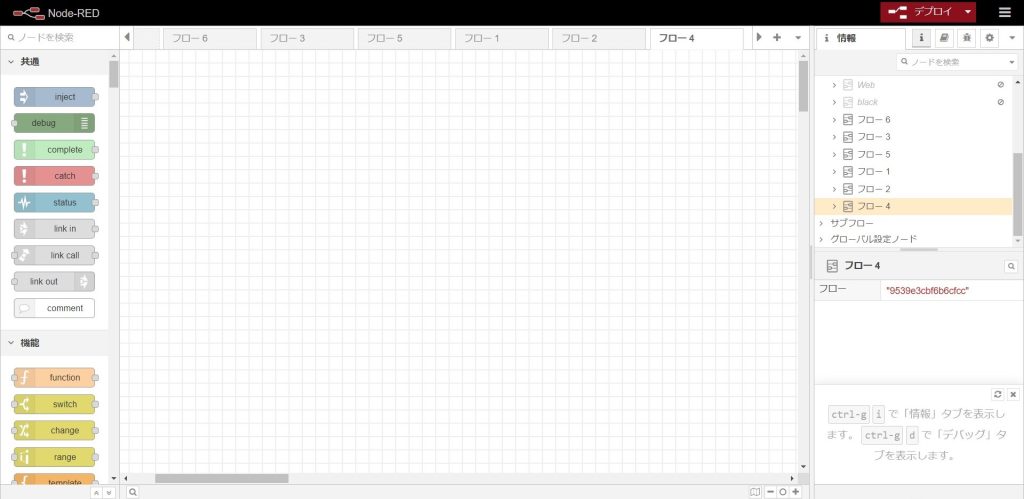
▼Node-REDを起動するとこんな感じ。左側にあるinjectノードとdebugノードを使ってみましょう。

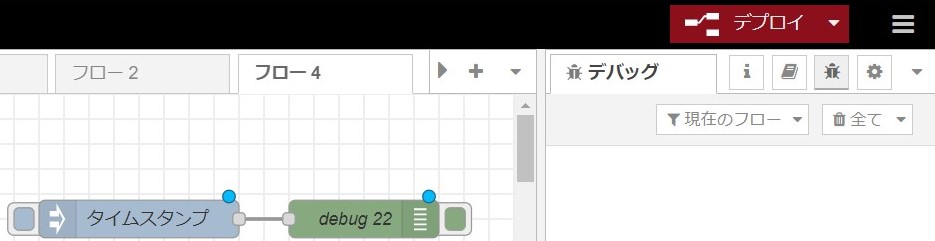
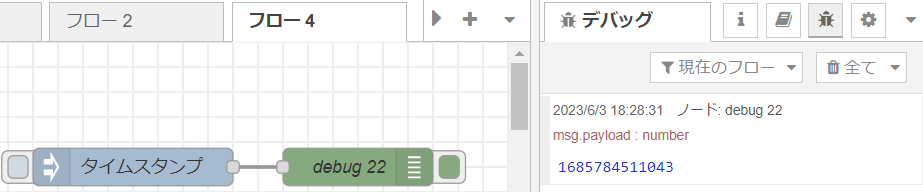
▼ノードを線で繋いで、右上のデプロイを押すと変更が反映されます。

▼タイムスタンプの左のボタンを押すと、デバッグノードにデータが送られます。

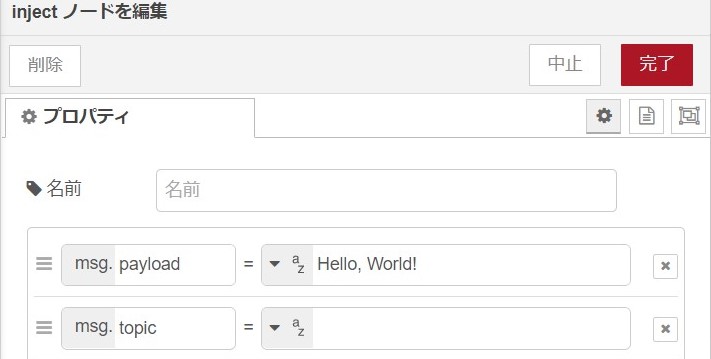
▼ノードの中身はこんな感じ。msg.payloadの項目がdebugノードの対象になっています。


▼試しに、injectノードのmsg.payloadをHello, World!に変更してみましょう。

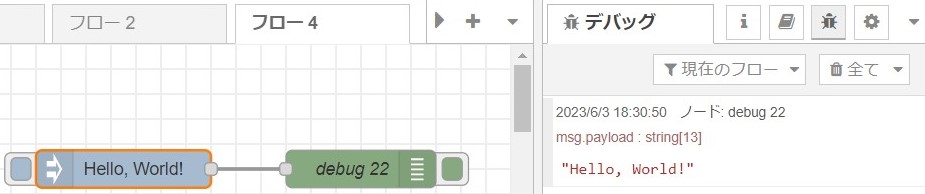
▼すると、debugウィンドウに"Hello, World!"と表示されます。

Node-RED MCUを追加する
Node-RED MCUのノードを追加しましょう。
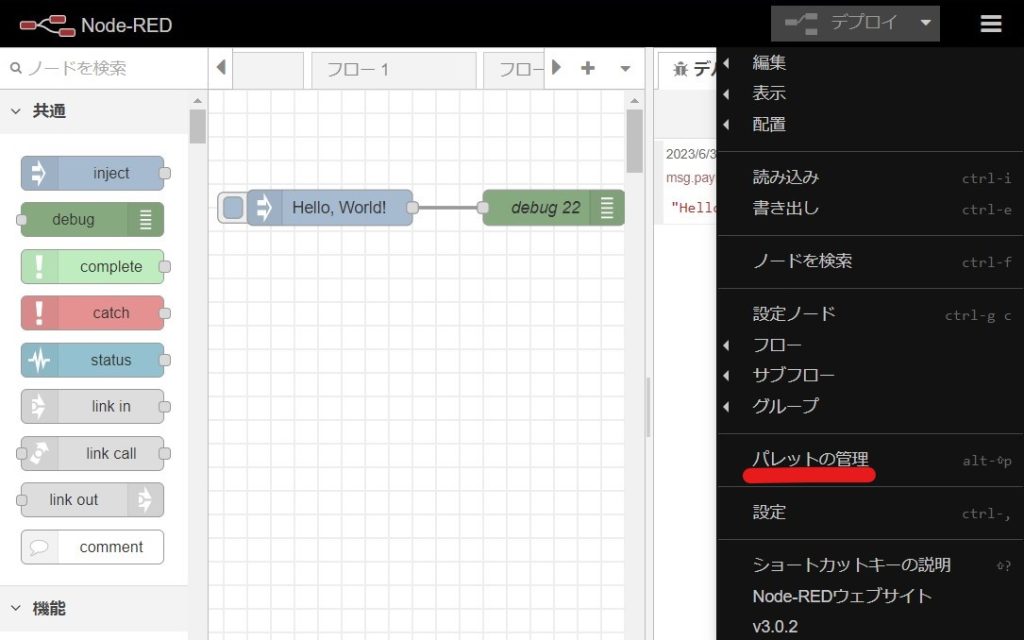
▼右上のメニューから、パレットの管理を選択します。

▼ノードを追加の欄で、node-red-mcu-pluginを検索し、追加します。

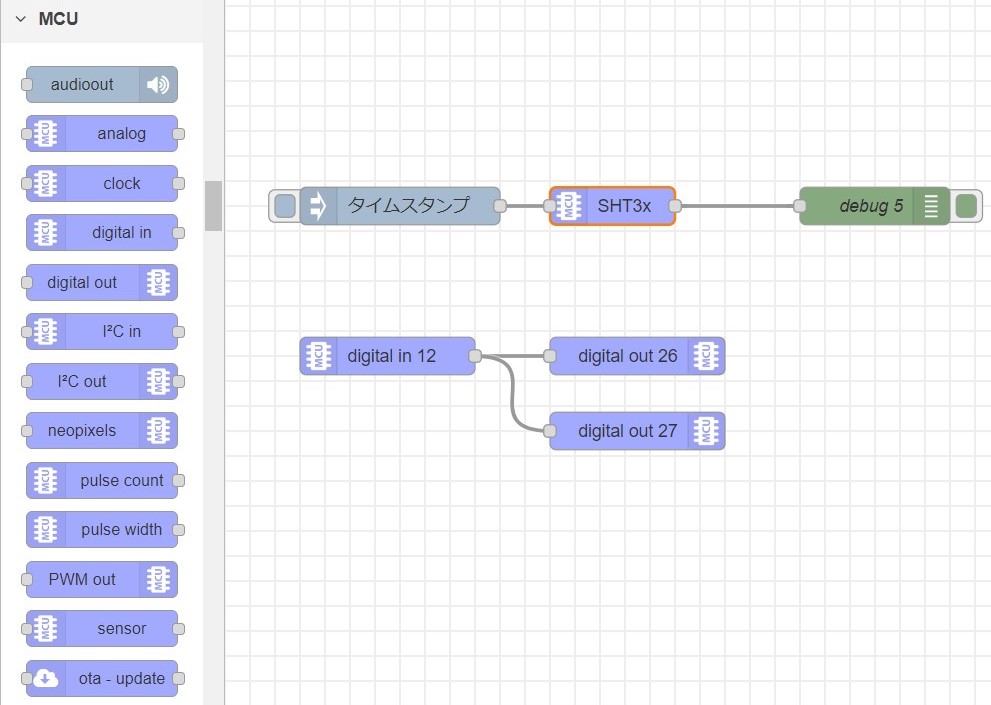
▼追加して並べるとこんな感じ。左側にMCU用のノードが追加されています。

例えば上の画像のようなフローだと、
- SHT3x系の温湿度センサーで取得した値を、debugノードに送る
- 12番ピンのスイッチの状態に合わせて、26番と27番のピンに繋がっているLEDを点灯させる
という風になっています。
M5Stack CORE2にプログラムを書きこんでみる
Node-RED MCUは特にESP系のマイコンに対応しているのですが、今回使ったのは「M5Stack CORE2」です。CORE2はタッチディスプレイになっています。
buttonノードを使ってみる
書籍に紹介されていた、簡単なサンプルプログラムです。ディスプレイに表示されたA、Bのボタンを押すと、textに表示されます。
▼ノードはたったのこれだけ。コードで書くと、もっと大変なことになりそうです。

▼実際の画面はこんな感じ。ボタンの配置は自分で設定できます。


フルカラーLEDの色を、タッチディスプレイのボタンで変更する
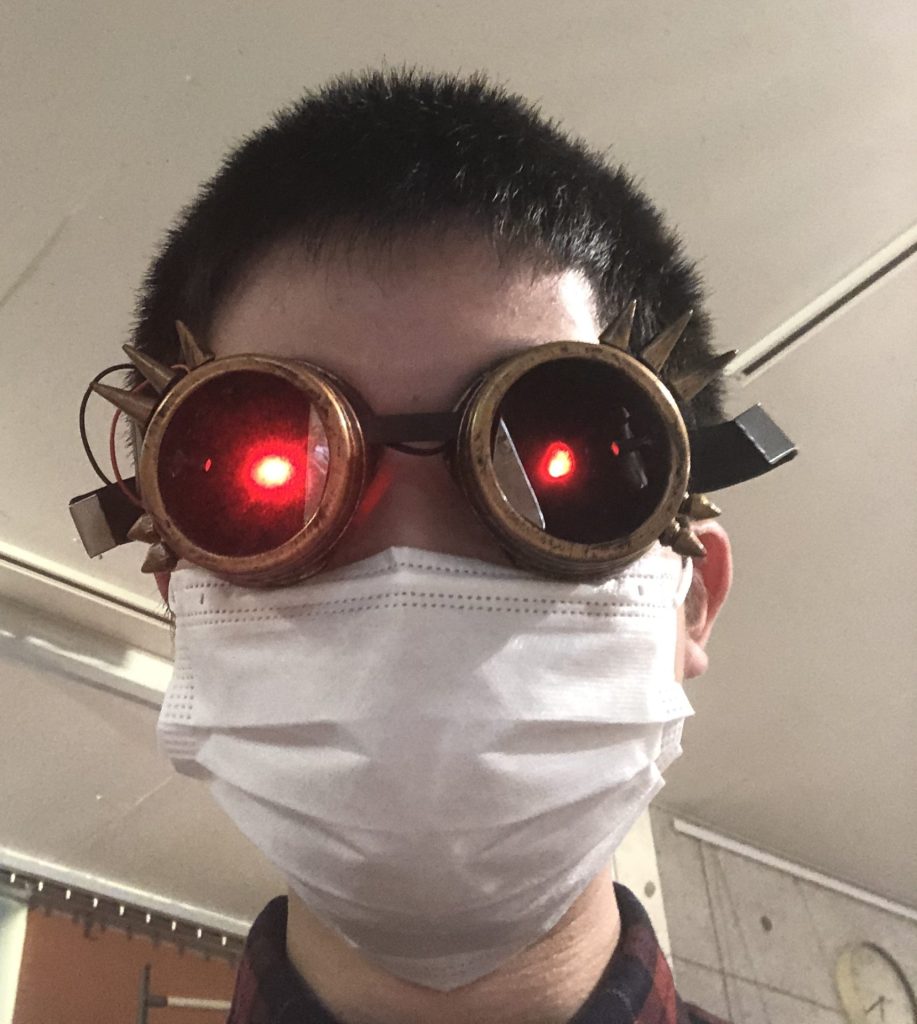
▼Makerで頂いたネコミミを光らせてみました。NeoPixelというチップのフルカラーLEDが使われています。
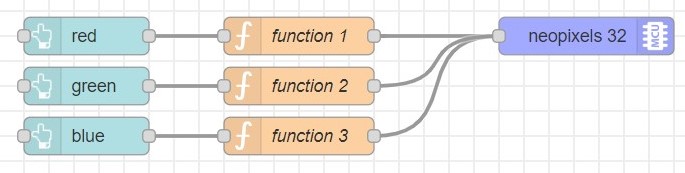
▼フローはたったのこれだけ。functionノードの中にプログラムを書いています。流れが分かりやすいです。

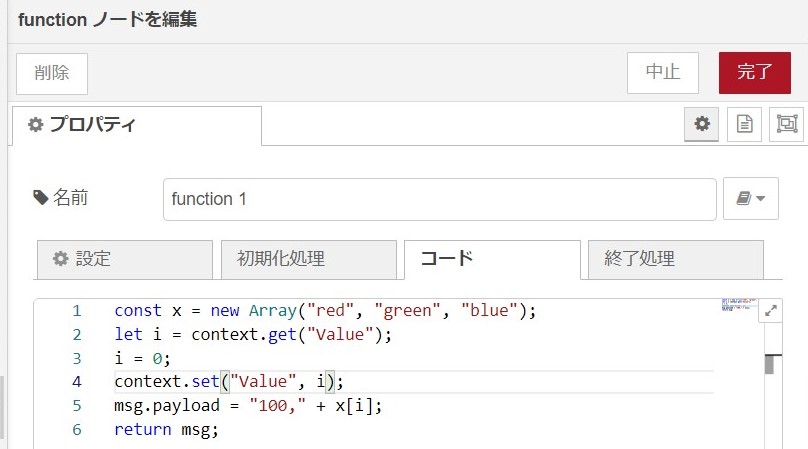
▼functionノードの中身はこちら。JavaScriptです。

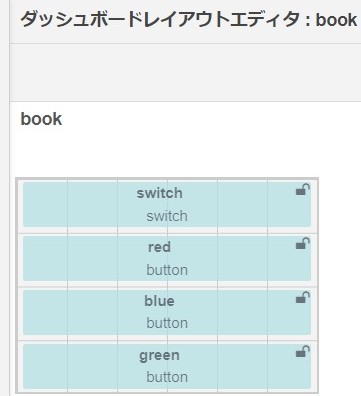
▼ダッシュボードのレイアウトを編集する画面はこちら。簡単に編集できます。

最後に
普段プログラムをコードで書いていると、Node-REDのようなビジュアルプログラミングはすごく楽に思えます。まだ簡単な動作しか確認していませんが、使いこなせばいろいろできそうです。センサーの値をグラフで表示させたりもできます。
何よりも、マイコンで完結せずにNode-REDと連携できるのが魅力的です。Web系の技術と組み合わせて、IoT的なものを作りたいなと思いつつ。いろいろ試してみます。